vite配置开发环境和生产环境
Posted 南风晚来晚相识
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vite配置开发环境和生产环境相关的知识,希望对你有一定的参考价值。
为什么需要境变量的配置
在很多的时候,我们会遇见这样的问题。
开发环境的接口是:http://test.com/api
但是我们的生产环境地址是:http://yun.com/api
此时,我们打包的时候自动获取生产环境的值,vite为我们提供了这样的方式。
下面我们来看一下怎么操作
境变量的配置
在项目的根目录下,创建 .env.development文件[开发]和.env.production[生产]。
在这两个文件中声明一个变量值。
VITE_NAME=\'生产环境\' (.env.production 文件中写的)
VITE_NAME=\'开发环境\' (.env.development 文件中写的)
需要注意的是,我们需要以\'VITE_\'大写开头。然后重新启动服务一定要重新启动服务
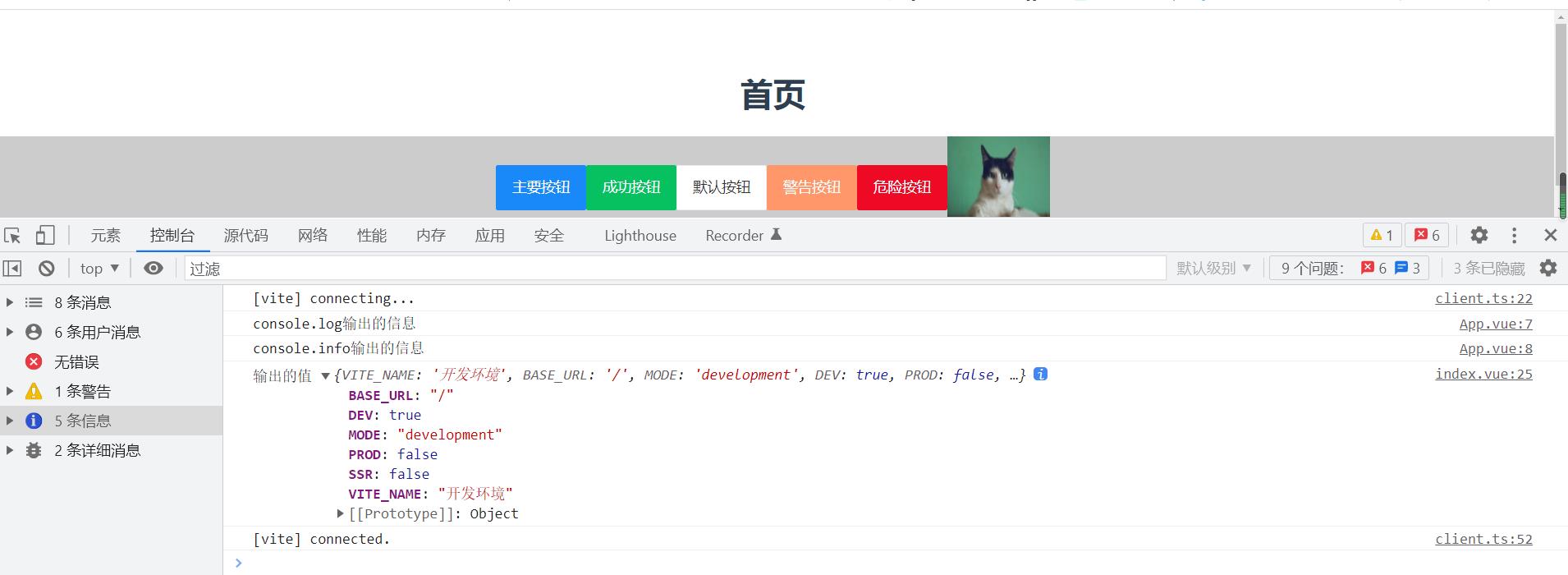
然后我们可以通过 import.meta.env 获取我们定义的值。
有的小伙伴可能会说,如果大量的地方需要获取环境 import.meta.env。
我们可以进行优化,我们可以将这个方法挂载到vue的原型上
将方法挂载到vue3.0的原型上
//在main.ts文件中
let app = createApp(App)
// 将获取环境的方法挂载到vue的原型上,方便后面的使用
app.config.globalProperties.getEnv =import.meta.env
app.use(router).use(store).use(Button).use(VanImage).mount(\'#app\')
如何使用原型中的方法
//引入
const proxy : any = getCurrentInstance();
console.log(\'输出的值\',proxy.getEnv )
//这样就可以获取环境了。

我们公司正在寻找前端和后端,感兴趣的小哥哥或者小姐姐可以私聊我
如果你是大佬,请带我们飞
如果你是菜鸟,我们带你飞
仅限成都
作者:明月人倚楼
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
我们公司正在寻找前端和后端,感兴趣的小哥哥或者小姐姐可以私聊我
如果你是大佬,请带我们飞
如果你是菜鸟,我们带你飞
仅限成都
以上是关于vite配置开发环境和生产环境的主要内容,如果未能解决你的问题,请参考以下文章