javascript vue2异步更新原理
Posted newmiracle宇宙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript vue2异步更新原理相关的知识,希望对你有一定的参考价值。
vue2异步更新原理
直接开个断点调试 不用去看他执行了哪些代码 看了也记不住 直接看他的具体架构就行 就是执行了什么大函数
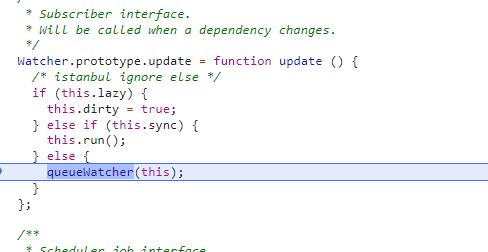
1 先执行update方法 把walker加入队列
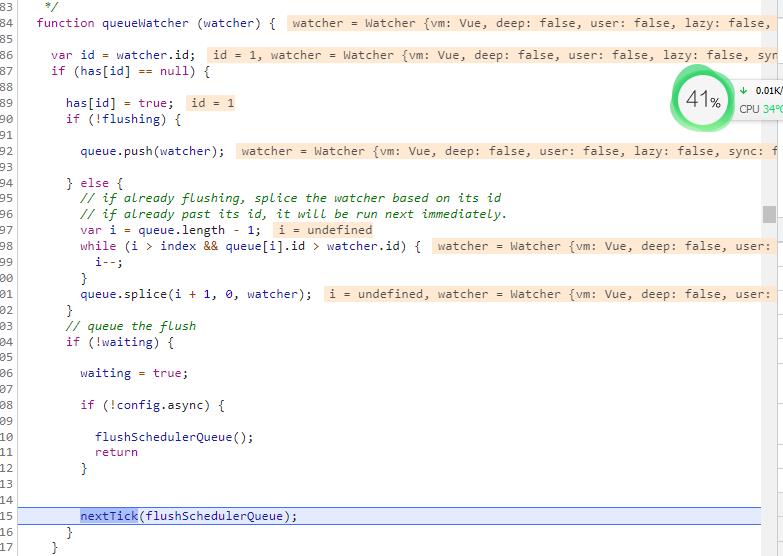
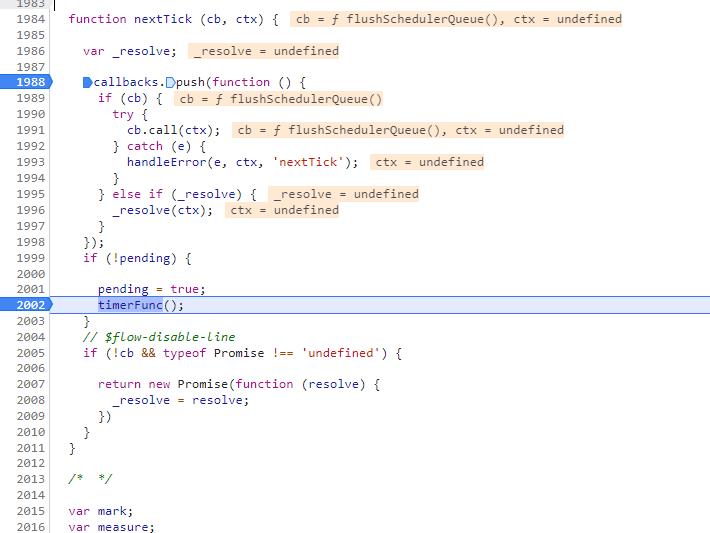
2 执行nexttick方法 flushSchedulerQueue是刷新walk队列的

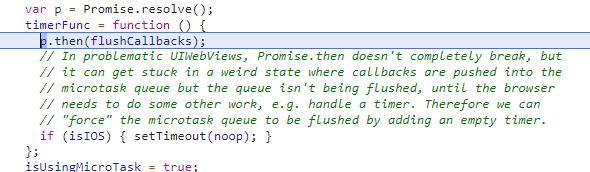
3执行 timerfunc 异步执行 flushSchedulerQueue


如果遇到什么不懂的地方直接关注公众号留言(本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。)
作者:newmiracle
出处:https://www.cnblogs.com/newmiracle/
以上是关于javascript vue2异步更新原理的主要内容,如果未能解决你的问题,请参考以下文章