JavaScript及jQuery入门
Posted wangyudong927
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript及jQuery入门相关的知识,希望对你有一定的参考价值。
什么是JavaScript
概述
JavaScript是一门世界上最流行的脚本语言
Java、JavaScript
历史
ECMAScript可以理解为是JavaScript的一个标准
最新版本已经到es6~
但是大部分浏览器还停留在支持es5代码上
开发环境--线上环境,版本不一致
快速入门
引入JavaScript
1、内部标签
<script>
//......
</script>
2、外部引入
abc.js
//...
test.html
<script src="abc.js"></script>
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- script标签内,写JavaScript代码 -->
<!--<script>-->
<!-- alert(\'hello,world\');-->
<!--</script>-->
<!-- 外部引入 -->
<!--注意:script标签必须成对出现-->
<script src="js/qj.js"></script>
<!-- 不用显式定义type,也默认就是javascript -->
<script type="text/javascript">
</script>
</head>
<body>
<!--这里也可以存放-->
</body>
</html>
基本语法入门
<!--JavaScript严格区分大小写!-->
<script>
//1. 定义变量 变量类型 变量名 = 变量值;
var score = 75;
//alert(num);
//2. 条件控制
if (score>60 && score<70)
alert("60~70");
else if (score>70 && score<80)
alert("70~80");
else
alert("other");
//console.log(score) 在浏览器的控制台打印变量! System.out.println()
/*
* asdasdasd
* */
</script>
数据类型
数值,文本,图形,视频,音频......
变量
var 王者荣耀 = "倔强青铜";
number
js不区分小数和整数,Number
123 //整数123
123.1 //浮点数123.1
1.23e4 //科学计数法
-99 //负数
NaN // not a number
Infinity //表示无限大
字符串
\'abc\' "abc"
布尔值
true, false
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符!!!
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是一个JS的缺陷,坚持不要使用==比较
须知:
- NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1/3) === (1-2/3))
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.00000001
null 和 undefined
- null 空
- undefined 未定义
数组
Java的数组必须是相同类型的对象,JS中不需要这样
//保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,\'hello\',null,true];
new Array(1,12,3,4,4,5,\'hello\');
取数组下标:如果越界了,就会
undefined
对象
对象是大括号,数组是中括号~~
每个属性之间使用逗号隔开,最后一个不需要添加逗号
//Person person = new Person(1,2,3,4,5);
var person =
name: "qinjiang",
age: 3,
tags: [\'js\',\'java\',\'web\',\'...\']
取对象的值
person.name
> "qinjiang"
person.age
> 3
严格检查格式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
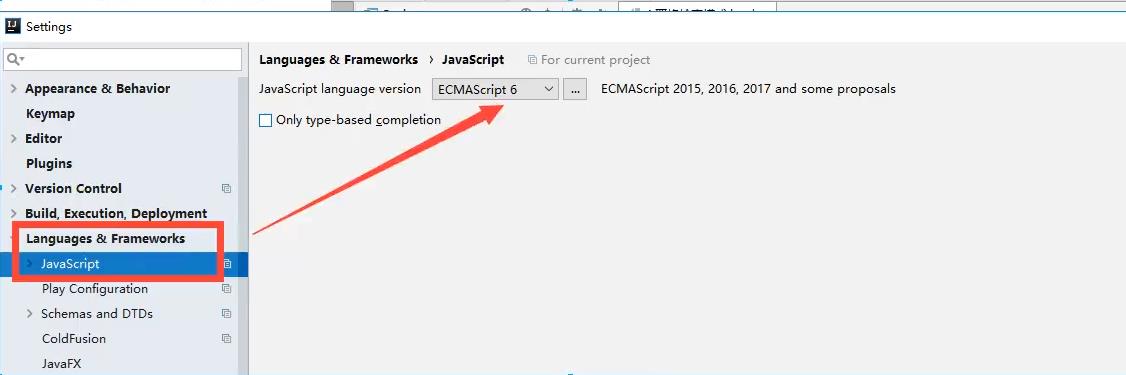
<!--
前提:IDEA 需要设置支持ES6语法
\'use strict\'; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行!
局部变量建议都使用 let 去定义~
-->
<script>
\'use strict\';
//全局变量
let i = 1;
// ES6 let
</script>
</head>
<body>
</body>
</html>
数据类型
字符串
1、正常字符串我们使用 单引号,或者双引号包裹
2、注意转义字符 \\
\\\'
\\n
\\t
\\u4e2d \\u#### Unicode字符
\\x41 ASCII字符
3、多行字符串编写
//tab 上面 esc键下面
var msg =
`hello
world
nihao
你好`
4、模板字符串
//tab 上面 esc键下面
let name = "qinjiang";
let age = 3;
let msg = `你好呀,$name`
5、字符串长度
str.length
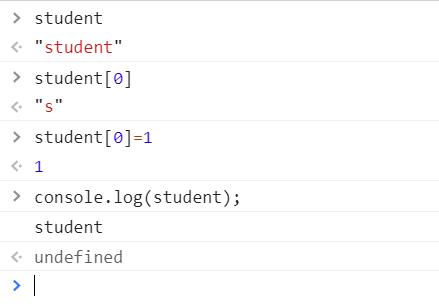
6、字符串的可变性,不可变

7、大小写转换
//注意,这里是方法,不是属性了
student.toUpperCase()
student.toLowerCase()
8、student.indexOf(\'t\')
9、substring
[)
studnet.substring(1) //从第一个字符串截取到最后一个字符串
student.substring(1,3) //[1,3)
数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6]
1、长度
arr.length
注意:加入给arr.length赋值,数值大小就会发生变化~,如果赋值过小,元素就会丢失
2、indexOf,通过元素获得下标索引
arr.indexOf(2)
1
字符串的“1”和数字1是不同的
3、slice() 截取Array的一部分,返回一个新的数组,类似于String中的substring
4、push,pop 尾部
push: 压入到尾部
pop: 弹出尾部的一个元素
5、unshift(),shift() 头部
unshift: 压入到头部
shift: 弹出头部的一个元素
6、排序 sort()
(3) ["B","C","A"]
arr.sort()
(3) ["A","B","C"]
7、元素反转
(3) ["A","B","C"]
arr.reverse()
(3) ["C","B","A"]
8、concat()
(3) ["C","B","A"]
arr.concat([1,2,3])
(6) ["C","B","A",1,2,3]
arr
(3) ["C","B","A"]
注意:concat() 并没有修改数组,只是会返回一个新的数组
9、连接符join
打印拼接数组,使用特定的字符串连接
(3) ["C","B","A"]
arr.join(\'-\')
"C-B-A"
10、多维数组
arr = [[1,2],[3,4],["5","6"]];
arr[1][1]
4
数组:存储数据(如何存,如何取,方法都可以自己实现!)
对象
若干个键值对
var 对象名 =
属性名:属性值,
属性名:属性值,
属性名:属性值
//定义了一个person对象,它有四个属性!
var person =
name: "kuangshen",
age: 3,
email: "24736743@qq.com",
score: 0
Js中的对象,......表示一个对象,键值对描述属性 xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
1、对象赋值
person.name = "qinjiang"
"qinjiang"
person.name
"qinjiang"
2、使用一个不存在的对象属性,不会报错!undefined
person.haha
undefined
3、动态的删减属性
delete person.name
true
person
4、动态的添加,直接给新的属性添加值即可
person.haha = "haha"
"haha"
person
5、判断属性值是否在这个对象中! xxx in xxx!
\'age\' in person
true
//继承
\'toString\' in person
true
6、判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty(\'toString\')
false
person.hasOwnProperty(\'age\')
true
流程控制
if 判断
var age = 3;
if (age>3) //第一个判断
alert("haha");
else //否则...
alert("kuwa~");
while循环,避免程序死循环
while (age<100)
age = age + 1;
console.log(age);
do
age = age + 1;
console.log(age);
while(age<100)
for循环
for (let i = 0; i < 100; i++)
console.log(i);
forEach循环
5.1引入
var age = [1,2,3,21,12,3,1,123,12];
//函数
age.forEach(function (value)
console.log(value)
)
for...in
//for(var index in object)
for(var num in age)
if (age.hasOwnProperty(num))
console.log("存在")
console.log(age[num])
Map和Set
ES6 的新特性~
Map:
//ES6
//学生的成绩,学生的名字
//var names = ["tom","jack","haha"];
//var scores = [100,90,80];
var map = new Map([[\'tom\',100],[\'jack\',90],[\'haha\',80]]);
var name = map.get(\'tom\'); //通过key获得value
map.set(\'admin\',123456); //新增或修改
map.delete("tom"); //删除
Set: 无序不重复的集合
set.add(2); //添加
set.delete(1); //删除
console.log(set.has(3)); //是否包含某个元素
iterator
遍历数组
//通过for of / for in 下标
var arr = [3,4,5]
for (var x of arr)
console.log(x)
遍历map
var map = new Map([["tom",100],["jack",90],["haha",80]]);
for (let x of map)
console.log(x)
遍历set
var set = new Set([5,6,7]);
for (let x of set)
console.log(x)
函数
定义一个函数
定义方式一
绝对值函数
function abs(x)
if(x>=0)
return x;
else
return -x;
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果过,结果就是undefined
定义方式二
var abs = function(x)
if(x>=0)
return x;
else
return -x;
function(x)....这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10) //10
abs(-10) //10
参数问题:JavaScript可以传任意个参数,也可以不传递参数~
参数进来是否存在的问题?假设不存在参数,如何规避?
var abs = function (x)
//手动抛出异常来判断
if (typeof x!=\'number\')
throw \'Not a Number\';
if (x>=0)
return x;
else
return -x;
arguments
arguments这是一个JS免费赠送的关键词:
代表,传递进来的所有参数,是一个数组!
var abs = function(x)
console.log("x=>"+x);
for (var i = 0; i<arguments.length; i++)
console.log(arguments[i]);
if(x>=0)
return x;
else
return -x;
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有参数~
rest
以前:
if (arguments.length>2)
for (var i = 2; i<arguments.length; i++)
//....
ES6引入的新特性,获取除了已经定义的参数之外的所有参数- ...
function aaa(a,b,...rest)
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
rest参数只能写在最后面,必须用 ... 标识。
变量的作用域
在JavaScript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~ (非要想实现的话,后面可以研究一下闭包)
function qj()
var x = 1;
x = x + 1;
x = x + 2; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj()
var x = 1;
x = x + 1;
function qj2()
var x = \'A\';
x = x + 1;
内部函数可以访问外部函数的成员,反之则不行
function qj()
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2()
var y = x + 1; //2
var z = y + 1; // Uncaught ReferenceError: y is not defined
假设,内部函数变量和外部函数的变量,重名!
function qj()
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2()
var x = \'A\';
console.log(\'inner\'+x); // outer1
console.log(\'outer\'+x); // innerA
qj2()
qj()
假设在JavaScript中函数查找变量从自身函数开始~,由“向”向“外”查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量
提升变量的作用域
function qj()
var x = "x" + y;
console.log(x);
var y = \'y\';
结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
function qj2()
var y;
var x = "x" + y;
console.log(x);
y = \'y\';
这个是在JavaScript建立之初就存在的特性,养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码的维护;
function qj2()
var x = 1,
y = x + 1,
z,i,a; //undefined
// 之后随意用
全局函数
//全局变量
var x = 1;
function f()
console.log(x);
f();
console.log(x);
全局对象 window
var x = \'xxx\';
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在window对象下;
alert() 这个函数本身也是一个window变量
var x = \'xxx\';
window.alert(x);
var old_alert = window.alert;
//old_alert(x);
window.alert = function ()
//发现 alert()失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件使用了相同的全局变量,冲突 --> 如何减少冲突?
//唯一全局变量
var KuangApp = ;
//定义全局变量
KuangApp.name = \'kuangshen\';
KuangApp.add = function (a,b)
return a + b;
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
jQuery
局部作用域 let
function aaa()
for (var i = 0; i < 100; i++)
console.log(i);
console.log(i+1);
ES6 let 关键字,解决局部作用域冲突问题!
function aaa()
for (let i = 0; i < 100; i++)
console.log(i);
console.log(i+1);//Uncaught ReferenceError: i is not defined
建议大家都使用let去定义局部作用域的变量;
常量 const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI = \'3.14\';
console.log(PI);
PI = \'213\';//可以改变这个值
console.log(PI);
在ES6引入了常量关键字const
const PI = \'3.14\';//只读变量
console.log(PI);
PI = \'123\';//TypeError: Assignment to constant variable.
console.log(PI)
方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var kuangshen =
name: \'秦疆\',
birth: 2020,
//方法
age:function ()
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
//属性
kuangshen.name
//方法,一定要带()
kuangshen.age()
this.代表什么? 拆开上面的代码看看~
function getAge()
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
var kuangshen =
name: \'秦疆\',
birth: 2020,
//方法
age: getAge
// kuangshen.age() ok
// getAge() NaN window
this是无法指向的,是默认指向调用它的那个对象;
apply
在js中可以控制this的指向!
function getAge()
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
var kuangshen =
name: \'秦疆\',
birth: 2020,
//方法
age: getAge
var xiaoming =
name: \'小明\',
birth: 2020,
//方法
age: getAge
// kuangshen.age() ok
getAge.apply(kuangshen,[]);//this,指向了kuangshen,参数为空
内部对象
标准对象
typeof 123
"number"
typeof "123"
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
Date
基本使用
var now = new Date();//Fri Jan 21 2022 19:17:47 GMT+0800 (中国标准时间)
now.getFullYear();//年
now.getMonth();//月 0~11 代表月
now.getDate();//日
now.getDay();//星期几
now.getHours();//时
now.getMinutes();//分
now.getSeconds();//秒
now.getTime();//时间戳 全世界统一 1970 1.1 0:00:00
console.log(new Date(1642764211819)) //时间戳转为时间
转换
now = new Date(1642764211819)
Fri Jan 21 2022 19:23:31 GMT+0800 (中国标准时间)
now.toLocaleString()
"2022/1/21 下午7:23:31"
now.toGMTString()
"Fri, 21 Jan 2022 11:23:31 GMT"
now.toLocaleString // 注意,调用的是一个方法,不是一个属性!
ƒ toLocaleString() [native code]
JSON
json 是什么
- JSON(JavaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
在JavaScript中一切皆为对象,任何js支持的类型都可以用JSON来表示;
格式:
- 对象都用
- 数组都用[]
- 所有的键值对都使用key:value
JSON 字符串和 JS 对象的转化
var user =
name: "qinjiang",
age: 3,
sex: \'男\'
//对象转化为json字符串 "name":"qinjiang","age":3,"sex":"男"
var jsonUser = JSON.stringify(user);
//json 字符串转化为对象 参数为 json 字符串
var obj = JSON.parse(\'"name":"qinjiang","age":3,"sex":"男"\');
JSON 和 JS 对象的区别
var obj = a: \'hello\',b: \'hellob\';
var json = \'"a": "hello","b": "hellob"\'
Ajax
- 原生的js写法 xhr异步请求
- jQuery 封装好的方法 $("#name").ajax("")
- axios 请求
面向对象编程
原型对象
JavaScript、Java、c#...... 面向对象,JavaScript有些区别!
-
类:模板
-
对象:具体的实例
在JavaScript需要换一下思维方式!
原型:
var student =
name: "qinjiang",
age: 3,
run: function ()
console.log(this.name + "run...");
;
var xiaoming =
name: "xiaoming"
;
//原型对象
xiaoming.__proto__ = student;
var Bird =
fly: function ()
console.log(this.name + "fly...");
// 小明的原型 是 Student
xiaoming.__proto__ = Bird;
function Student(name)
this.name = name;
;
//给student新增一个方法
Student.prototype.hello = function ()
alert(\'Hello\')
;
class 继承
1、class关键字,是在ES6引入的
//定义一个学生的类
class Student
constructor(name)
this.name = name;
hello()
alert(\'hello\');
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello()
2、继承
//ES6 之后=============================================
//定义一个学生的类
class Student
constructor(name)
this.name = name;
hello()
alert(\'hello\');
class XiaoStudent extends Student
constructor(name,grade)
super(name);
this.grade = grade;
myGrade()
alert(\'我是一名小学生\');
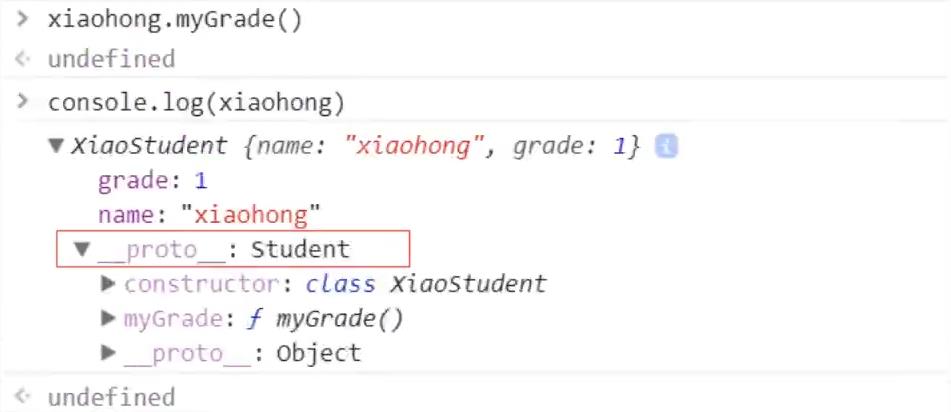
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
本质:查看对象原型

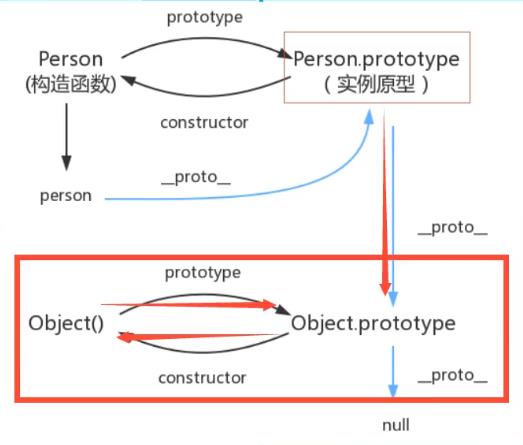
原型链
__ proto __

操作BOM对象(重点)
浏览器介绍
JavaScript 和 浏览器的关系?
JavaScript 诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE 6~11
- Chrome
- Safari
- FireFox
三方
- QQ浏览器
- 360浏览器
window
window 代表 浏览器窗口
window.alert(1)
undefined
window.innerHeight
150
window.innerWidth
640
window.outerHeight
680
window.outerWidth
640
Navigator(不建议使用)
Navigator,封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36"
navigator.platform
"Win32"
大多数时候,我们不会使用navigator对象,因为会被人为修改
不建议使用这些属性来判断和编写代码
screen
代表屏幕的尺寸
screen.height
1080 px
screen.width
1920 px
location(重要)
location 代表当前页面的URL信息
host: "www.baidu.com" //主机
href: "https://www.baidu.com/" //当前指向的位置
protocol: "https:" //协议
reload: ƒ reload() //重新加载/刷新网页
location.assign(\'https://blog.kuangstudy.com/\') //设置新的地址
document(内容,DOM)
document 当前的页面, HTML DOM 文档树
document.title
"百度一下,你就知道"
document.title=\'狂神说\'
"狂神说"
获取具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById(\'app\');
</script>
获取 cookie
document.cookie
"BAIDUID=50E3213DD926663C731CC444E49A1FB4:FG=1;......BA_HECTOR=al8k2l2g0g0g2425c41guq1640q"
劫持 cookie 原理
www.taobao.com
<script src="aa.js"></script>
<!--恶意人员:获取你的cookie上传到他的服务器-->
服务器端可以设置 cookie 为:httpOnly
history(不建议使用)
history 代表浏览器的历史记录
history.back() //后退
history.forward() //前进
操作DOM对象(重点)
核心
浏览器网页就是一个Dom 树形结构!
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
//对应css选择器
var h1 = document.getElementsByTagName(\'h1\'); //标签选择器
var p1 = document.getElementById(\'p1\');
var p2 = document.getElementsByClassName(\'p2\');
var father = document.getElementById(\'father\');
var children = father.children[index]; //获取父节点下的所有子节点
// father.firstchild
// father.lastchild
这是原生代码,之后我们尽量都使用jQuery();
更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById("id1");
</script>
操作文本
id1.innerText="123"修改文本的值id1.innerHTML=\'<strong>123</strong>\'可以解析HTML文本标签
操作JS
id1.style.color = \'red\'; // 属性使用 字符串 包裹
id1.style.fontSize = \'20px\'; // - 转 驼峰命名问题
id1.style.padding = \'2em\';
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById(\'p1\');
var father = p1.parentElement;
father.removeChild(self)
//删除是一个动态的过程
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意!
插入节点
我们获得了某个Dom节点,假设这个Dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了! 会产生覆盖
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById(\'js\');
var list = document.getElementById(\'list\');
list.appendChild(js); //追加到后面
</script>
效果:

创建一个新的标签,实现插入
<script>
var js = document.getElementById(\'js\'); //已经存在的节点
var list = document.getElementById(\'list\');
//通过JS创建一个新的节点
var newP = document.createElement(\'p\'); //创建一个p标签
newP.id = \'newP\';
newP.innerText = \'Hello,Kuangshen\';
list.appendChild(newP);
//创建一个标签节点
var myScript = document.createElement(\'script\');
myScript.setAttribute(\'type\',\'text/javascript\')
//可以创建一个style标签
var myStyle = document.createElement(\'style\'); //创建了一个空style标签
myStyle.setAttribute(\'type\',\'text/css\');
myStyle.innerHTML = \'bodybackground-color: chartreuse;\'; //设置标签内容
document.getElementsByTagName(\'head\')[0].appendChild(myStyle);
</script>
insert
var ee = document.getElementById(\'ee\');
var js = document.getElementById(\'js\');
var list = document.getElementById(\'list\');
// 要包含的节点,insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
操作表单(验证)
表单是什么 form Dom树
- 文本框 text
- 下拉框 < select >
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- ......
表单的目的:提交信息
获得要提交的信息
<form action="post">
<p>
<span>用户名:</span> <input type="text" id="username">
</p>
<!-- 多选框的值,就是定义好的value -->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="woman" id="girl"> 女
</p>
</form>
<script>
var input_text = document.getElementById(\'username\');
var boy_radio = document.getElementById(\'boy\');
var girl_radio = document.getElementById(\'girl\');
// 得到输入框的值
input_text.value
// 修改输入框的值
input_text.value = "123"
// 对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked; //查看返回的结果,是否为true,如果为true,则被选中
boy_radio.checked = true; //赋值
</script>
提交表单 md5加密密码,表单优化
<!--
表单绑定提交事件
onsubmit = 绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用onsubmit接收;
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span> <input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span> <input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!-- 绑定事件 onclick 被点击 -->
<button type="submit">提交</button>
</form>
<script type="text/javascript">
function aaa()
var uname = document.getElementById("username");
var pwd = document.getElementById("input-password");
var md5pwd = document.getElementById("md5-password");
md5pwd.value = hex_md5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false就是阻止提交
return true;
</script>
jQuery
JavaScript
jQuery库,里面存在大量的JavaScript函数
获取jQuery
公式:$(选择器).事件(事件函数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<a href="" id="test-jquery">点我</a>
<script>
//选择器就是css的选择器
$(\'#test-jquery\').click(function ()
alert(\'hello,jQuery\');
)
</script>
</body>
</html>
选择器
//原生js,选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css中的选择器它全部都能用
$(\'p\').click() //标签选择器
$(\'#id1\').click() //id选择器
$(\'.class1\').click() //类选择器
文档工具站:https://jquery.cuishifeng.cn/index.html
事件
鼠标事件,键盘事件,其他事件
- .mousedown() 按下
- .mousemove() 移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
<style>
#divMove
width: 500px;
height: 500px;
border: 1px solid red;
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse : <span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () //$(document).ready(function () ) 简写
$(\'#divMove\').mousemove(function (e)
$(\'#mouseMove\').text(\'x:\' + e.pageX + \'y:\' + e.pageY)
)
);
</script>
</body>
</html>
操作DOM
节点文本操作
$(\'#test-ul li[name=python]\').text(); //获得值
$(\'#test-ul li[name=python]\').text(\'设置值\'); //设置值
$(\'#test-ul\').html(); //获得值
$(\'#test-ul\').html(\'<strong>123</strong>\'); //获得值
css的操作
$(\'#test-ul li[name=python]\').css(\'color\',\'red\'); //css(\'key\',\'value\')
元素的显示和隐藏:本质display: none
$(\'#test-ul li[name=python]\').show()
$(\'#test-ul li[name=python]\').hide()
娱乐
$(window).width()
$(window).height()
$(\'#test-ul li[name=python]\').toggle()
未来ajax();
$(\'#from\').ajax()
$.ajax( url: "test.html", context: document.body, success: function()
$(this).addClass("done");
);
小技巧
1、如何巩固JS (看 jQuery 源码,看游戏源码)
2、巩固HTML、CSS (扒网站,全部down下来,然后对应修改看效果~)
以上是关于JavaScript及jQuery入门的主要内容,如果未能解决你的问题,请参考以下文章