HTML必知必会知识常用标签和面试题
Posted 一乐乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML必知必会知识常用标签和面试题相关的知识,希望对你有一定的参考价值。
目录
1、什么是HTML:
2、HTML有什么作用,能解决什么问题:
3、html 的语义化作用:
1、HTML是什么?
2、HTML有什么优点?
3、行级标签和块级标签的特点以及行级标签与块级标签的主要区别?
3-1、说出五个行级标签、五个块级标签?
4、谈一谈SEO:什么是SEO?SEO的工作原理?前端需要注意哪些 SEO?
5、什么是静态网页、什么是动态网页?
6、对于a标签 如何创建锚点?锚点的作用是什么?
7、常用的结构标签,并描述其作用?
8、img标签上的title和alt属性的区别是什么?
9、简述src和href的区别:
1、HTML是什么?
2、HTML有什么优点?
3、行级标签和块级标签的特点以及行级标签与块级标签的主要区别?
4、谈一谈SEO:什么是SEO?SEO的工作原理?前端需要注意哪些 SEO?
5、什么是静态网页、什么是动态网页?
6、对于a标签 如何创建锚点?锚点的作用是什么?
7、常用的结构标签,并描述其作用?
8、img标签上的title和alt属性的区别是什么?
9、简述src和href的区别:
1、行级元素:
2、块级元素:常见结构的:
3、登录界面常用的表单元素 form:
4、常用的表单元素:
5、表单中最重要的元素 input 【name-value 键值对,用来向服务器提交变量值】
6、事件属性 onchange 【监听绑定的标签的内容的改变】
7、标签的属性id和name的区别:
8、label的for属性的作用:(for属性关联label标签与哪个表单元素进行绑定)
9、表格元素 table
✿ 表格跨行、跨列的布局【 rowspan 跨行、colspan 跨列】:
10、媒体元素:音频元素、视频元素
(1)音频元素
(2)视频元素:
一、HTML语言(结构)介绍
1、什么是HTML:
超文本标记语言,组成元素有文字、图片、音频、视频等等多媒体元素
2、HTML有什么作用,能解决什么问题:
(1)可以用来做网页,html语言编写的html文档,可以通过浏览器进行运行显示效果
(2)拓展浏览器原生功能,包括视频音频播放,表单功能增强,以及定位,多线程等。
3、html 的语义化作用:
- 让页面的内容结构化,结构清晰,利于阅读,也利于浏览器、搜索引擎的解析;
- 有利于SEO(优化搜索引擎):搜索引擎的爬虫会依赖于HTML标记来确定上下文和各个关键字的权重;
- 根据代码的结构分块,便于维护网站(代码)。
二、html常用标签(元素)
1、行级元素:常见的:span 、a、img、、label、input等
2、块级元素:常见结构的: div、列表ul、段落标签p、表单标签form、下拉列表框select
3、登录界面常用的表单元素 form
4、常用的表单元素
5、表单中最重要的元素 input
6、7、属性id和name的区别:
8、label的for属性的作用:(for属性关联label标签与哪个表单元素进行绑定)
9、表格元素 table rowspan 跨行、colspan 10、媒体元素:音频元素audio、视频元素video
三、html面试题:
1、HTML是什么?
2、HTML有什么优点?
3-1、说出五个行级标签、五个块级标签?
4、5、什么是静态网页、什么是动态网页?
6、对于a标签 如何创建锚点?锚点的作用是什么?
7、常用的结构标签,并描述其作用?
8、img标签上的title和alt属性的区别是什么?
9、简述src和href的区别:
四、做网站的一些小建议:
1,做网站建议使用png图片格式
2,网页的结构是:语义化。
3,美观界面----含标题的属性 fielset-legend:


五、html面试题答案:
1、HTML是什么?
超文本标记语言,组成元素有文字、图片、音频、视频等等多媒体元素
2、HTML有什么优点?
(1)语义化、简单易学、结构清晰
(2)跨端、跨平台
(3)与Css(样式)一起制作的网页,实现了结构与表现的分离,方便维护与扩展
3、行级标签和块级标签的特点以及行级标签与块级标签的主要区别?
■ 行级标签特点:
(1)会和相邻的行内元素排成一行。
(2)设置宽、高无效,默认宽高是其自身内容的宽高。
■ 块级标签特点:
(1)独自占据一行,故默认宽度是容器的100%。
(2)可以设置宽、高、行高、内外边距。
(3)可以容纳行内元素和其他块级元素。
■ 区别:行级元素不能设置宽高,默认宽高等同于文字,而块元素可以。

4、谈一谈SEO:什么是SEO?SEO的工作原理?前端需要注意哪些 SEO?
■ SEO是搜索引擎优化。
■ 工作原理:爬取网页,采集信息-》建立索引数据库数据 -》在数据库中进行搜索排序。
■ 前端需要注意 SEO的方面:
(1)合理的 title、description、keywords:搜索对这三项的权依次减小
(2)语义化:语义化代码让搜索引擎容易理解网页
(3)重要内容布局到最前面:搜索引擎抓取 HTML 顺序是从上到下,有的搜索引擎对抓取长度有限制
(4)重要内容 不使用 js 输出:爬虫抓取不到 js 的内容
(5)少用 iframe框架标签:搜索引擎也抓取不到的 iframe 中的内容
5、什么是静态网页、什么是动态网页?
■静态页面:没有数据交互的网页,即没有数据库参与,没有服务器端数据的加载。例如只有HTML+CSS+Javasript作出的网站。
■动态页面:指有后台数据参与的网页,网页中的数据是从数据库中提取的,需要后台逻辑的支持。 例如 动态网页就是JSP页面(后台是JAVA编写的服务端)等。
6、对于a标签 如何创建锚点?锚点的作用是什么?
锚点:是文档中某个位置的一个标记,作用:通过链接相关联即可快速到达标记处。
创建锚点:元素通过id属性(唯一性)起个标记名,作为锚点;然后设置链接标签的href属性去关联锚点标签。
■ 举例:
<!-- 锚点元素[跟关联的链接标签不在同一个网页,在B网页 (相同网页href的值:前面不用写某网页.html)]: --> <div id=”head”></div> < a href=“B.html#head” />(标记名与id同名) <!-- #占位符:指向当前网页的意思。 -->

7、常用的结构标签,并描述其作用?
常用的结构标签:header、section、footer、nav、article、aside标签(侧边栏,可以做广告栏)
结构化标签作用:实现语义化。
8、img标签上的title和alt属性的区别是什么?
title属性:图片标题,当光标悬浮在img标签上显示的信息;
alt属性:图片的替换文本,当图片不能正常显示时(如加载失败),显示的文本信息,有利于SEO。
9、简述src和href的区别:
■ src (Source) 是来源地址,用在img、script等元素上。
src作用:指向资源所在位置,加载完资源,替换掉当前元素,例如当前元素是img,src加载完图片,就用图片直接替换掉img标签。
■ href(hypertext reference)是超文本引用,用在link和a等元素上。
href 作用:也是指向资源所在位置。使当前文档和引用资源之间建立联系。
例如建立链接元素和锚点元素之间的联系。又例如:link属性引入第三方的样式,引入BootStrap.css.
五、html常用标签(元素)详解
1、行级元素:
常见的:a、img、span、label、input等
2、块级元素:常见结构的:
列表【ul-> li】 【ol->li】 【dl->dt->dd】
段落标签 p
表单标签【form->input】
表格标签【table->tr->th/td】
下拉列表框/ 组合框【select -> option】
✿ 行级标签和块级标签的特点以及行级标签与块级标签的主要区别?
■ 行级标签特点:
(1)会和相邻的行内元素排成一行。
(2)设置宽、高无效,默认宽高是其自身内容的宽高。
■ 块级标签特点:
(1)独自占据一行,故默认宽度是容器的100%。
(2)可以设置宽、高、行高、内外边距。
(3)可以容纳行内元素和其他块级元素。
■ 区别:行级元素不能设置宽高,默认宽高等同于文字,而块元素可以。
3、登录界面常用的表单元素 form:
(1)form作用:实现了动态交互,即用户通过前端网页进行操作后,前端网页把用户操作过的数据传递到后端服务器。 而 form 的作用就是把用户输入一系列的数据封装起来,一次性提交给服务器。
(2) 为什么要进行表单验证:
•保证输入的数据符合要求 • 减轻服务器压力 •从而提高用户体验
(3)form : 重要属性【action、method】 :
• action:指定提交后,由服务器上哪个处理程序来处理
• method:指定向服务器提交的方式,一般是post/get [post更安全]~不写method 默认是get
● get和post的区别:get 是明文提交【参数在地址栏可以直接被看到】;post是暗文提交:重要的文件、隐私、身份证号、银行卡号之类的重要信息,一般都是暗文提交。


4、常用的表单元素:
① form: 供用户输入的表单
② fieldset: 定义域。即输入区加有文字的边框。
③ legend:定义域的标题,即边框上的文字。
④ label:文本标签。如输入框前的文字,用以关联用户的选择。
⑤ input: 输入域,常用。可设置type属性,从而具有不同功能。
⑥ textarea: 文本域,默认可通过鼠标拖动调整大小。
⑦ button: 按钮。
⑧ select: 选择列表/下拉列表。
⑨ option: 下拉列表中的选项。
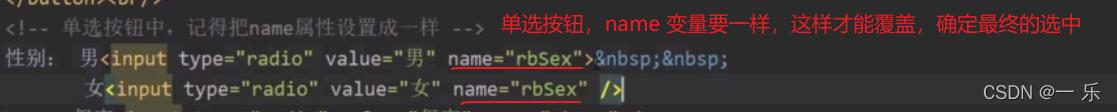
5、表单中最重要的元素input 
■ 单选按钮细节:type=“radio”,注意细节:name变量要一样,这样才能覆盖,确定最终所选


✿ input 的 type 类型有:
text 单行文本框、 password 密码、buttom 按钮、submi 提交表单数据、
radio 单选框、checkbox 多选框、
reset 重置表单数据、image 图形提交按钮、file 文件上传、
▷ HTML5 新增加了:input 中的类型: email、number、range、date、color 等
6、事件属性 onchange 【监听绑定的标签的内容的改变】
■ onchange案例:
<p>修改输入域的文本,点击输入域外区域触发 onchange。</p> 输入文本: <input type="text" name="txt" value="Hello" onchange="checkField(this.value)"> <script> function myFunction() var x=document.getElementById("fname"); x.value=x.value.toUpperCase(); </script>
7、标签的属性id和name的区别:
id是前端使用样式时使用到id, name是给后端提供数据的。id 和 name 起的名字重复相同,没有问题,因为两个变量属性的去向不一样。
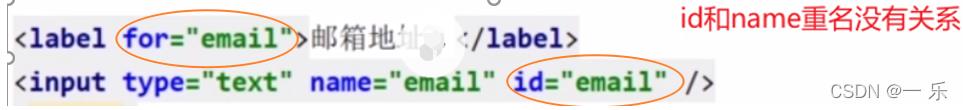
8、label的for属性的作用:(for属性关联label标签与哪个表单元素进行绑定)
label 中 for 属性 搭配 id (属性值要一样):光标激活效果,用户点击文本,文本框被激活。
----- 文本框的id属性作用: 有快速定位的锚点作用
----- 文本标签的for属性: 是关联label标签要绑定到哪个表单元素
■ 举例:


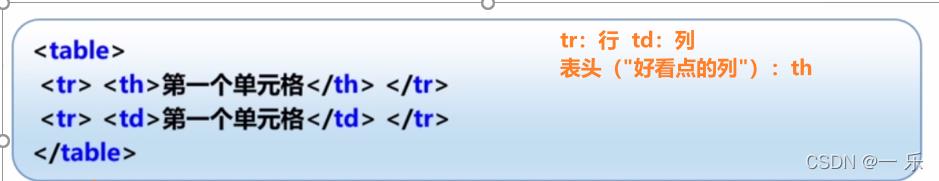
9、表格元素 table


ps:表格的语义化:标题caption,表头thead,表身tbody,表脚tfoot
✿ rowspan 跨行、colspan 跨列
第一步:分析表格的布局
第二步:分析跨行、跨列的分析:与周围比较;
(跨行:与周围的行比较--横向比较),(跨列:与周围的列比较—纵向比较)
某个单元格的内容如果处理过(假设跨行,第一行有它的身影,例如它从第一行跨到第三行,第一行写用 属性 rowspan 写上跨行总占行数后,到达第二行、第三行看到它的身影就可以不用理它了,处理过啦)
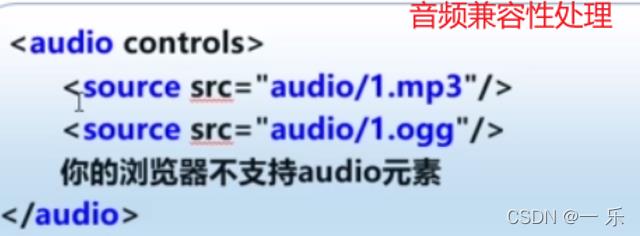
10、媒体元素:音频元素、视频元素
(1)音频元素




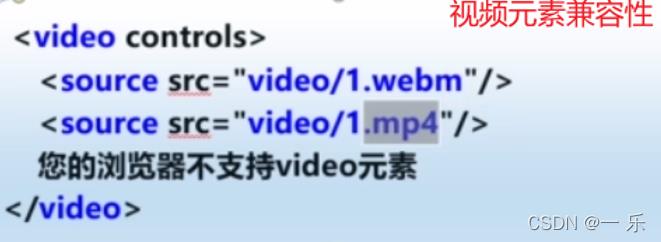
(2)视频元素:




以上是关于HTML必知必会知识常用标签和面试题的主要内容,如果未能解决你的问题,请参考以下文章
2021最新Android中高级开发必知必会面试题以及答案整理
学习SpringMVC必知必会~springmvc的数据校验表单标签文件上传和下载