渐变
Posted 九天-cd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了渐变相关的知识,希望对你有一定的参考价值。

线性渐变:
背景渐变:background: linear-gradient(to left, #f70d06, #fe5014);
line - 线 , to left 往左(right 右)。 整体意思是:背景为线性渐变,#f70d06 色 从右 往左 渐变成 #fe5014 色
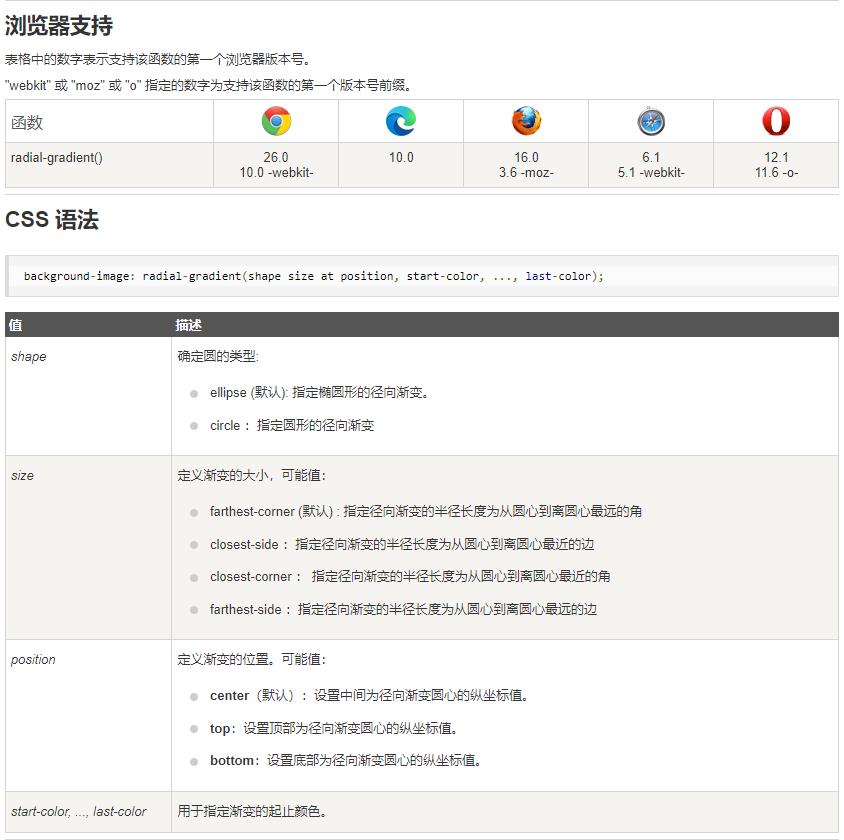
径向渐变:
background-image: radial-gradient(ellipse farthest-side at 40% 0%, #455A64 0%, #263238 60%, #1a2327 100%);
radi: 半径 --- ellipse:椭圆形 -- farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边为自己学习记录
以上是关于渐变的主要内容,如果未能解决你的问题,请参考以下文章