关于最近敲vue前台 使用Element UI 时间操作总少一天的问题
Posted 菊_酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于最近敲vue前台 使用Element UI 时间操作总少一天的问题相关的知识,希望对你有一定的参考价值。
<el-form-item label="时间"> <el-col :span="11"> <el-date-picker v-model="ddd.date" type="date" placeholder="选择日期"> </el-date-picker> </el-col> </el-form-item>
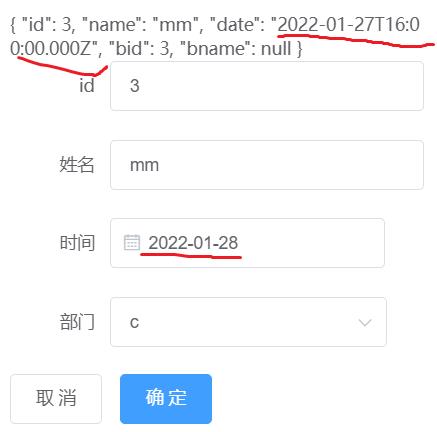
这是之前的代码 使用了默认的Element UI 操作结果在添加修改操作时时间格式总是少两天 我在页面打印了选择时间格式后的值 显示的是格林尼治时间

然后我查资料 添加了 value-format="yyyy-MM-dd" 属性后 值成功少了一天 好开心
<el-form-item label="时间"> <el-col :span="11"> <el-date-picker v-model="ddd.date" value-format="yyyy-MM-dd" type="date" placeholder="选择日期"> </el-date-picker> </el-col> </el-form-item>
但是还是少一天 于是我想是不是时区不太对
就在后台实体类字段上加上 注解
@JsonFormat(pattern = "yyyy-MM-dd",timezone = "GMT+8") private Date date;
之后数据库和自己选择的值就对应上了
但是又引发了一个问题数据库的值和页面回显的数据是不一样的还是少一天
页面显示数据不正确
于是参考之前学习过的yml配置 更改了配置文件添加了几行配置
spring: jackson: date-format: yyyy-MM-dd time-zone: GMT+8
这样页面数据和数据库就保持一致了
以上是关于关于最近敲vue前台 使用Element UI 时间操作总少一天的问题的主要内容,如果未能解决你的问题,请参考以下文章