Bootstrap实战
Posted Mazey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap实战相关的知识,希望对你有一定的参考价值。
一、介绍
单页面结构简单、布局清晰,常常用来做手机 App 或者某个产品的下载介绍页面。现在,展示型网页整体趋向于单页网站设计,这样一次性把核心信息展现出来,对于用户来说更加直观和简单,能够快速了解一个产品。
二、知识点
2.1 滚动监听
滚动监听使用了 Bootstrap 的 JavaScript 插件,根据滚动条所处的位置自动更新选中导航栏。
滚动监听一般与导航栏配合使用,这里先引用了带有二级导航的导航栏。并且给导航栏添加样式 navbar-fixed-top 使其固定在顶部不随滚动条移动而移动,但这样的话会遮住 body 上面的一部分内容,所以同时给 body 添加样式 padding-top: 60px。
<!--代码部分-->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation" id="nav-menu">
<div class="container">
<div class="navbar-header">
<!--以下为固定写法,用到的时候复制粘贴即可-->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navigation-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">LOGO</a>
</div>
<div class="collapse navbar-collapse" id="navigation-collapse">
<ul class="nav navbar-nav">
<li><a href="#first">Navigation First</a></li>
<li><a href="#second">Navigation Second</a></li>
<li><a href="#third">Navigation Third</a></li>
<li><a href="#fourth">Navigation Fourth</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Navigation Fifth <span class="caret"></span>
<ul class="dropdown-menu">
<li><a href="#sub-first">Sub-Navigation First</a></li>
<li><a href="#sub-second">Sub-Navigation Second</a></li>
<li><a href="#sub-third">Sub-Navigation Third</a></li>
</ul>
</a>
</li>
</ul>
</div>
</div>
</nav>
因为有五个导航,所以下面也要相应的给出五个内容载体。这里唯一需要注意的是每个载体的 id 属性,都要在上面导航的 href="#?" 相对应,不然会看不到效果。
<!--代码部分-->
<div class="container-fluid scrollspy">
<div id="first" class="bg-primary">
<p>first</p>
</div>
<div id="second" class="bg-success">
<p>second</p>
</div>
<div id="third" class="bg-info">
<p>third</p>
</div>
<div id="fourth" class="bg-warning">
<p>fourth</p>
</div>
<div id="fifth" class="bg-danger">
<p id="sub-first" class="bg-success">Sub-Navigation First</p>
<p id="sub-second" class="bg-info">Sub-Navigation Second</p>
<p id="sub-third" class="bg-warning">Sub-Navigation Third</p>
</div>
</div>
触发监听依赖 <nav> 元素的属性 id="nav-menu",滚动监听的效果是由样式为 scrollspy(这里可以是任意值,只是做个示例)载体在其容器的滚动条变化时,随着载体的内容在视觉中的变化,其 id 对应的导航栏做出相应的反应。这里的滚动条对应的是 body 元素,所以给 body 元素加上属性 data-spy="scroll" 和 data-target="#nav-menu"(这里的值对应导航的 id 值),同时加上相对定位样式 position: relative。这时移到最顶部时不能合理定位到第一个导航部分,因为上面给了 body 元素一个 60px 的内边距,这里给 body 元素增加一个属性 data-offset="60",使滚动监听在计算滚动位置是相对于顶部有一个偏移量。示例:<body data-spy="scroll" data-target="#nav-menu" data-offset="60">。
一级导航效果图:

二级导航效果图:

2.2 定制
下载的 Bootstrap 源码虽然经过了压缩,但是依然有几百 k 的大小。是否可以去除不需要的 CSS 样式和 JavaScript 功能呢?Bootstrap 中文网已经提供了这样的功能。
可以在官网定制页面设置自己需要的:
- 通用 CSS
- 组件
- JavaScript 组件
- jQuery 插件
例如:滚动监听只需要导航栏组件,基础 CSS 样式和 Scrollspy JavaScript 插件,这里可以只选择需要的,其他留空即可。

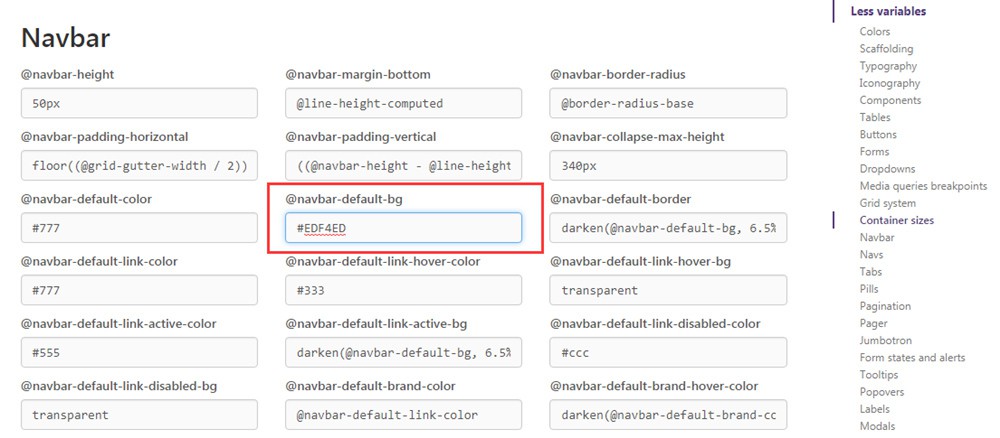
之前若想改变 Bootstrap CSS 默认属性的话,要么在源码中找出来修改,要么在自己的 CSS 中写样式覆盖它,例如:.navbar-default background-color: #EDF4ED; 。在定制页面中,CSS 样式不仅可以筛选,还可以改变默认属性,例如:改变导航栏的背景颜色,直接在属性 @navbar-default-bg 下面修改即可。

按照自己的想法修改完成之后点击页面最下方的【编译并下载】即大功告成。此时 CSS + JS 大小已经变成了 50k 左右,之后按照常规方法引用就可以了。
三、实战
使用 Bootstrap 滚动监听和定制功能制作一个介绍豆瓣 App 的单页面。

演示地址:https://mazey.cn/bootstrap-blueprints/lesson-fifth-singlepage/index.html,源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-fifth-singlepage。
版权声明
本博客所有的原创文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者后除和本文原始地址:https://blog.mazey.net/2671.html
(完)
Blog:blog.mazey.net
以上是关于Bootstrap实战的主要内容,如果未能解决你的问题,请参考以下文章