微信小程序实现课程表实例及部署教程
Posted 练手Lab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实现课程表实例及部署教程相关的知识,希望对你有一定的参考价值。
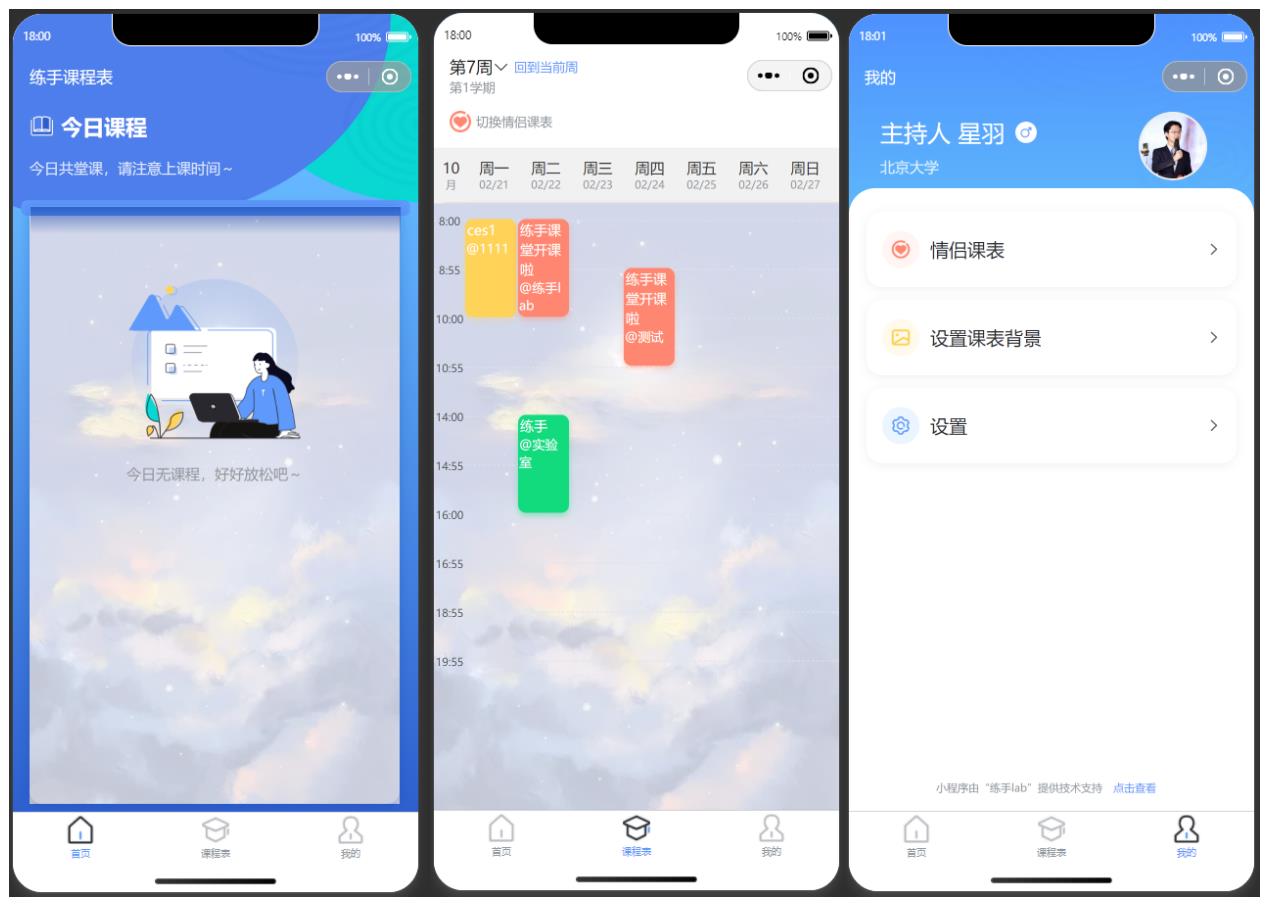
源码功能介绍:
1、基础的课程表添加删除、分享功能
2、周数、自定义日、周课程表背景设置,根据周数展示不同课程
3、情侣课表功能,情侣间互相设置课程表背景、看对方的课表及留言

在线演示

开源地址:https://gitee.com/chengdu-gengzixin_liu-jiyuan/timetable
如果你也想拥有这样属于自己的课程表小程序
你需要准备以下内容,贴心的给你列成了清单,方便你查看:
1、最好是国内的服务器/虚拟主机(后续会解释),且支持php运行环境(PHP >= 7.1 且 < 7.3 (推荐PHP7.1版本),Mysql >= 5.5.0 基于fastadmin)
2、已备案域名(小程序需要)、https证书(可以免费申请一年的)
3、公众平台申请小程序,获取AppID和AppSecret
这里推荐个人学生购买大厂的“腾讯云”或者“阿里云”的,一百块钱左右就可以购买一年,相对来说备案也更简单
(具体可以自行搜索,避免推广这里就不放链接了)
一、前期准备
1、安装宝塔面板,如果你不知道如何安装,网络上有很多教程,可以自行去百度“宝塔面板安装教程”,这里就不详细赘述了
如果是虚拟主机本身就有面板的,这步可以跳过
二、部署服务端:
1、部署fastadmin(fastadmin插件安装需要国内服务器,否则可能报错)
①下载fastadmin的源码,如果不知道如果操作可以同上搜索“fastadmin官网”,然后添加站点并解压上传代码至根目录
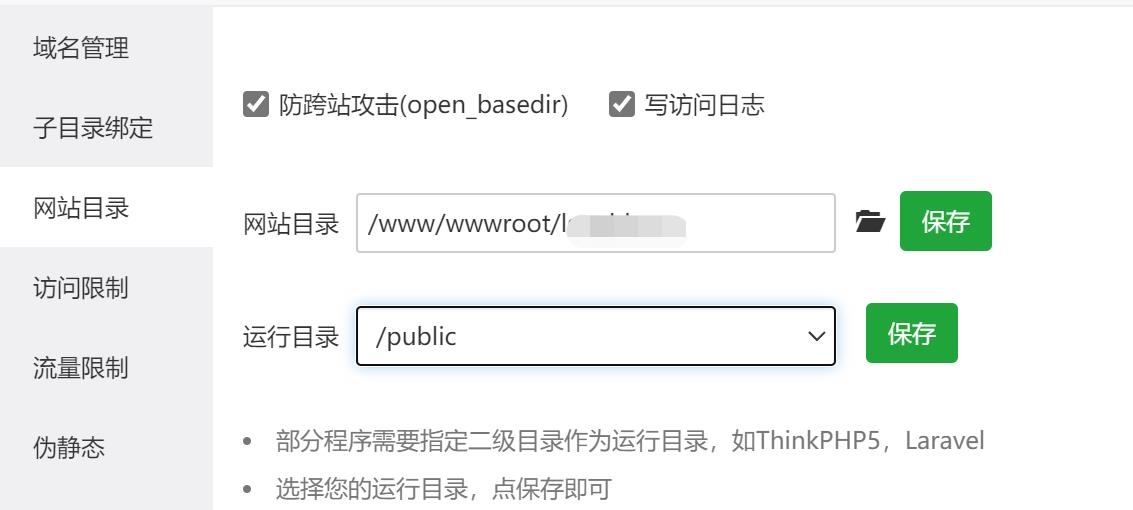
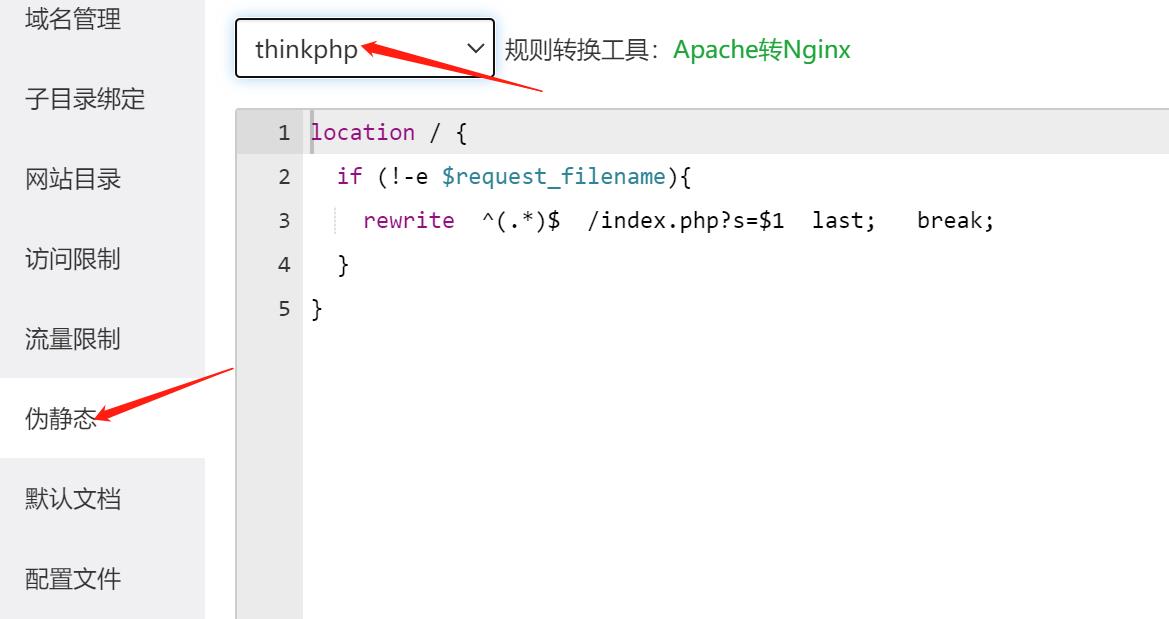
②绑定到项目中的public目录为运行目录,伪静态选择thinkphp


③在浏览器上方输入你绑定的域名,会自动跳转至安装界面,根据提示安装(以上三步其实是安装fastadmin框架,如果你不理解可以同上去百度,有很多教程,这里也不详细赘述了)
④进入后台,插件管理里面,搜索“练手课表”,安装然后你需要安装fastadmin到你购买的服务器/虚拟主机上

⑤安装第三方登录插件

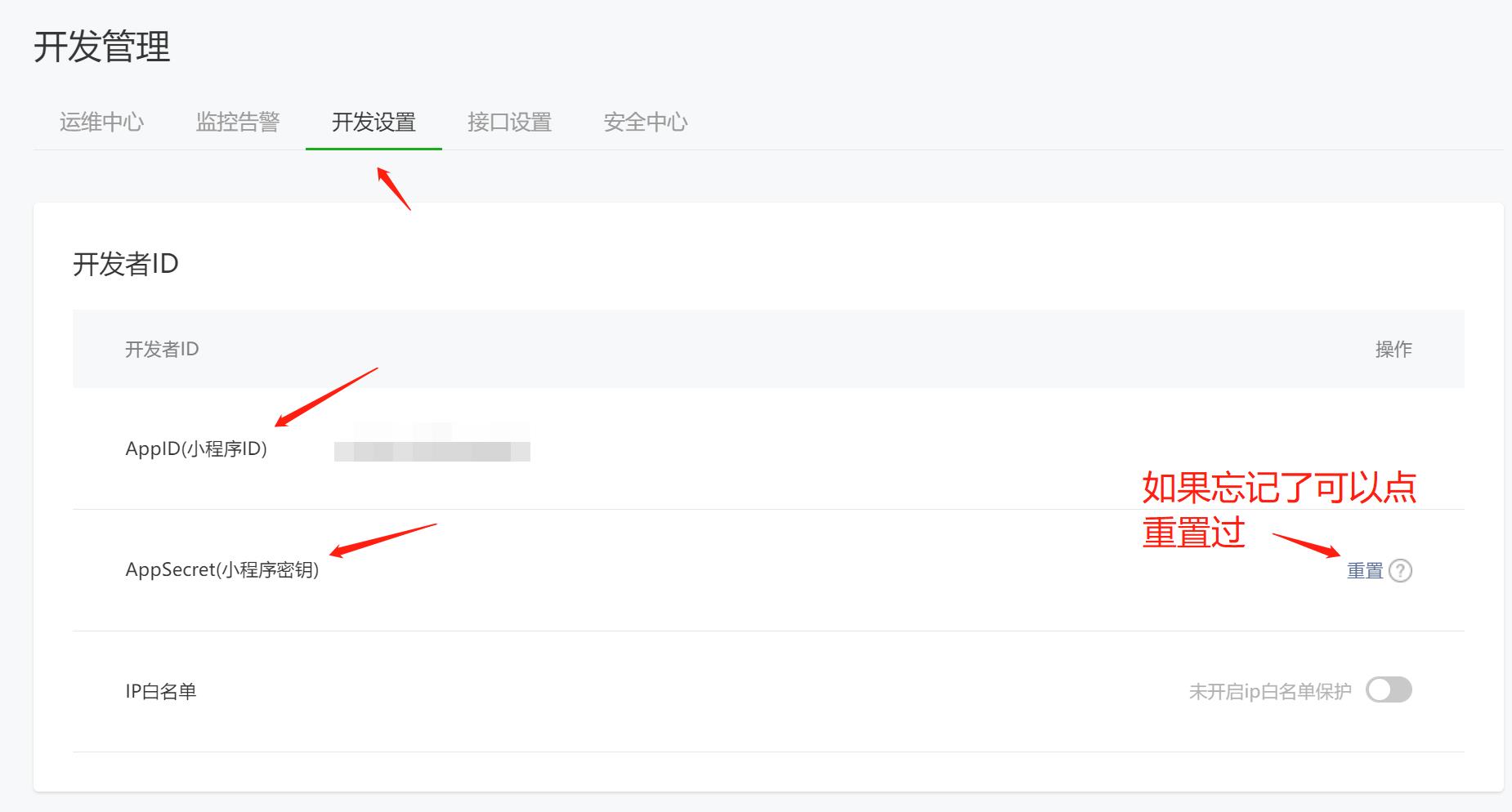
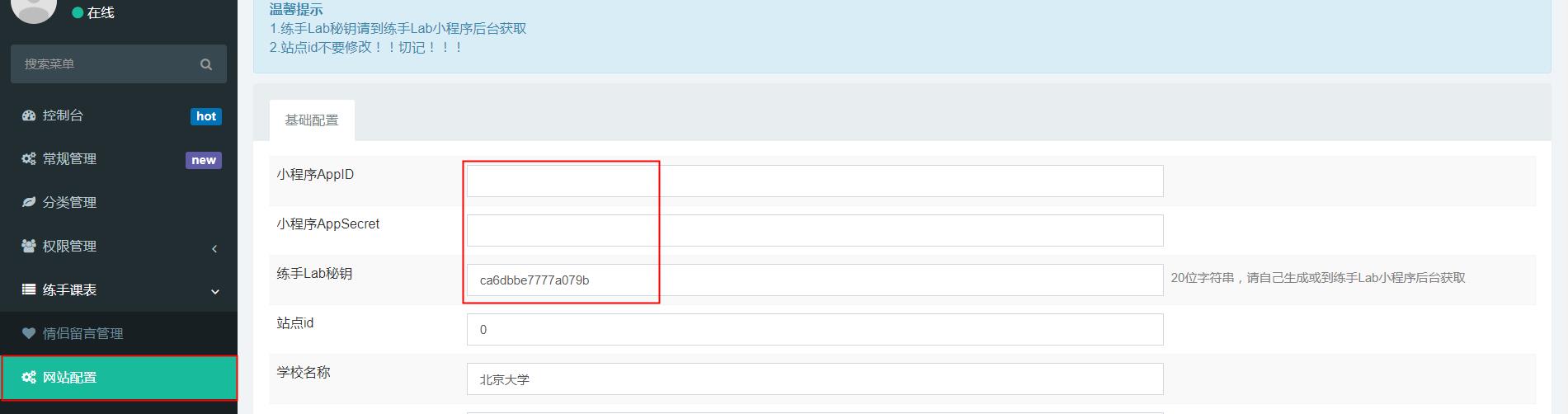
⑥设置小程序AppID和AppSecret(微信公众平台获取:开发-开发管理-开发设置)

练手Lab秘钥(独立版部署的话,自己生成一个16位的字符串就行),站点id不要改!!!

⑦服务端到这里就部署完成了
注:如果你没有服务器,可以使用我们的SaaS版(tt.lianshoulab.com),即用我们的服务器,小程序还是你自己的
2、测试:
打开https://你的域名/api/timetable/index/v 如果返回当前版本号,恭喜,安装成功,如果出现其他信息,请检查步骤
三、小程序端部署教程
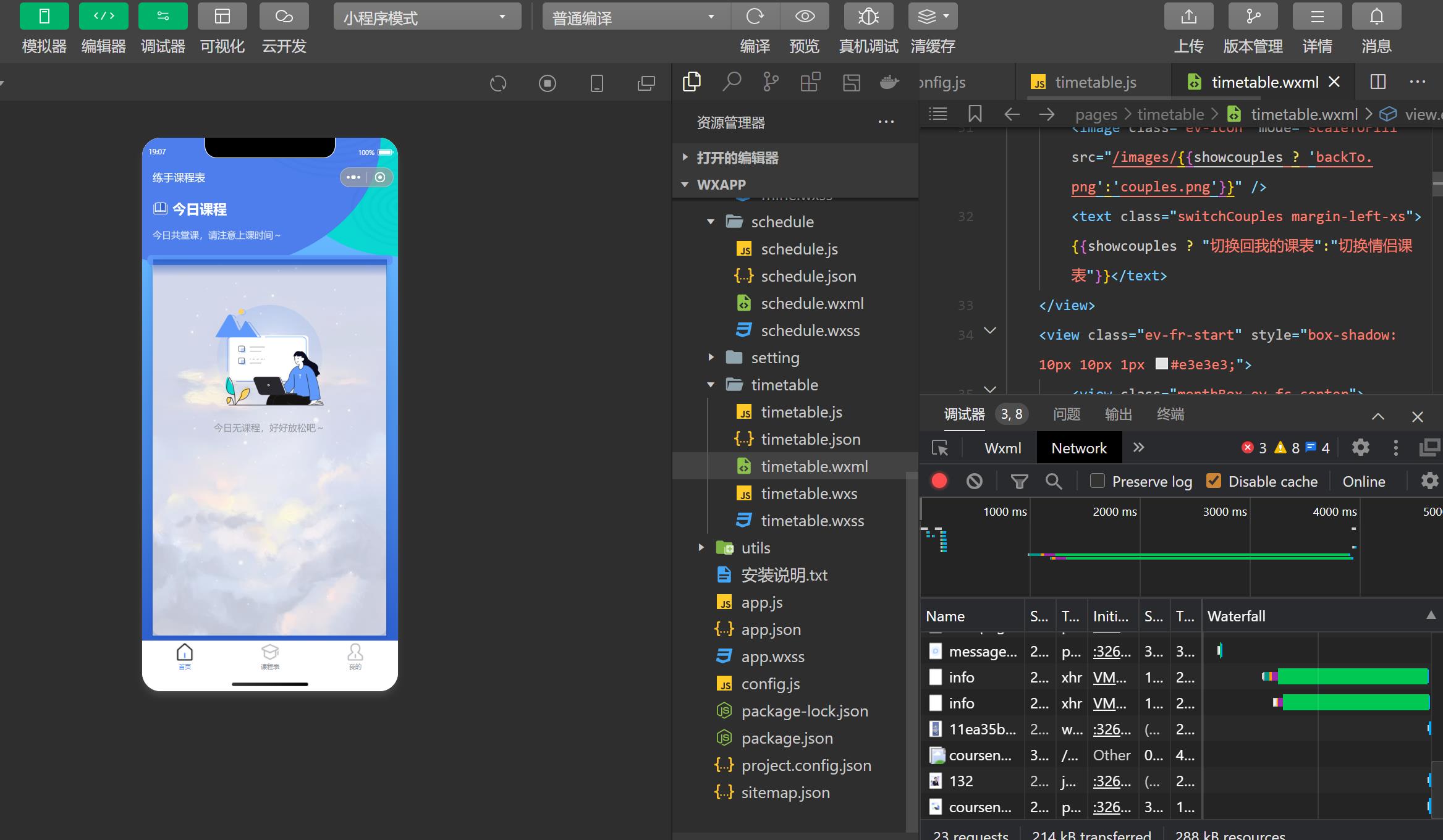
小程序端源码在wxapp文件夹下,你需要先去下载一个微信开发者工具,首先登陆
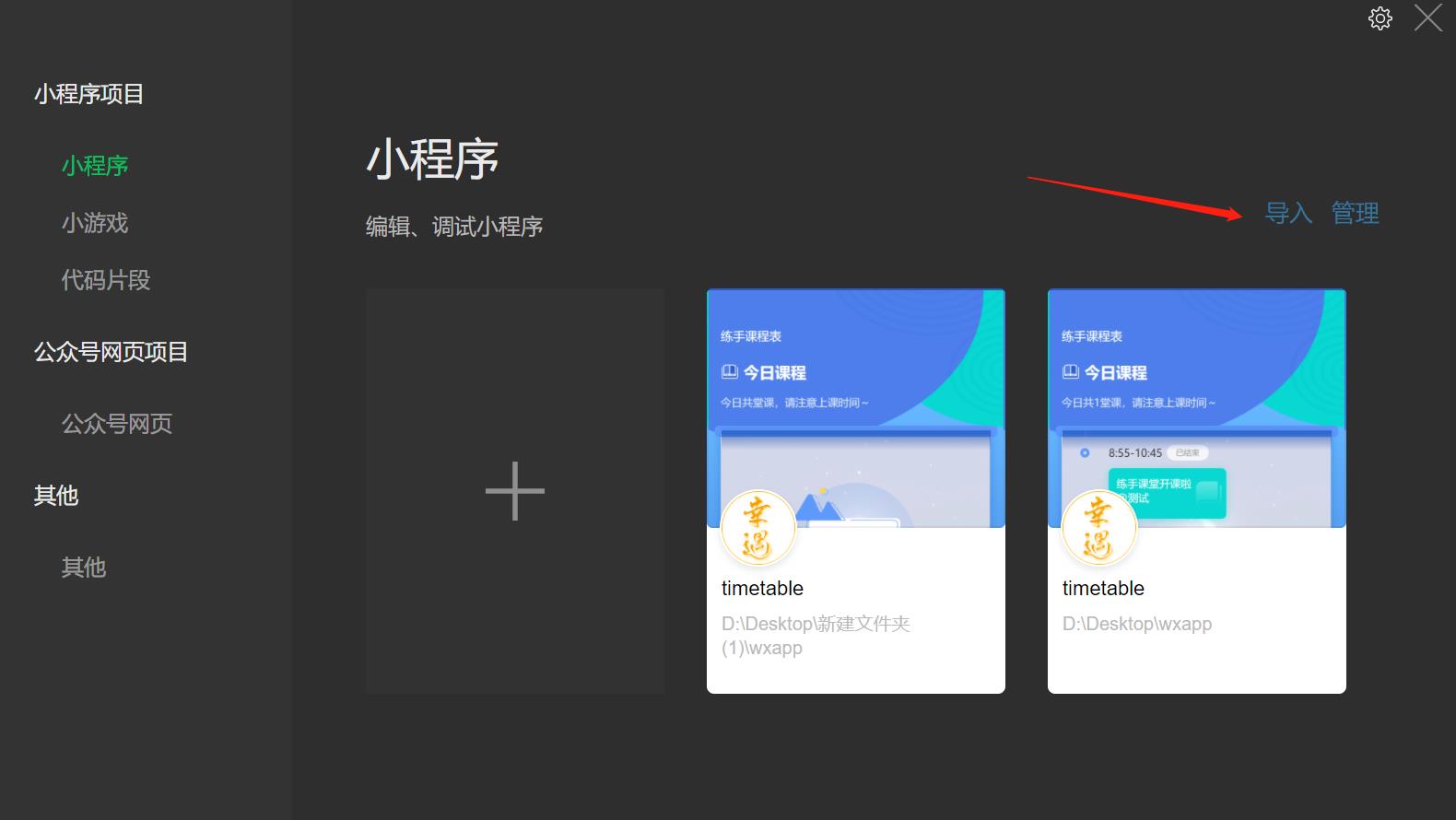
①在微信开发者工具里面,左上角选择项目,导入项目,选择这个文件夹

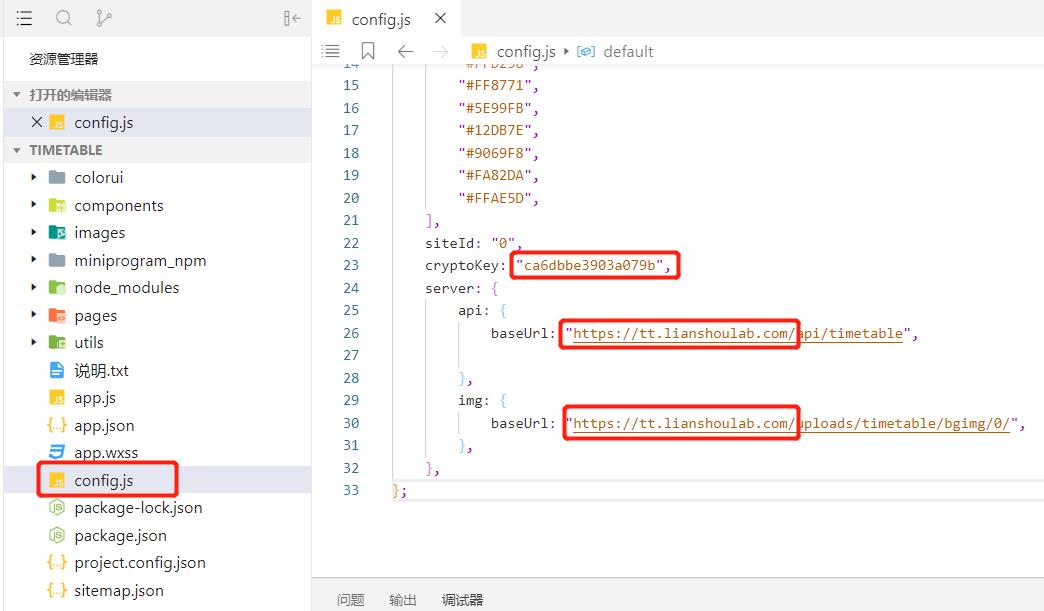
②修改config.js文件下的cryptoKey,自己生成一个16位的字符串(也可以使用默认的不更改)
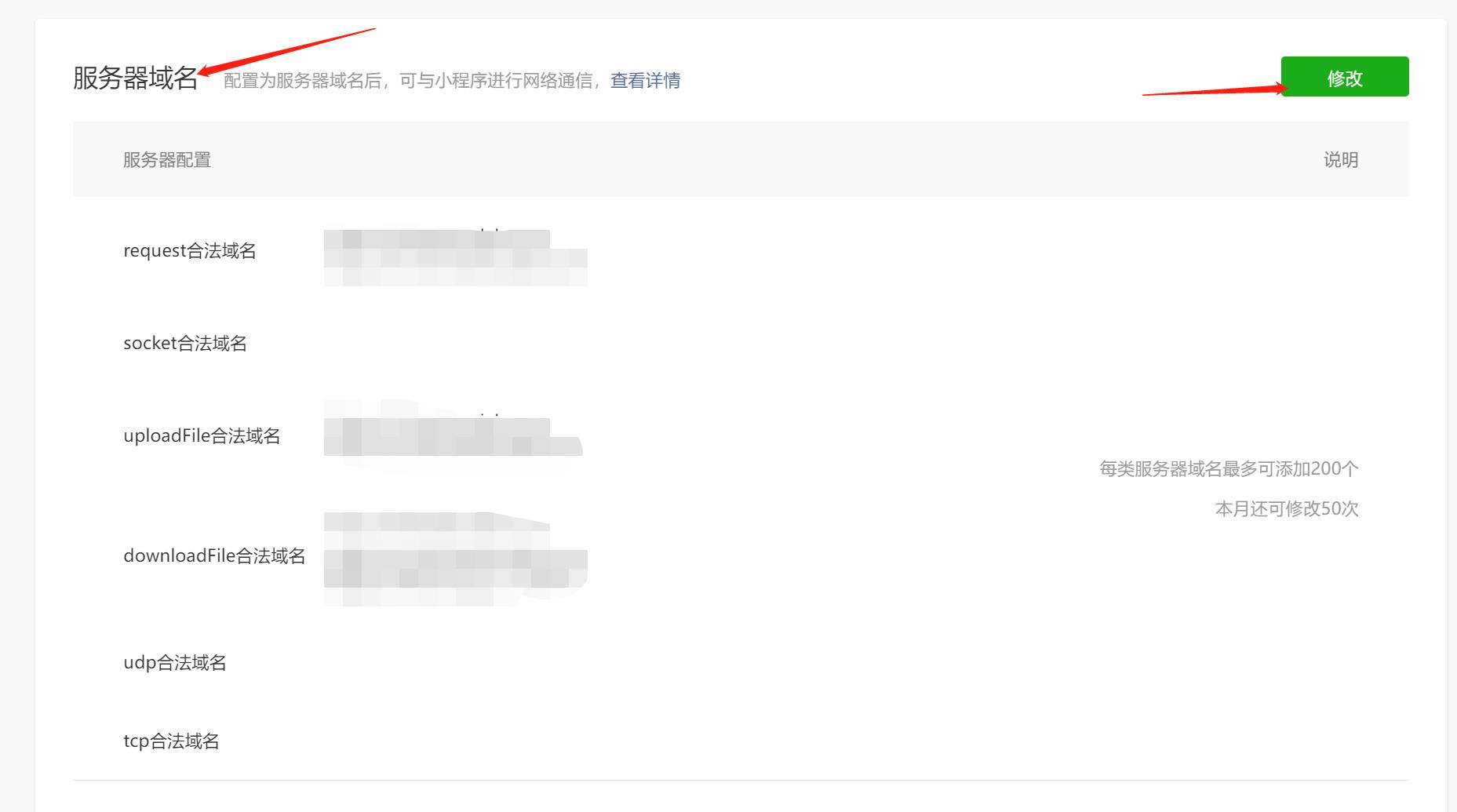
③在微信公众平台里面,添加白名单(路径:开发-开发管理-开发设置)

④修改baseUrl里面的域名,改成你自己的

⑤修改project.config.json文件里面的appid为自己的
⑥如果修改的正确右边就会提示登陆成功

如果报错,请检查是否配置了白名单,配置之后,在项目配置里面(见上图右上角),点刷新
the end,如果有其它问题可以评论区告诉我
以上是关于微信小程序实现课程表实例及部署教程的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序系统教程(2018版+python版+c#版+Java版)
微信小程序详细图文教程-10分钟完成微信小程序开发部署发布(3元获取腾讯云服务器带小程序支持系统)
微信小程序详细图文教程-10分钟完成微信小程序开发部署发布(3元获取腾讯云服务器带小程序支持系统)