jsplumbWithVue实现流程编排
Posted ~满满~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsplumbWithVue实现流程编排相关的知识,希望对你有一定的参考价值。
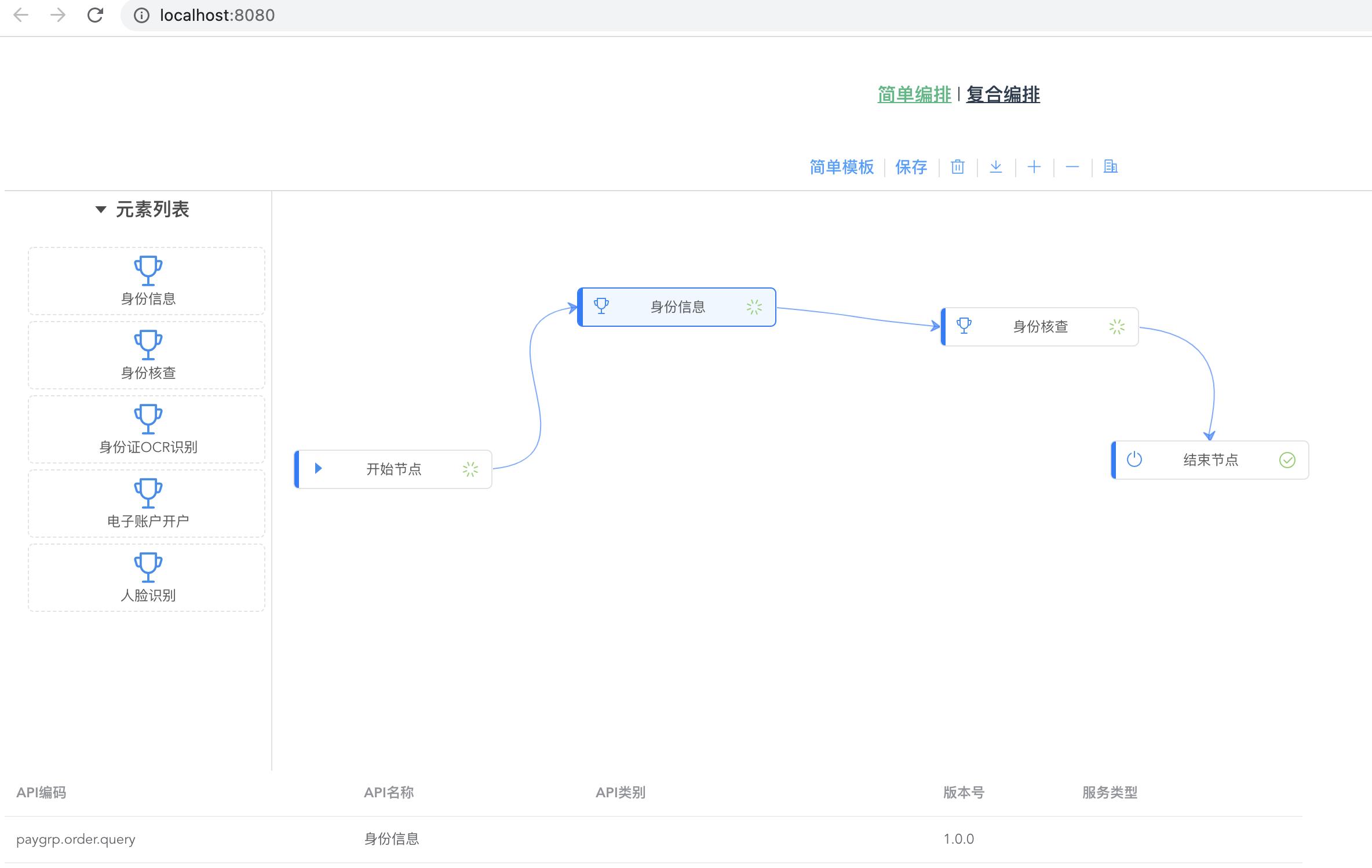
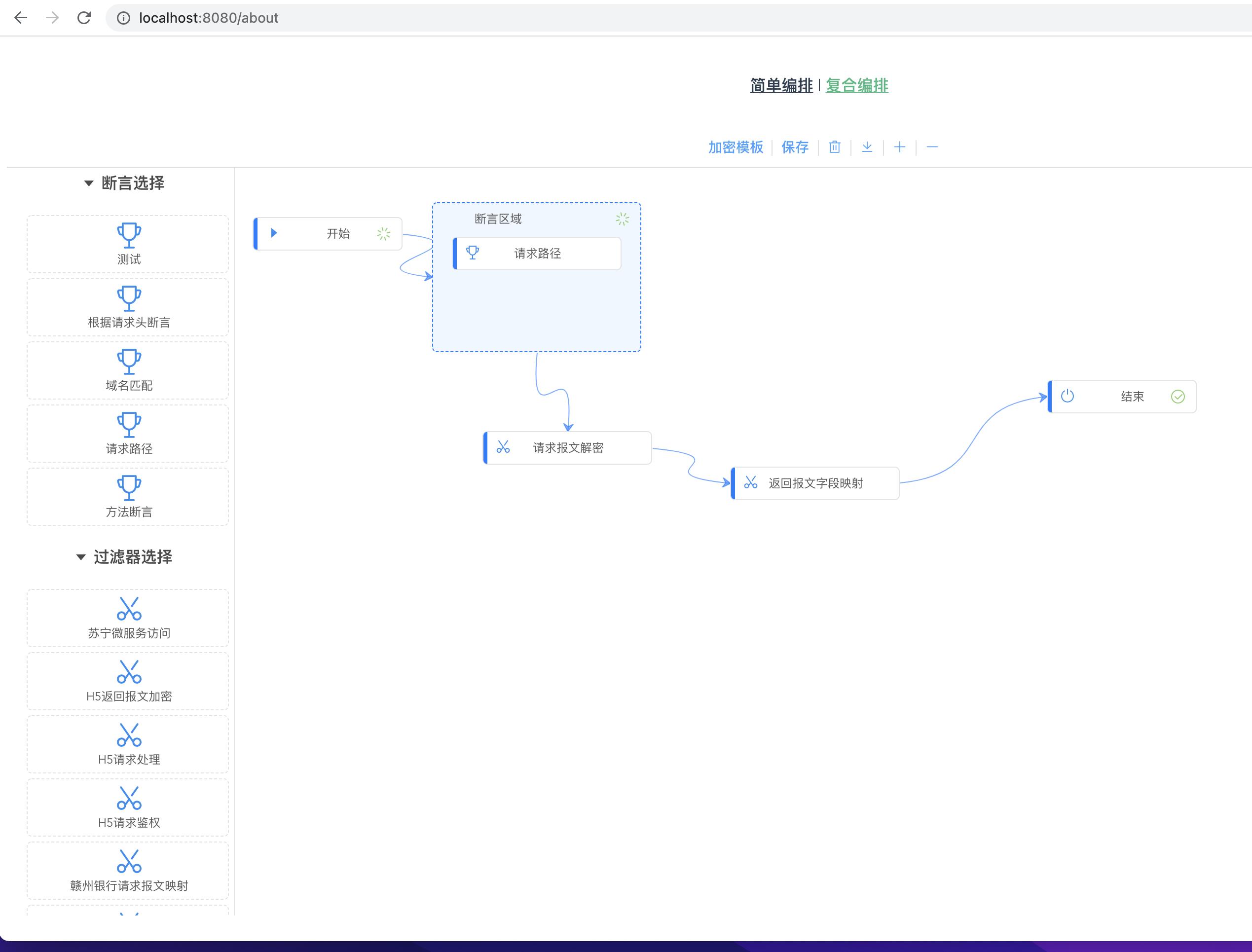
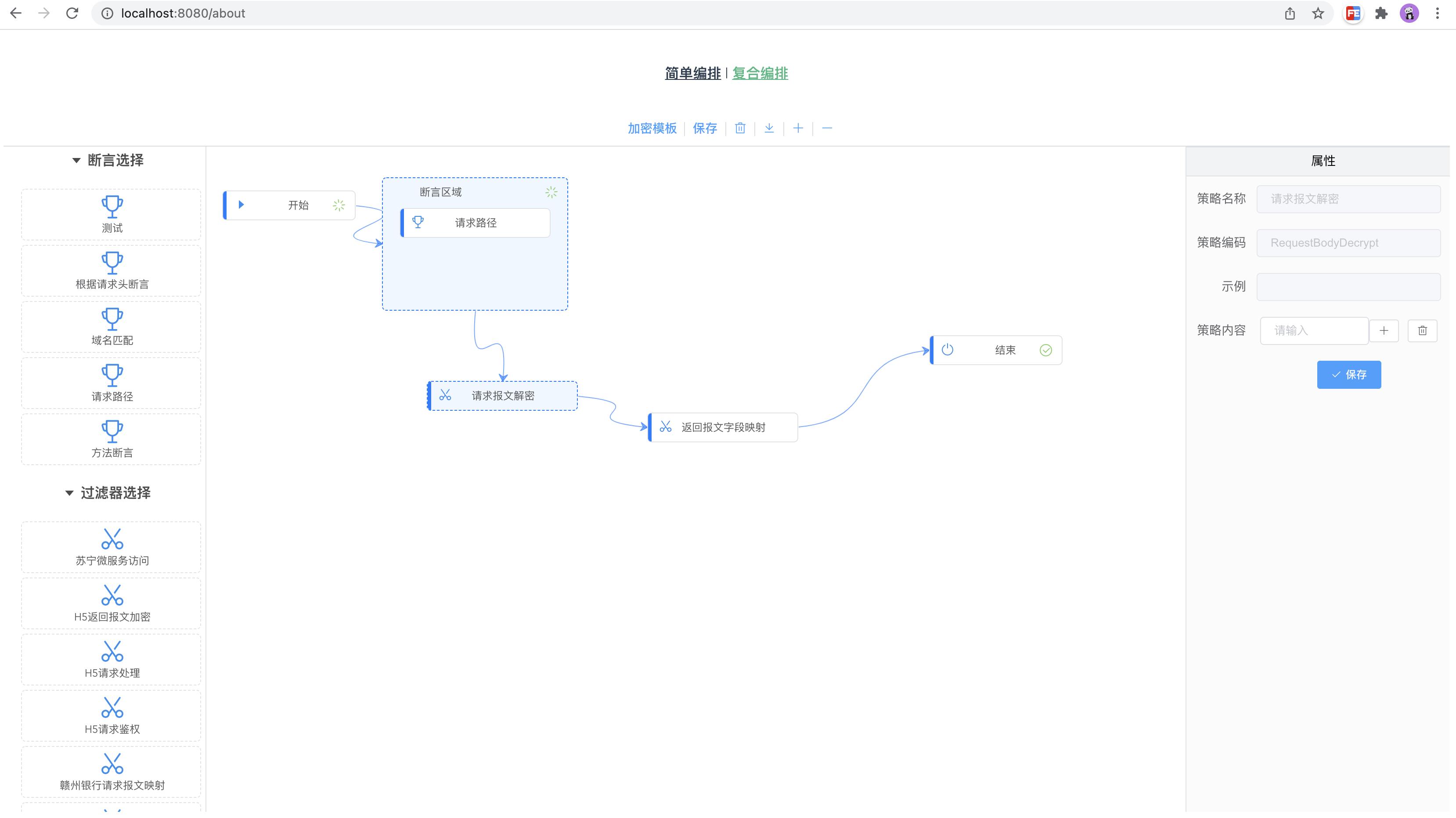
最近业务需求,通过拖拽,实现流程编排,包括编排元素中的各种属性,刚开始拿到这个需求,一头雾水啊,找度娘渡了好久,FQ翻了很久,各种博客CSDN搜索,最终技术选型还是定在了jsplumb,这要感谢@萌级小菜鸟在码云上关于jsplumb的贡献了,基于up主的一些封装,我做了一些改造和升级,完全对业务够用,话不多说,先看下效果吧:



简单说明一下功能:写了两个demo,一个简单一些的,一个复杂一些的,包括对拖动节点的设置,限制条件,缩放功能,保存(在控制台可以看数据,项目中使用直接把数据传给后台即可!),元素的删除,线的删除,流程下载为图片功能;复杂项目里面还可以进行拖动区域的判断,部分区域里面元素的自适应。
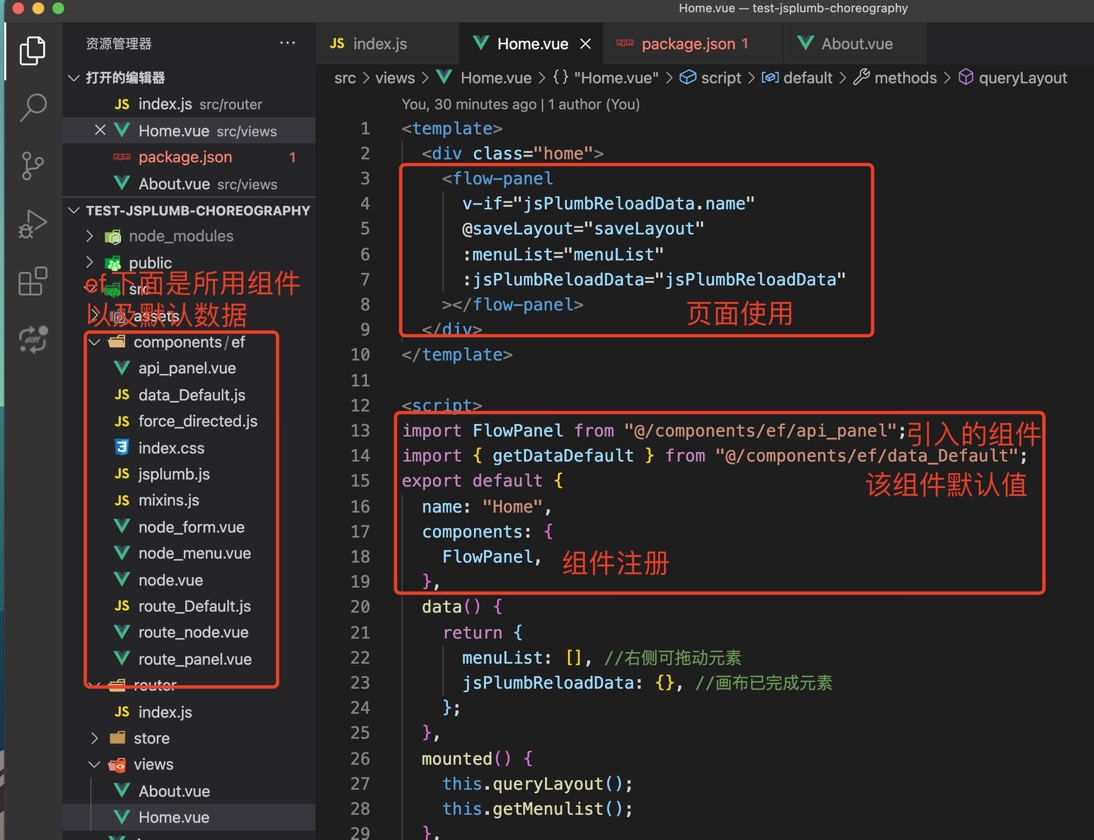
大致说一下页面功能模块吧:首先进入咱们要绘制的页面(.vue文件,进行组件注册,及默认参数设置),然后进入ef下面找到对应的组件,可以通过该组件里面引入的功能模块,按照先后顺序使用即可,其他的都可以不用去研究

原创不易,有喜欢的小伙伴帮忙start加转发一下,谢谢了,最后附上代码地址:https://github.com/WangHao1221/jsplumbWithVue
转发请记得是说明出处,谢谢!
以上是关于jsplumbWithVue实现流程编排的主要内容,如果未能解决你的问题,请参考以下文章