跨域简单上手
Posted klm-kain
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域简单上手相关的知识,希望对你有一定的参考价值。
一、跨域概念
1.详细概念以及如何做到跨域:https://www.cnblogs.com/chenshishuo/p/4919224.html
二、简单模拟跨域
上面链接其实也有如何实现跨域的例子,但都需要有自己域名以及部署上对应的页面才可以看到效果,对于后台开发而言还是有点麻烦的。因此给各大后台开发给出一个简单的后台验证跨域配置是否生效的方法。原理很简单,就是先把浏览器先去到一个不同源的网站,这时候在console跑js脚本访问别的url就出现跨域的情况。(这里以chrome为例)
1.打开浏览器,进入百度。
2.进入开发者模式,点击F12(也可能是Fn+F12,看个人配置)进入开发者模式。
3.点击console,输入以下调用接口测试脚本。
Get请求:
var xhr = new XMLHttpRequest(); xhr.open(\'GET\', \'(替换为你要测试的后台接口url)\'); xhr.send(null); xhr.onload = function(e) undefined var xhr = e.target; console.log(xhr.responseText);
Post请求:
var xhr = new XMLHttpRequest(); var params = "loginName":"sa", "loginPwd": "123456"; //参数 xhr.open(\'POST\', \'(替换为你要测试的后台接口url)\'); xhr.setRequestHeader(\'Content-Type\', \'application/json;charset=UTF-8\'); xhr.send(JSON.stringify(params)); xhr.onload = function(e) undefined var xhr = e.target; console.log(xhr.responseText);
4.结果
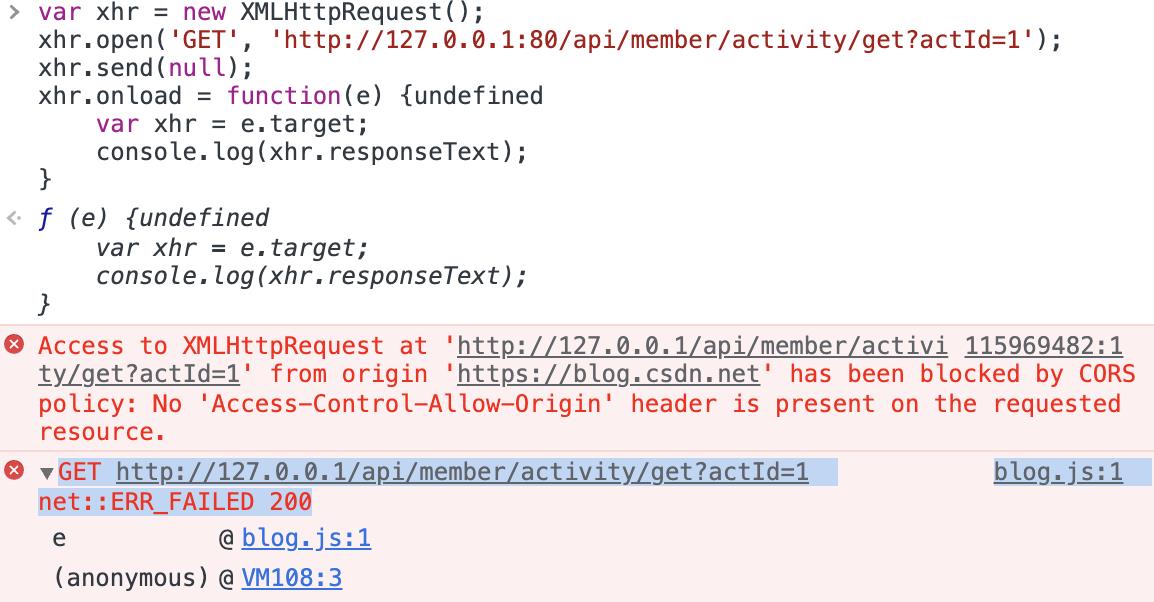
如果后台接口跨域不生效,则会报错如下:

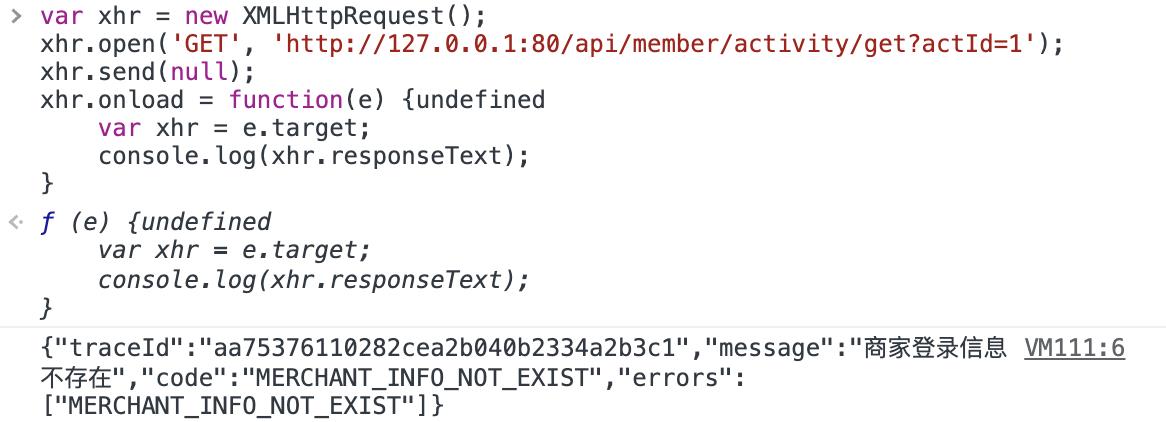
如果允许跨域,则成功调用:

以上是关于跨域简单上手的主要内容,如果未能解决你的问题,请参考以下文章