element中的el-form踩的坑
Posted 阿宁5813
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element中的el-form踩的坑相关的知识,希望对你有一定的参考价值。
1.
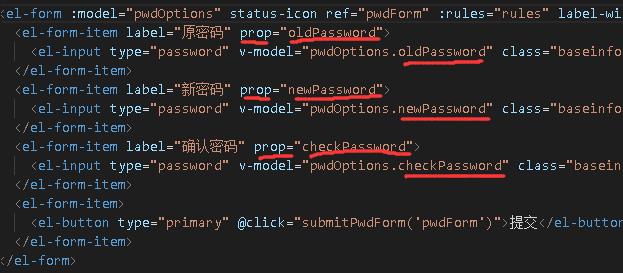
prop对应的不单单是rules规则里面的验证项,同时对应着我们form-item下的v-model的值。prop绑定的类要与el-form-item下的v-model的值相对应。我们将其做个修改

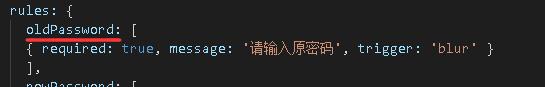
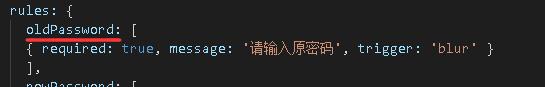
rules规则:


2.绑定规则:
1 <el-form ref="elForm" :model="formData" :rules="addRules" size="medium" label-> 2 </el-form>
上述代码中 :model 绑定的是内部要提交的form数据 :rules= 绑定的是验证规则
其标签内部代码:
1 <el-form-item label="用户名" prop="username"> 2 <el-input v-model="formData.username" placeholder="请输入用户名" clearable :> 3 </el-input> 4 </el-form-item>
其中 prop 代表属性, input 标签中的 v-model 绑定的form表单数据的key值要与其一致
3.弹框形式的表单中:
1 <el-dialog v-bind="$attrs" v-on="$listeners" :visible.sync="openAdd" @open="onOpen" @close="onClose" title="添加用户"> 2 </el-dialog>
其中 :visible.sync 绑定的是弹框是否显示,true时2显示,false时不显示,上述是采用一个变量的形式动态改变的;
title 表示弹框上显示的弹框名称,上述会在弹框左上角显示“添加用户”
其他绑定还未详细了解,了解后再进行描述
关于element-ui的表单和表单验证,可以参考:https://blog.csdn.net/rudy_zhou/article/details/106626573
以上是关于element中的el-form踩的坑的主要内容,如果未能解决你的问题,请参考以下文章