vue项目使用wangEditor使用代码高亮,背景无效的简单粗暴解决方法
Posted 小风车吱呀转
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目使用wangEditor使用代码高亮,背景无效的简单粗暴解决方法相关的知识,希望对你有一定的参考价值。
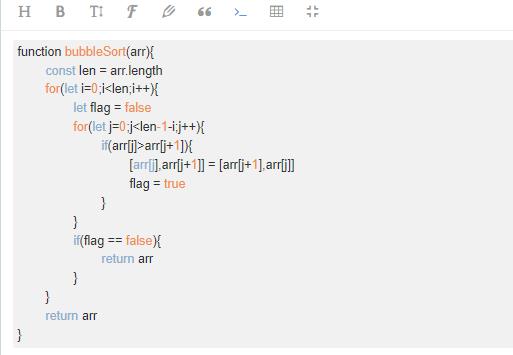
最近在写毕设,vue项目中需要用到富文本编辑器,选择了wangEditor V4.0,在使用过程中设置代码高亮时使用了hightlight.js插件,发现代码能高亮但是代码模块没有应用hightlight的背景,导致代码有些浅色地方很难看

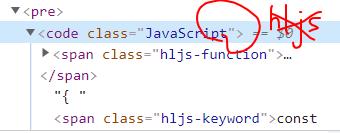
打开浏览器调试,wangEditor虽然挂载了hightlight.js插件,发现在代码块地方并没有添加.hljs的class名称,所以没有背景,但是有添加其他hljs-xx的class名称,所以代码是有高亮效果。

因为这个代码块是在编辑中动态生成,本菜鸟感觉使用dom操作对我而言有点棘手,于是我选择了最笨的方法。
①复制一份hightlight的样式,这里选择了stackoverflow-dark.scss
②创建外部样式dark.scss,同时修改部分地方
需要在pre code前修改为::v-deep .w-e-text pre code实现样式穿透
::v-deep .w-e-text pre code
display:block;
overflow-x:auto;
padding:1em;
color:#fff;
background:#1c1b1b;
.hljs-substcolor:#fff.hljs-commentcolor:#999.hljs-attr,.hljs-doctag,.hljs-keyword,.hljs-meta .hljs-keyword,.hljs-section,.hljs-selector-tagcolor:#88aece.hljs-attributecolor:#c59bc1.hljs-name,.hljs-number,.hljs-quote,.hljs-selector-id,.hljs-template-tag,.hljs-typecolor:#f08d49.hljs-selector-classcolor:#88aece.hljs-link,.hljs-regexp,.hljs-selector-attr,.hljs-string,.hljs-symbol,.hljs-template-variable,.hljs-variablecolor:#b5bd68.hljs-meta,.hljs-selector-pseudocolor:#88aece.hljs-built_in,.hljs-literal,.hljs-titlecolor:#f08d49.hljs-bullet,.hljs-codecolor:#ccc.hljs-meta .hljs-stringcolor:#b5bd68.hljs-deletioncolor:#de7176.hljs-additioncolor:#76c490.hljs-emphasisfont-style:italic.hljs-strongfont-weight:700
③取消掉之前引入的highlight样式,引入自己设置的dark.scss样式
<style lang="scss" scoped>
@import \'@/assets/scss/dark.scss\';
</style>
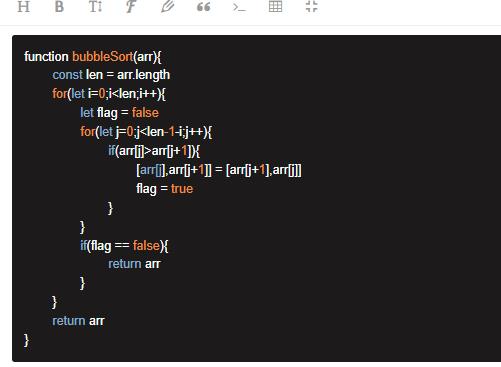
锵锵锵,代码背景和高亮就出来了,比之前清晰了不少

更多关于wangEditor可以查看它的官方文档
以上是关于vue项目使用wangEditor使用代码高亮,背景无效的简单粗暴解决方法的主要内容,如果未能解决你的问题,请参考以下文章