HTML笔记--- HTML的基本标签,实体符号,表格(单元格合并等)
Posted 猿头猿脑的王狗蛋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML笔记--- HTML的基本标签,实体符号,表格(单元格合并等)相关的知识,希望对你有一定的参考价值。
楔子:
博主的就业方向是JAVA后端开发嘛,虽然是后端,但是对于一些前端的知识还是要掌握的,所以博主接下来的一段时间要浅学一下 HTMl,CSS,JavaScript,但小生心系后端,所以笔记的话可能会记得"粗糙"一些(手动狗头)。
1、HTML基本标签:
代码:
<!--加上以下标志代表HTML5的语法,没有标志就代表是HTML4的语法-->
<!DOCTYPE html>
<!--根-->
<html>
<head>
<!--网页标题,显示在网页左上角-->
<title>HTML的基本标签</title>
</head>
<!--网页的主体内容-->
<body>
<!--段落标签-->
<p>
待到秋来九月八,我花开后百花杀。
冲天香阵透长安,满城尽带黄金甲。
</p>
<!--六个不同尺码的标题字-->
<h1>标题字</h1>
<h2>标题字</h2>
<h3>标题字</h3>
<h4>标题字</h4>
<h5>标题字</h5>
<h6>标题字</h6>
<!--换行标记-->
第一行
<br />
第二行
<br />
<!--横线标记-->
<hr />
<!--还可以设置颜色,长度,50%代表着横线始终占页面的宽度的50%-->
<hr color="green" />
<!--保留文本格式-->
<pre>
*
***
*****
</pre>
<del>删除字</del>
<ins>插入字</ins>
<b>粗体字</b>
<i>斜体字</i>
10<sup>右上角标签</sup>
10<sub>右下角标签</sub>
<font color="red" size="50">字体标签</font>
</body>
</html>
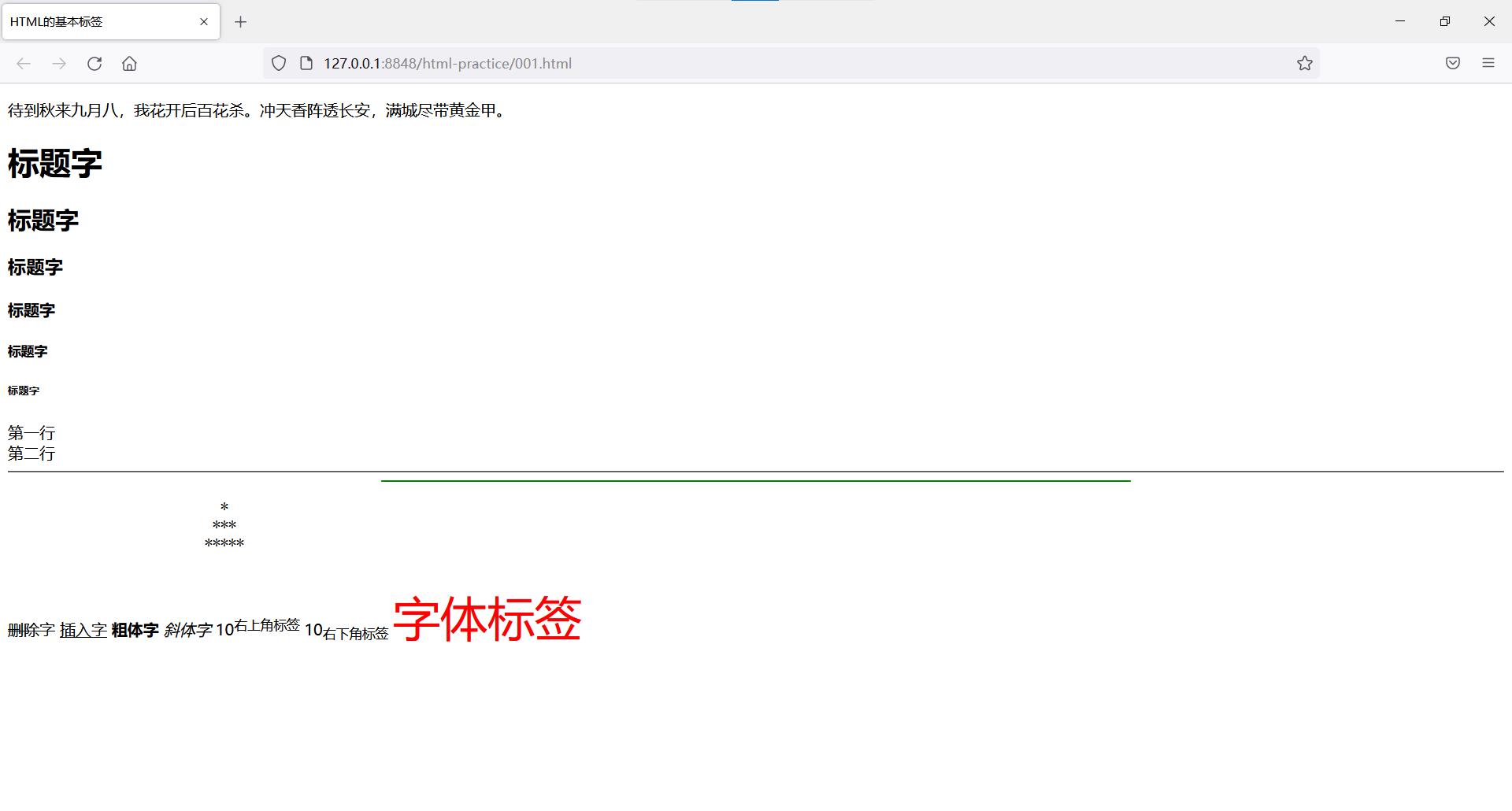
代码效果(火狐浏览器):

2、HTMl实体符号:
实体符号有很多,java后端开发常用的基本只有以下三个(空格/小于号/大于号)

3、表格:
代码:
<!DOCTYPE html>
<html>
<head>
<title>表格</title>
</head>
<body>
<!--
表格尺寸:
表格边框为1像素,宽度为页面的50%,高度为150像素
-->
<!--此处的 align="center" 会使整个表格居中-->
<table align="center" border="1px" >
<!--使第此行的每一列的内容居中-->
<tr align="center">
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<!--使第此行的每二列的内容居中-->
<td align="center">2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<br /><br /><br />
<!--单元格合并问题-->
<!--将6与9对应的单元格合并,再将7,8对应的单元格合并-->
<table border="1px" >
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td rowspan="2">合并格内容</td> <!--原来的6单元格对应的代码-->
</tr>
<tr>
<!--原来的7单元格对应的代码-->
<!--
col合并的时候,删除哪个单元格没有要求
将7对应的单元格删除(注释掉): <td>7</td>
-->
<td colspan="2">合并格内容</td> <!--原来的8单元格对应的代码-->
<!--原来的9单元格对应的代码-->
<!--
row合并的时候,删除下面的单元格
将9对应的单元格删除(注释掉): <td>9</td>
-->
</tr>
</table>
<br /><br /><br />
<!--th标签-->
<table border="1px" >
<tr >
<!--th标签也是单元格标签,比td多的是居中加粗-->
<th>员工编号</th>
<th>员工薪资</th>
<th>部门名称</th>
</tr>
<tr>
<td>2.1</td>
<td >2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<br /><br /><br />
<!--thead,tbody,tfoot 在table中不是必须的,只是这样做便于后期JS代码的编写,但在浏览器的展示效果上是没有任何影响的-->
<table border="1px" >
<thead\\>
<tr >
<th>员工编号</th>
<th>员工薪资</th>
<th>部门名称</th>
</tr>
</thead>
<tbody>
<tr>
<td>2.1</td>
<td >2.2</td>
<td>2.3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</tfoot>
</table>
</body>
</html>
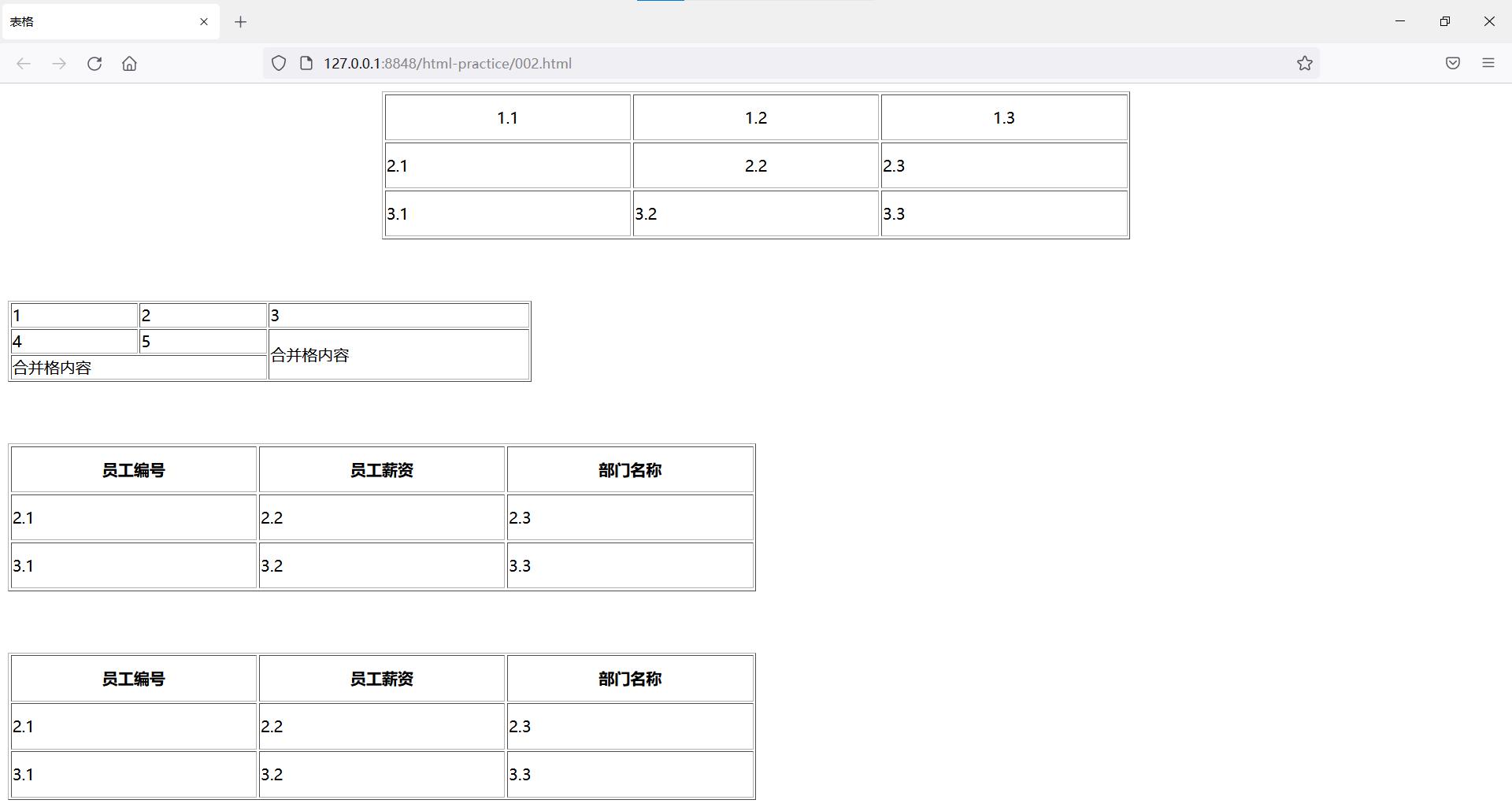
代码效果(火狐浏览器):

随笔:
HTML语法松散,不严格,如代码不区分大小写等。
以上是关于HTML笔记--- HTML的基本标签,实体符号,表格(单元格合并等)的主要内容,如果未能解决你的问题,请参考以下文章