HTML部分
Posted 柒墨ink
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML部分相关的知识,希望对你有一定的参考价值。
html:超文本标记语言
html:超文本传输协议
网站:网页的集合
web标准:wc3和其他组织制定的一系列标准的集合
为什么需要web标准:浏览器不同存在的差异
web标准的组成(面试重点):结构(对网页元素进行整理和分类,html)
表现(用于设计网页的外观样式,css)
行为(网页模型的定义和交互的编写,javascript)
最佳体验方案:结构,表现,行为相分离
标签:
双标签:<html>开始标签 </html>结束标签(常用)成双成对
单标签
:<br />
标签关系:包含关系和并列关系
基本结构标签
-
html标签:<html></html>(根标签:页面中最大的标签)
-
文档的头部:<head></head>(必须要设置的标签是title)
-
文档的标题:<title></title>(让网页有属于自己的标题)
-
文档的主体:<body></body>(放置网页的主要内容)
实例:
HTML骨架格式
<!-- 页面中最大的标签 根标签 -->
<html>
<!-- 头部标签 -->
<head>
<!-- 标题标签 -->
<title></title>
</head>
<!-- 文档的主体 -->
<body>
</body>
</html>
VSC开发工具:
<!DOCTYPE html
文档类型声明:浏览器用哪种html显示网页
注意:
-
位于文档最前面的位置
-
不是HTML标签
lang
定义显示的语言
1.en为英语
2.zh-CN为中文
字符集
多个字符的集合
在<head>标签内,可以通过<meta>标签的charset属性来规定html文档应该使用哪些字符
常用的charset:GB2312,BIG5,GBK和UTF-8(万国码,包含全世界需要用的字符)
标签的语义:就是标签的含义
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰
HTML常用标签
标题标签<h1>-<h6>(重要性递减)
特点:
-
字体变大加粗
-
一个标题独占一行
段落标签
<p>用于段落标签,将网页分为若干个段落
特点
-
文本在一个段落中会根据浏览器的窗口大小自动换行
-
段落和段落之间保有空隙
换行标签
<br />:强制换行(单标签)
文本格式化标签
使文字以特殊的方式显示
标签语义:突出重要性,比普通文字更重要
-
b和strong 文字以粗体显示
-
i和em 文字以斜体显示
-
s和del 文字以加删除线显示
-
u和ins 文字以加下划线显示(双标签)
<div>和<span>是没有语义的,就是盒子用来装内容的
<div>用于布局,但是一行只能放一个,大盒子
<span>用于布局,一行可以放多个,小盒子
图像标签和路径
<img src="图像URL">
<img>用于定义页面中的图像
src是必须属性,它用于指定图像文件的路径和文件名
属性:属于这个图像的特性

注意:
-
标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
-
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
-
采取 键值对 的格式 key="value" 的格式
路径(重点)
目录文件夹:存放页面素材的文件夹
根文件夹:目录文件夹的第一层
相对路径:以引用文件所在位置为参考基础建立出的目标路径(图片相对于HTML页面的位置)

绝对路径:是指目录的绝对位置,直接到达目标位置,通常是从盘符开始的路径或者完整的网络路径。
超链接标签
<a>,用于从一个页面链接跳转到另一个页面链接
语法格式:<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
target="_self" 默认窗口弹出方式
target="_blank" 新窗口弹出
|
属性 |
作用 |
|
href |
用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
|
target |
用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。 |
分类:
-
外部链接 需要添加 http:// www.baidu.com
-
内部链接 链接内部页面名称即可 比如 <ahref="index.html"> 首页</a>
-
空链接:如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接
-
下载链接:如果href里的地址是个文件或者压缩包,会下载这个文件
5.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点链接:点击链接可以快速定位页面中的某一个位置
1. 使用相应的id名标注跳转目标的位置。 (找目标)
<h3 id="two">第2集</h3>
2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的)
<a href="#two">第二集 </a>
注释:
便于理解又不需要显示在页面的文字,一般以<!--开头,-->结尾,快捷键cirl+/
特殊字符

表格标签
表格的作用::用于显示,展示数据
表格基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
其中table、tr、td,他们是创建表格的基本标签,缺一不可
-
table用于定义一个表格标签。
-
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
-
td 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
-
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。td像一个容器,可以容纳所有的元素。
表头单元格标签th:
一般表头单元格位于表格的第一行或第一列,并且文本加粗居中,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。
表格属性:

例:<table align="center" border="1"></table>
表格三部分
表头,正文,脚注
1.<thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead> 内部必须拥有<tr> 标签!
2. <tbody></tbody>:用于定义表格的主体。放数据本体 。
3. <tfoot></tfoot>放表格的脚注之类。
-
以上标签都是放到table标签中。
合并单元格
合并的顺序我们按照 先上 后下 先左 后右 的顺序 ,合并完之后需要删除多余的单元格。
-
跨行合并:rowspan="合并单元格的个数"
-
跨列合并:colspan="合并单元格的个数
例:<td colspan="2"></td>
列表标签
列表:用于布局
分类:无序列表,有序列表,自定义列表
「1. 无序列表 ul」
-
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
-
<li>与</li>之间相当于一个容器,可以容纳所有元素。
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
「2. 有序列表 ol」
-
<ol>标签中的type属性值为排序的序列号,不添加type属性时,有序列表默认从数字1开始排序。
-
常用的type属性值分别为是1,a,A,i,I
-
<ol reversed="reversed">中的reversed属性能够让有序列表中的序列倒序排列。
-
<ol start="3">中的start属性值为3,有序列表中的第一个序列号将从3开始排列。
<ol type="A">
<li>列表项1</li>
<li>列表二</li>
<li>列表三</li>
</ol>
「3. 自定义列表 dl」
-
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
-
<dl></dl>里面只能包含,<dt>和<dd>
-
<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<.dd/
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
表单标签
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。表单目的是为了收集用户信息。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
它相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器
<form>
用于定义表单域,将范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
-
每个表单都应该有自己表单域。后面学 ajax 后台交互的时候,必须需要form表单域。
|
属性 |
属性值 |
作用 |
|
action |
url地址 |
用于指定接收并处理表单数据的服务器程序的url地址。 |
|
method |
get/post |
用于设置表单数据的提交方式,其取值为get或post。 |
|
name |
名称 |
用于指定表单的名称,以区分同一个页面中的多个表单。 |
GET 和 POST 的区别
-
GET在浏览器回退时是无害的,而POST会再次提交请求。
-
GET请求会被浏览器主动cache,而POST不会,除非手动设置。
-
GET请求只能进行url编码,而POST支持多种编码方式。
-
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
-
GET请求大小一般是(1024字节),http协议并没有限制,而与服务器,操作系统有关,POST理论上来说没有大小限制,http协议规范也没有进行大小限制,但实际上post所能传递的数据量根据取决于服务器的设置和内存大小。
-
对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
-
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
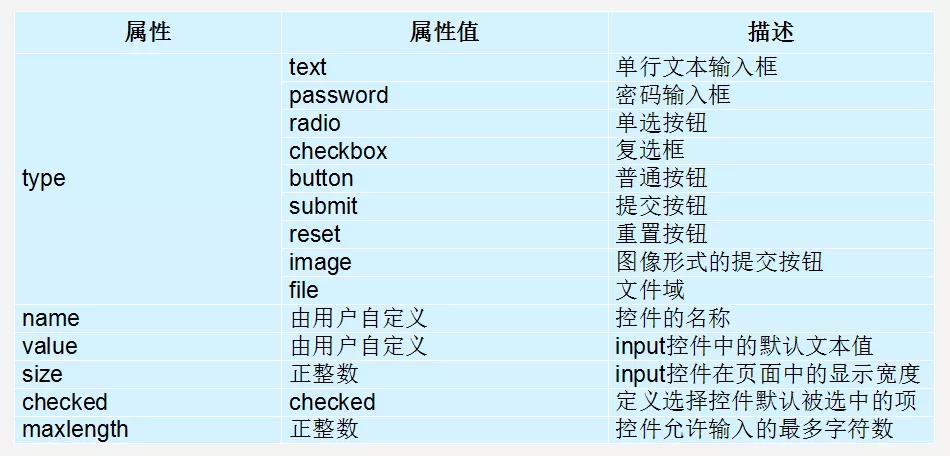
input 控件

type属性
<input type="属性值" value="你好">
-
input 输入的意思
-
<input />标签为单标签
-
type属性设置不同的属性值用来指定不同的控件类型
-
除了type属性还有别的属性
用户名: <input type="text" />
密 码:<input type="password" />
name属性
-
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
-
name属性后面的值,是我们自己定义的。
-
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
-
name属性,我们现在用的较少,但是,当我们学ajax 和后台的时候,是必须的。
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
value属性
-
value 默认的文本值。有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
用户名:<input type="text" name="username" value="请输入用户名">
checked属性
-
表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
maxlength属性
规定表单元素输入的最大字符数,一般较少使用
label标签
-
label 标签为 input 元素定义标注(标签)。
-
label标签用于绑定一个表单元素,当点击<label>标签的文本时,浏览器会自动将焦点转到或选择队友表单元素上,提高用户体验。为用户提高最优秀的服务。
如何绑定元素呢
-
第一种用法就是用label标签直接包含input表单, 适合单个表单选择
-
第二种用法 for 属性规定 label 与哪个表单元素绑定(通过id)。
第一种
<label> 用户名:
<input type="radio" name="usename" value="请输入用户名">
</label>
第二种
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
select下拉列表
-
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。
-
在option 中定义selected =" selected "时,当前项即为默认选中项。
-
我们实际开发会用的比较少

<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
textarea控件(文本域)
-
通过textarea控件可以轻松地创建多行文本输入框.
-
cols="每行中的字符数" rows="显示的行数" 我们实际开发不用

<textarea >
文本内容
</textarea>
以上是关于HTML部分的主要内容,如果未能解决你的问题,请参考以下文章