.NET 5 支持跨域
Posted AingHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.NET 5 支持跨域相关的知识,希望对你有一定的参考价值。
方法一.自定义中间件全局方式
在 Setup.cs 类中的 Configure 管道方法中添加
#region 自定义支持跨域
//支持跨域 任何一个请求都会执行库员
Func<RequestDelegate, RequestDelegate> customcores = next =>
return new RequestDelegate(async context =>
context.Response.Headers.Add("Access-Control-Allow-Origin", "*");//允许跨域了;
await next.Invoke(context);
);
;
app.Use(customcores);
#endregion
方法二.中间件支持跨域请求
ASP.NET Core 配置跨域(CORS)
1.安装程序CORS程序包
Install-Package Microsoft.AspNetCore.Mvc.Cors
一般默认都带了此程序包的
2.配置CORS服务
在 Startup类,ConfigureServices方法里,添加如下代码:
services.AddCors(option=>option.AddPolicy("cors", policy => policy.AllowAnyHeader().AllowAnyMethod().AllowCredentials().AllowAnyOrigin()));
策略名称可以自定义
请一定注意看以下内容:
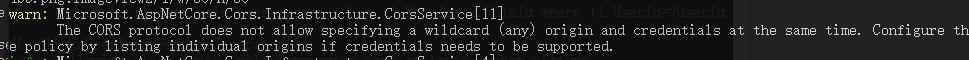
新版的CORS中间件已经阻止使用允许任意Origin,即 AllowAnyOrigin 设置了也不会生效,详情如下:

解决办法:使用 WithOrigins 来设置 Origin
例子:
policy.AllowAnyHeader().AllowAnyMethod().AllowCredentials().WithOrigins(new []"http://xxx.xxx.com");
3.配置CORS中间件
在 Startup类,Configure方法里,添加如下代码:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
if (env.IsDevelopment())
app.UseDeveloperExceptionPage();
app.UseCors("cors");
app.UseMvc();
主要是 app.UseCors("cors");这句代码,需要注意的是必须放在 UseMvc 之前,且策略名称必须是已经定义的。
方法二:转载自:https://www.cnblogs.com/stulzq/p/9392150.html
以上是关于.NET 5 支持跨域的主要内容,如果未能解决你的问题,请参考以下文章
uniapp跨域调用ASP.NET Core Web API
uniapp跨域调用ASP.NET Core Web API
uniapp跨域调用ASP.NET Core Web API