如何调试Vue3源码?
Posted CherishTheYouth
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何调试Vue3源码?相关的知识,希望对你有一定的参考价值。
最近想系统学习一下vue3的源代码,本篇内容记录和分享一下,如何调试vue3的源代码。
1. 下载源代码
1.1 github下载
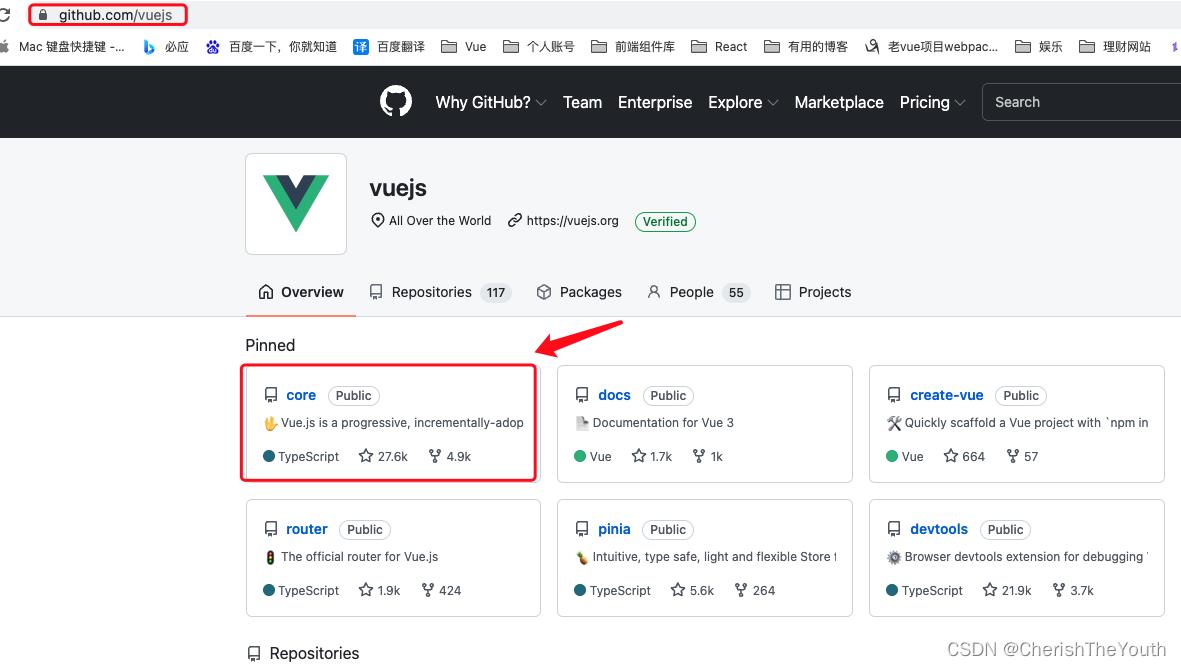
想获取vue3的源码,需要直接从github上vue3的仓库获取,vue3github源码地址为:
注意,vue3的源码是在这个 core目录下,一些同学别一直找目录为vue3的文件夹,那是找不到的哈。

1.2 码云(gitee下载)
github虽好,但是对于国内用户,总还是有点敌意,访问的时候经常进不去,或者很慢,我在公司访问github时好好的,但在家就死活进不去,使用了代理也一样,所以啊,如果vue官方仓库能在gitee上维护一个仓库就太棒了。
这里,我提供一个自己在gitee上找的私人上传的vue3源码仓库,希望能帮助跟我一样进不去github或者在github上clone失败的同学。
现在,访问以上地址将源码
clone到本地就可以了
2. 安装依赖
2.1 使用VsCode打开源码

2.2 下载依赖
注意: 下载依赖时, 请使用 yarn 下载,使用 npm 不好使。

3. 调试源代码
3.1 启用source map
source map是啥?那个,自己百度一下子哈,我一下子也说不清楚,哈哈!
如果想要在源码中打断点进行调试,需要满足2个条件:
- 开启source map模式;
- 把源码跑起来;
如何启用source map?
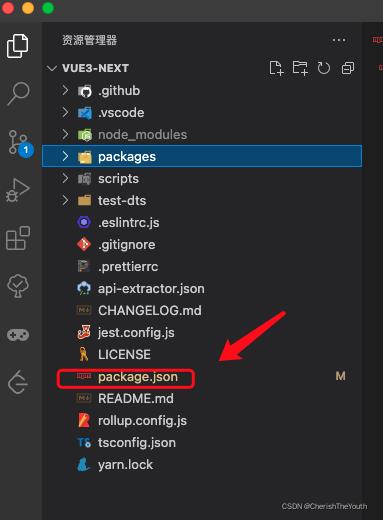
- 找到vue3源码的 package.json文件;

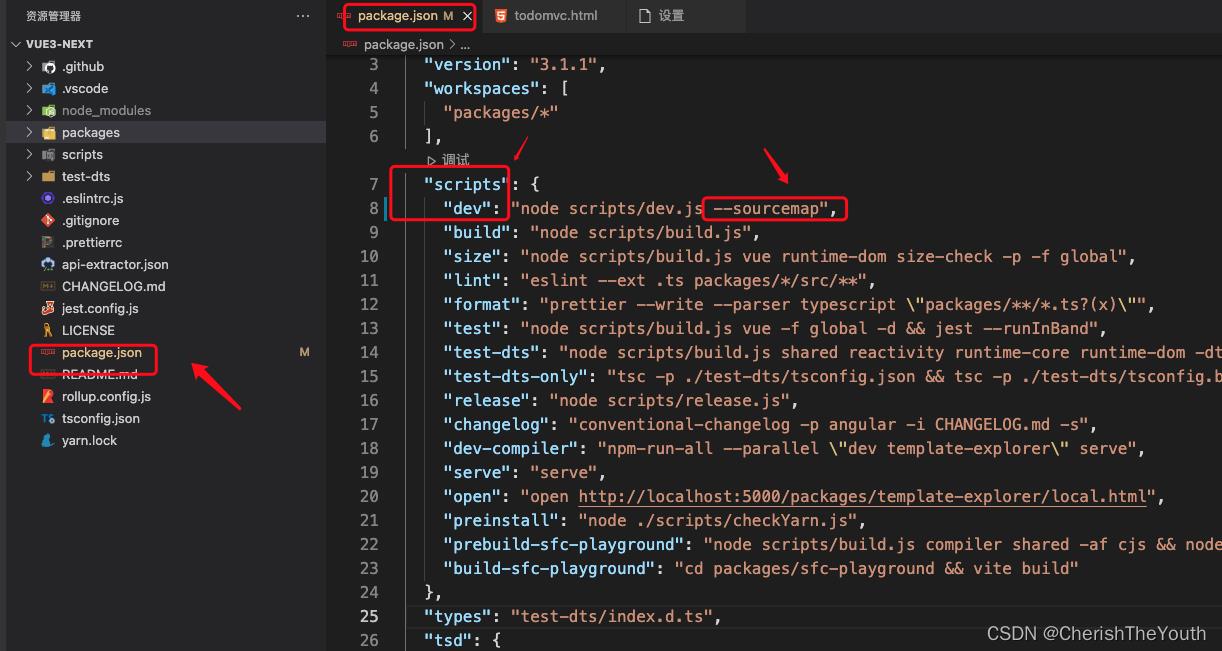
- 在package.json源码打包脚本中,添加
--sourcemap的配置
"scripts":
"dev": "node scripts/dev.js --sourcemap", // 这里添加 --sourcemap,开启sourcemap模式
"build": "node scripts/build.js",
"size": "node scripts/build.js vue runtime-dom size-check -p -f global",
"lint": "eslint --ext .ts packages/*/src/**",
"format": "prettier --write --parser typescript \\"packages/**/*.ts?(x)\\"",
"test": "node scripts/build.js vue -f global -d && jest --runInBand",
"test-dts": "node scripts/build.js shared reactivity runtime-core runtime-dom -dt -f esm-bundler && yarn test-dts-only",
"test-dts-only": "tsc -p ./test-dts/tsconfig.json && tsc -p ./test-dts/tsconfig.build.json",
"release": "node scripts/release.js",
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s",
"dev-compiler": "npm-run-all --parallel \\"dev template-explorer\\" serve",
"serve": "serve",
"open": "open http://localhost:5000/packages/template-explorer/local.html",
"preinstall": "node ./scripts/checkYarn.js",
"prebuild-sfc-playground": "node scripts/build.js compiler shared -af cjs && node scripts/build.js runtime reactivity shared -af esm-bundler && node scripts/build.js vue -f esm-bundler-runtime && node scripts/build.js vue -f esm-browser-runtime && node scripts/build.js compiler-sfc -f esm-browser",
"build-sfc-playground": "cd packages/sfc-playground && vite build"
,

3.2 打包运行vue3源码
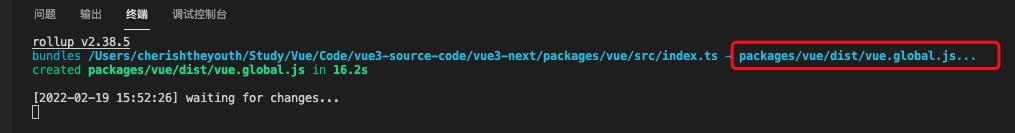
在终端中运行yarn dev 命令,进行打包:
yarn dev
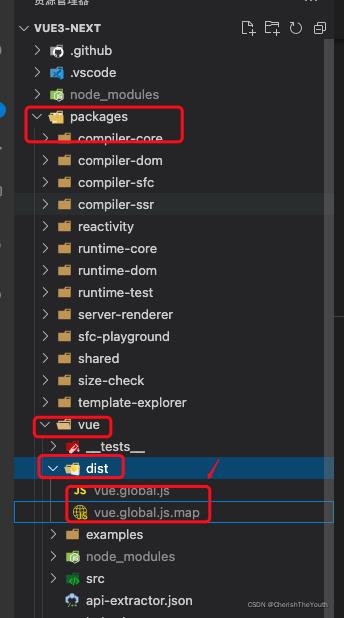
打包后的文件,在下图所示目录:
packages/vue/dist/vue-global.js


3.3 运行examples目录下的demo文件
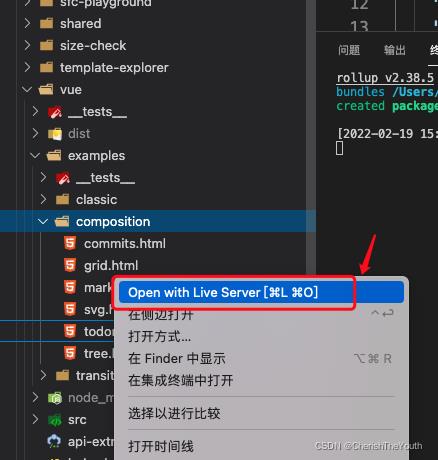
如下图所示的文件,随便点一个,使用live-server 打开。
如果没有安装live-server,需要先装一下


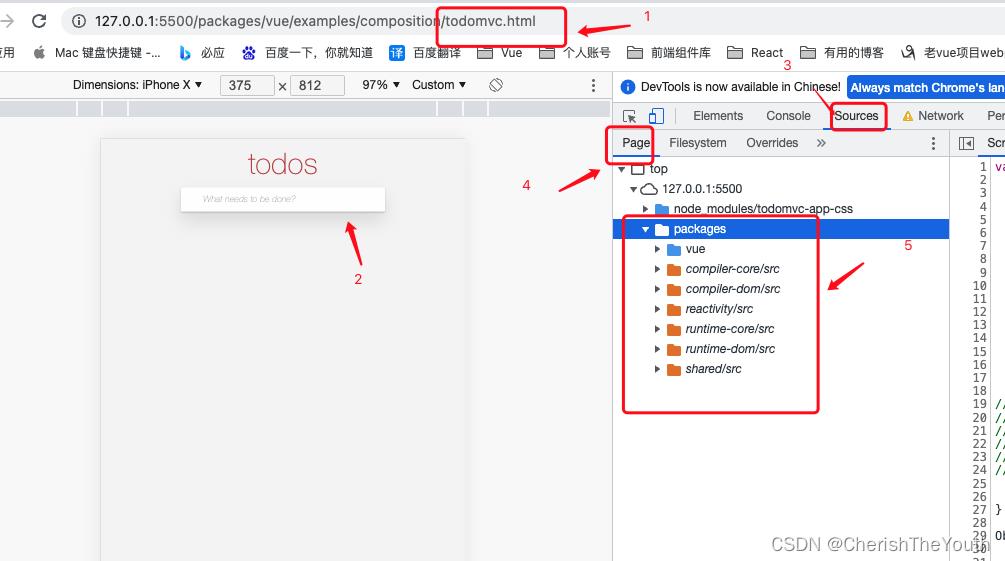
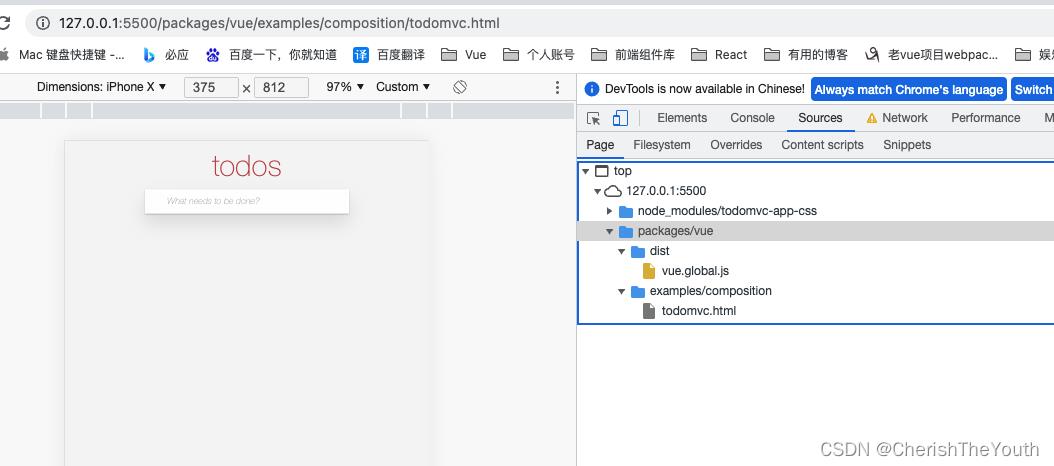
运行起来后,可以看到示例中的demo已经可以正常访问了,如下图所示:

重点看下图中控制台中的地方,这里我们在Source 下,已经可以看到,packages目录下的源码了。
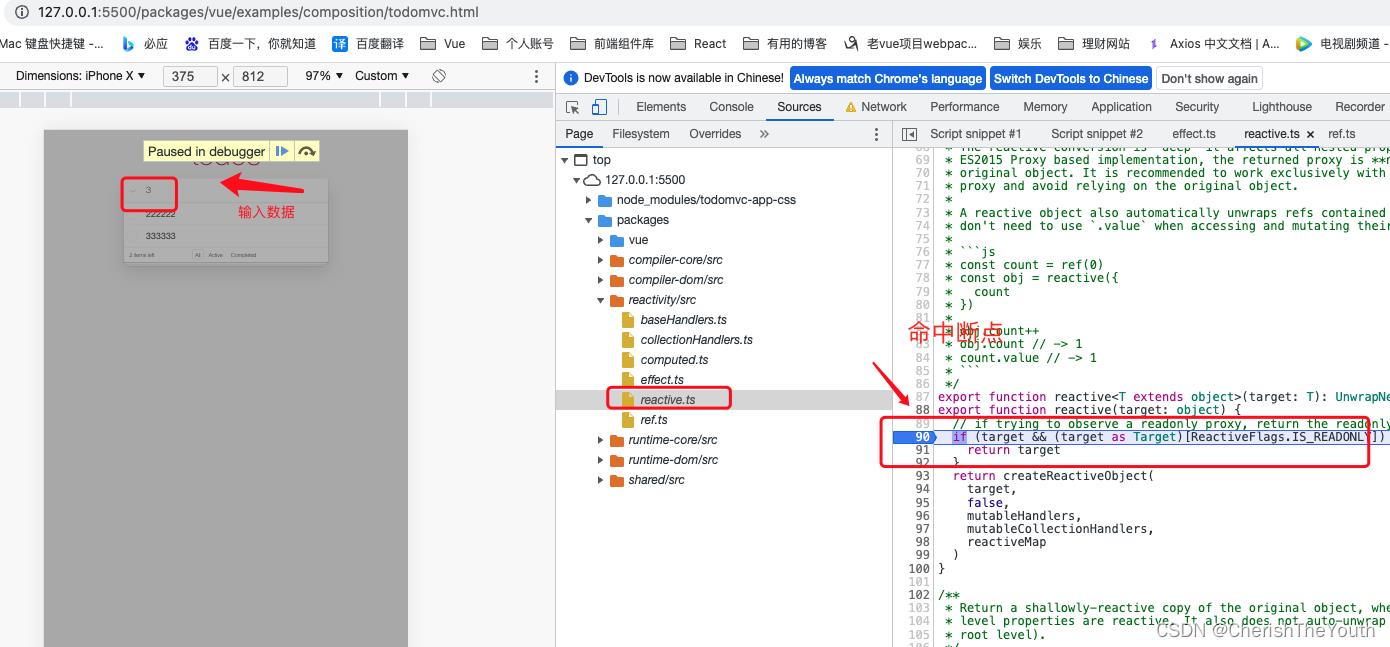
,之后我们就可以在devTools中,对源码进行断点调试了。
如下图所示:

最后,这里我们对比一下,没用启动 source map 时,devTools的情况:

可以看到,如果没有启用 sourcemap,是无法调试源码的。
结语
好了,就记录到这里了,想要调试源码的同学,可以开整了。
以上是关于如何调试Vue3源码?的主要内容,如果未能解决你的问题,请参考以下文章
vue3项目怎么debug调试,为你解惑debug为什么看不到源码——jeecgboot-vue3