学习javaScript必知必会~js词法分析介绍一下主流的浏览器的开发者工具(js调试和查看网络请求)
Posted 一乐乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习javaScript必知必会~js词法分析介绍一下主流的浏览器的开发者工具(js调试和查看网络请求)相关的知识,希望对你有一定的参考价值。
一、js词法分析(分段执行)
1、js词法分析---根据script标签进行分段编译、运行
■ 分段编译、运行的过程:
① 首先对第一个script标签的内容进行编译,然后执行
② 然后对第二个script标签的内容进行编译,然后执行
③ 接着是第三script标签……
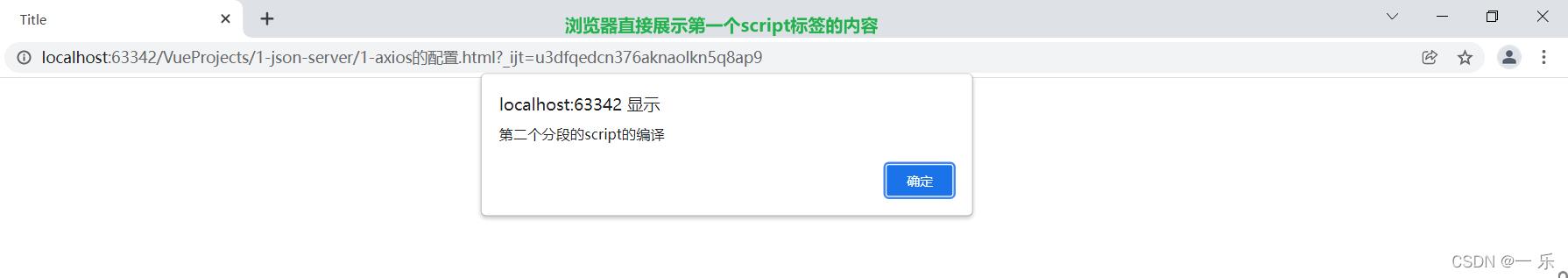
■ 编译出错的情况:举例: 第一个script中编译过程出现错,则第一个script标签的内容全部不会被运行,直接编译运行第二个script标签
<script>
alert(\'第一个分段的script的编译\');
alert(i; //编译错误语句,导致当前所在的script标签内的所有内容都不能运行
</script>
<script>
alert(\'第二个分段的script的编译\');
alert(\'编译正确\');
</script>
□ 浏览器效果:

□ 这里的编译是值将高级语言js转化成计算机底层的0、1代码,这个过程中的编译作用:
声明变量、声明函数、语法检查、语义检查、代码优化、分析得到代码树……
□ 举例, 对代码var i = 1; 进行编译执行的过程:首先编译:var i; 然后执行 i = 1;
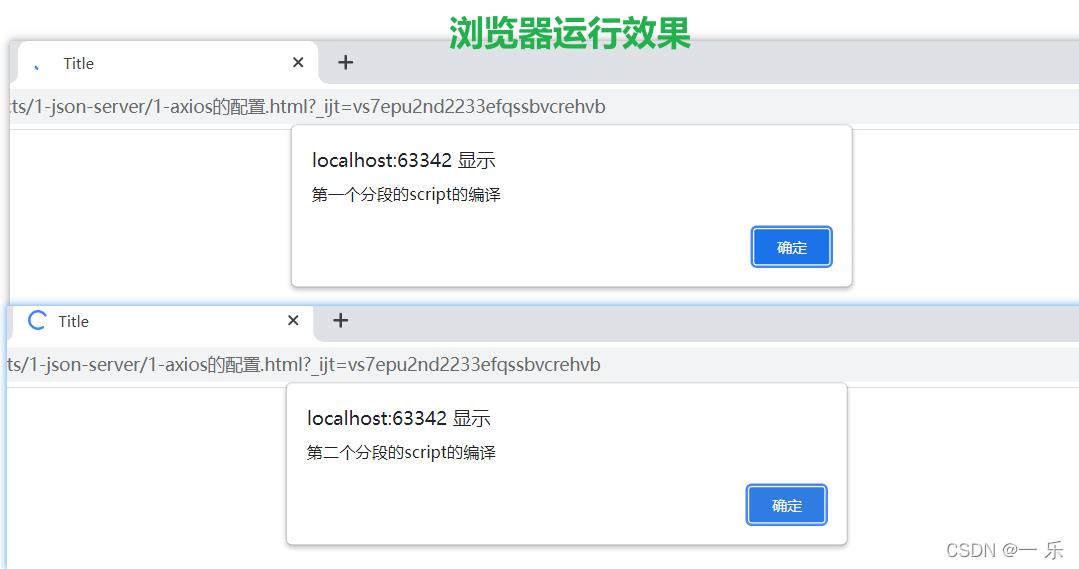
■ 运行出错的情况:举例: 第一个script中运行出现错误,则第一个script标签的内容在运行出错语句之前的内容可以被运行,然后接着编译运行第二个script标签:
<script>
alert(\'第一个分段的script的编译\');
alert(i);//运行错误语句,当前语句之前的其他编译正确的语句可以正常执行
</script>
<script>
alert(\'第二个分段的script的编译\');
alert(\'编译正确\');
</script>

二、介绍一下主流的浏览器的开发者工具(js调试和查看网络请求)
https://blog.csdn.net/weixin_45630258/article/details/122516369
以上是关于学习javaScript必知必会~js词法分析介绍一下主流的浏览器的开发者工具(js调试和查看网络请求)的主要内容,如果未能解决你的问题,请参考以下文章