Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)
Posted 一乐乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)相关的知识,希望对你有一定的参考价值。
Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)
目录
一、Vuex (全局变量管理~~多个页面共享数据)
✿ 更详细的可以看官网:开始 | Vuex
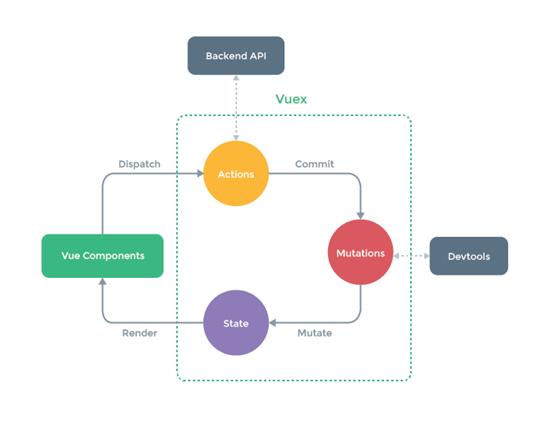
1、什么是Vuex?
2、核心概念:
(1) state:保存共享的状态(全局变量)
(2) getters(类似计算属性)
(3) mutations:(类似于事件注册) Vuex的store状态的更新唯一方式:提交Mutation
1)Mutation主要包括两部分:
2)使用:
3)提交载荷(Payload):就是mutations回调函数的参数(可以是基本变量,也可以是对象):
4)提交风格:
5)使用常量替代 Mutation 事件类型:
6)在组件中提交 Mutation(简化方法的调用代码):使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用
(4) actions(异步操作):actions提交的对象是 mutation,而不是直接变更状态state:
1)Action 函数有一个与 store 实例具有相同方法和属性的 context 对象,
2) Action作用:
3) 使用:
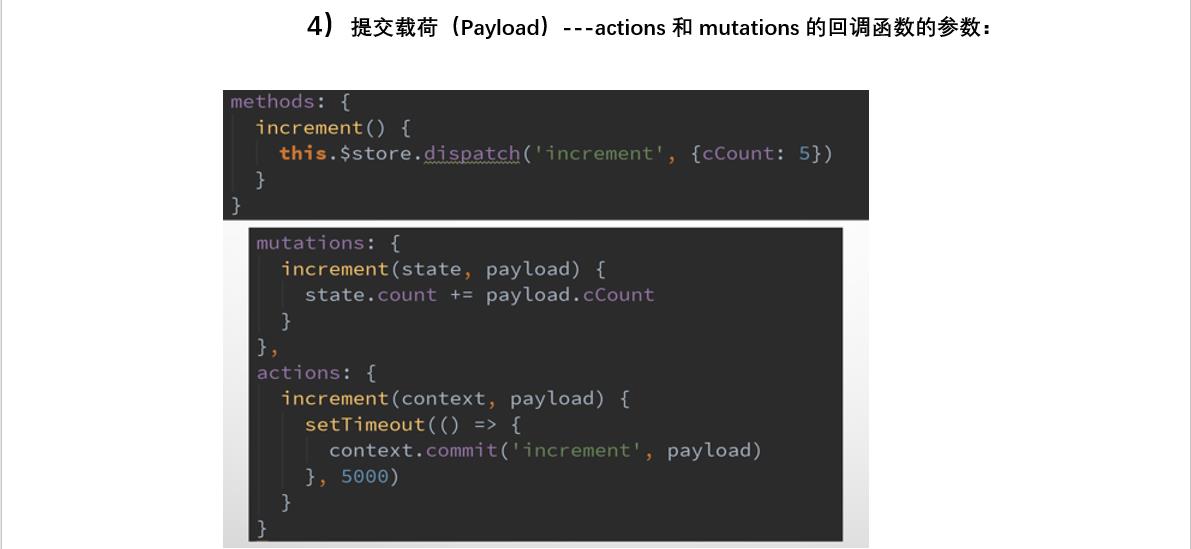
4)提交载荷(Payload)---actions和mutations的回调函数的参数:
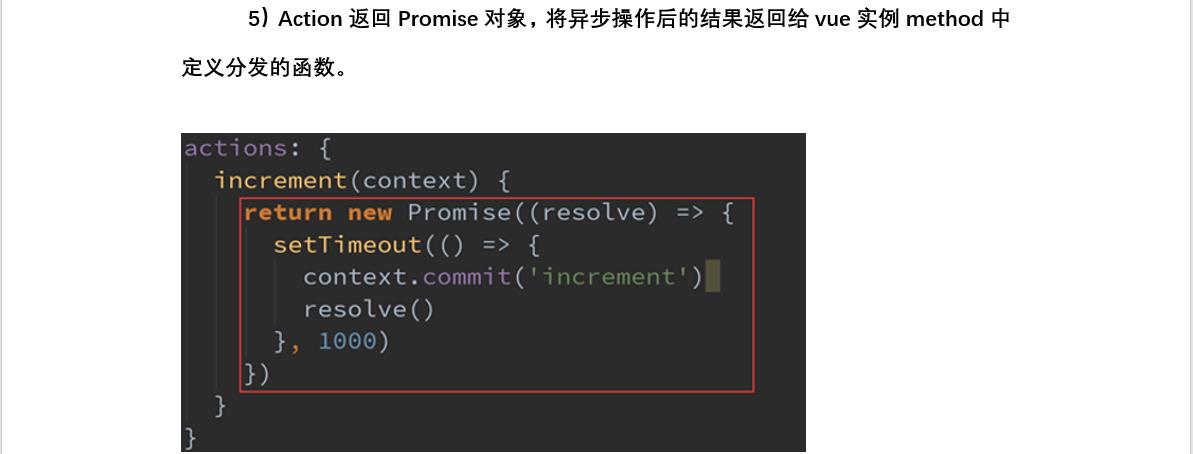
5)Action返回Promise对象,将异步操作后的结果返回给vue实例method中定义分发的函数。
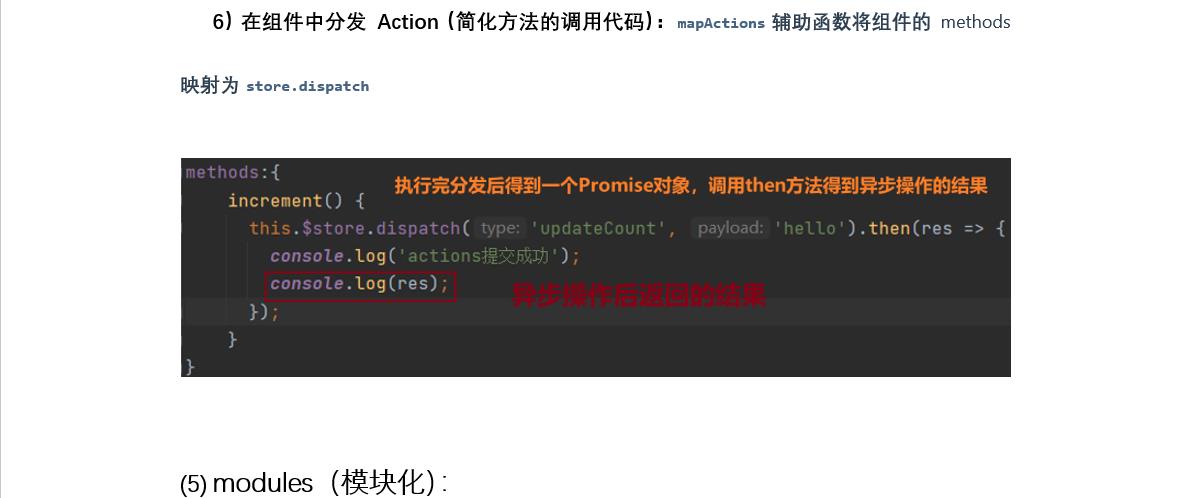
6)在组件中分发 Action(简化方法的调用代码): mapActions 辅助函数将组件的 methods 映射为 store.dispatch
(5) modules(模块化):
一、Vuex (全局变量管理~~多个页面共享数据)
✿ 更详细的可以看官网:https://vuex.vuejs.org/zh/guide/



const store = new Vuex.Store( state: count: 1 , mutations: increment (state) // 变更状态 state.count++ )
//提交mutations this.$store.commit(\'increment\', 10)

vue 实例中定义的method方法中:通过 this.$store.commit(\'increment\'), 其中这个 \'increment\' 就是咱定义在store的mutitions中的回调函数名

//注册increment事件 mutations: increment (state, n) state.count += n
//提交mutations this.$store.commit(\'increment\', 10)

//注册increment事件 mutations: increment (state, payload) state.count += payload.amount
//提交mutations this.$store.commit(\'increment\', amount: 10 )


//注册一个increment的action,并通过context提交个mutations const store = new Vuex.Store( state: count: 0 , mutations: increment (state) state.count++ , actions: //写法一:直接书写context对象 increment (context) context.commit(\'increment\') //写法二:直接书写context对象需要用到的属性或方法 increment (commit) commit(\'increment\') )

this.$store.dispatch(\'increment\');



以上是关于Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)的主要内容,如果未能解决你的问题,请参考以下文章