chrome浏览器td中嵌套el-color-picker 底部边框宽度变成双倍bug
Posted promission
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome浏览器td中嵌套el-color-picker 底部边框宽度变成双倍bug相关的知识,希望对你有一定的参考价值。
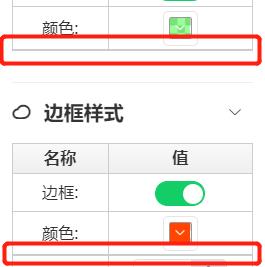
最近遇到一个bug,当td中嵌入一个el-color-picker时,td设置的边框将变为之前的双倍宽度,效果如下:

具体是el-color-picker解析后的哪个元素的哪个样式引起的暂时未得到确认:
我的解决办法有两个如下:
1.设置当前两个td的边框宽度为0.5(之前的一半)。
2.设置table的css属性border-collapse为separate。
关于方案2解决原理和引起问题原因希望可以有大神解答一下,感谢!
以上是关于chrome浏览器td中嵌套el-color-picker 底部边框宽度变成双倍bug的主要内容,如果未能解决你的问题,请参考以下文章