模拟axios的创建[ 实现调用axios()自身发送请求或调用属性的方法发送请求axios.request() ]
Posted 一乐乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模拟axios的创建[ 实现调用axios()自身发送请求或调用属性的方法发送请求axios.request() ]相关的知识,希望对你有一定的参考价值。
1、axios 函数对象(可以作为函数使用去发送请求,也可以作为对象调用request方法发送请求)
❀ 一开始axios是一个函数,但是后续又给它添加上了一些属性【 方法属性】
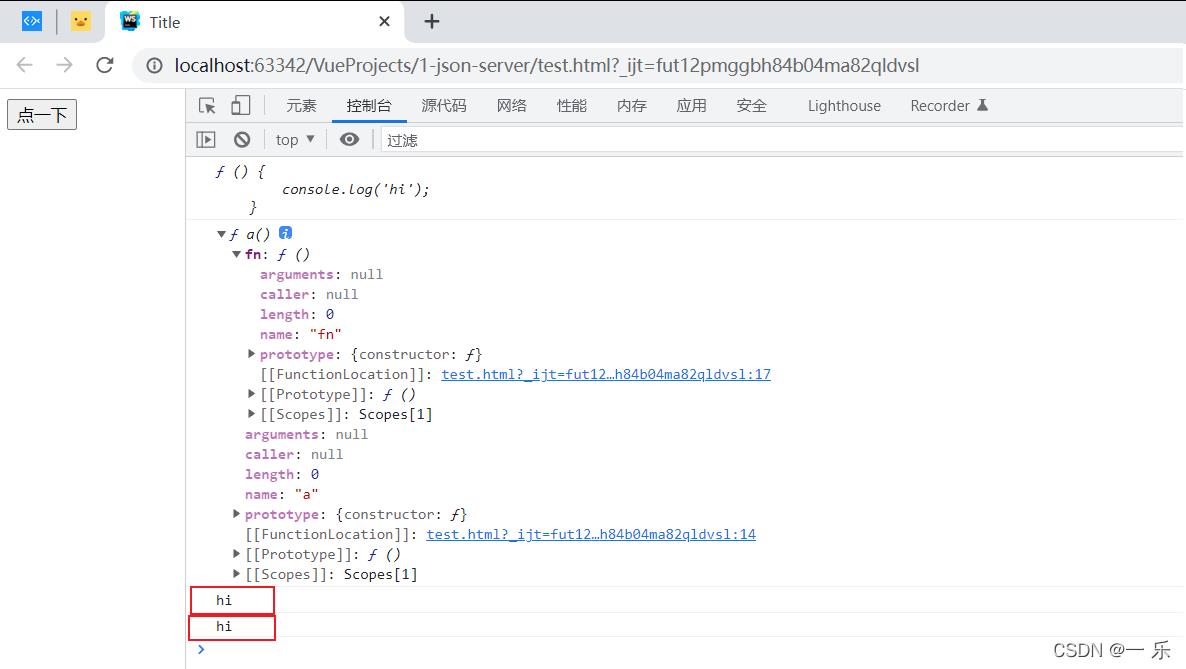
■ 举例子(axios 函数对象调用axios()自身发送请求或调用属性的方法axios.request()发送请求的原理):
<script>
//一开始a只是一个函数
var a = function ()
console.log(\'hi\');
var fn = function ()
console.log(\'hi\');
//给a这个函数对象添加属性后,让它的属性指向某个函数,则a调用自身函数,或者调用属性fn的方法----效果是一样的
a.fn = fn;
console.log(a);
console.dir(a);
a();
a.fn();
</script>

✿ 模拟axios的创建代码如下(bind函数的作用:主要是修改this指向,指向axios的实例):
<script>
//构造函数
function Axios(config)
//初始化
this.defaults = config;//default默认属性
this.intercepters =
request: ,
response:
//为类的原型添加相关方法
Axios.prototype.request = function (config)
console.log(\'发送ajax请求,请求类型:\' + config.method)
Axios.prototype.get = function (config)
return this.request(method: \'GET\')
Axios.prototype.post = function (config)
return this.request(method: \'POST\')
//声明函数
function createInstance(config)
//实例化一个对象
var context = new Axios(config); //实例对象可以调用方法,例如 context.get() 但是不能直接当函数使用 context() ×
var instance = Axios.prototype.request.bind(context);//instance 是一个函数,并且可以 instance(),
// 但是因为bind返回的是一个函数(一个拥有了Axios.prototype.request() 方法的函数,而instance的参数就是Axios的实例),所以不能 instance.get()
//将Axios.prototype 对象中的方法添加到instance函数中,让instance拥有get、post、request等方法属性
Object.keys(Axios.prototype).forEach(key =>
// console.log(key); //修改this指向context
instance[key] = Axios.prototype[key].bind(context);
)
//总结一下,到此instance自身即相当于Axios原型的request方法,
//然后又给instance的属性添加了上了Axios原型的request、get、post方法属性
//然后调用instance自身或instance的方法属性时,修改了this指向context这个Axios实例对象
//为instance函数对象添加属性 default 与 intercetors
Object.keys(context).forEach(key =>
instance[key] = context[key];
)
// console.dir(instance);
return instance;
//测试一下axios的创建过程
let axios = createInstance();
//发送Ajax请求
axios(method: \'POST\');
axios.post();
</script>
以上是关于模拟axios的创建[ 实现调用axios()自身发送请求或调用属性的方法发送请求axios.request() ]的主要内容,如果未能解决你的问题,请参考以下文章