nodejs+koa+vue实现上传文件(图片)到服务器以及删除图片
Posted 前端菜鸡儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs+koa+vue实现上传文件(图片)到服务器以及删除图片相关的知识,希望对你有一定的参考价值。
nodejs+koa+vue实现上传文件(图片)到服务器以及删除图片
前言:
这两天把小程序的页面和小程序支付给解决掉了,当然啦微信支付也是前后端一块写的,以及支付成功回调函数等,当然了这篇记录的不是微信支付,微信支付我会在一个完整的时间整理出来。这篇主要就是给大家讲一下文件上传删除,这一片呢就以图片上传删除为例。
好多人有一个误区,特别是在网上搜了一大堆方法之后更是一头雾水,今天就给大家介绍一下我使用的最简单的方法。
技术点:
- vue+elementUi 使用el-upload上传图片
- nodejs + koa. 使用fs+koa-multer实现将图片保存在服务器以及删除图片
一.vue+element使用el-upload上传图片
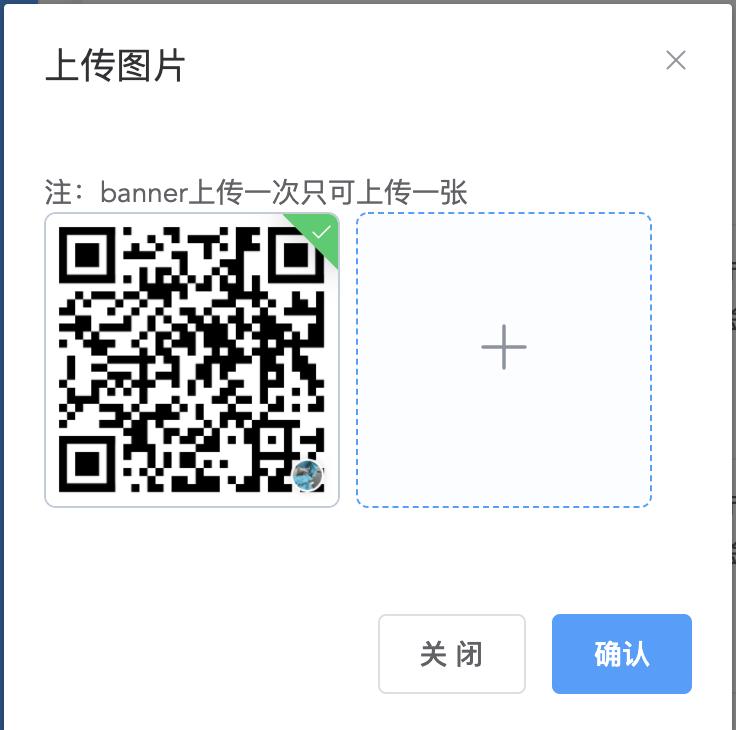
老样子,话不多说先上图:

在上代码:
<el-upload
action="/upload/friedChickensImg"
list-type="picture-card"
:limit="1"
:on-preview="preview"
:on-success="afterSuccessUpload"
:before-remove="handleRemove"
>
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img :src="dialogImageUrl" alt />
</el-dialog>
这里主要有几个方法就是删除呀预览呀等等大家去官网一看便知!
其实前端处理很简单只需要这几行代码就ok,我们具体来看后端代码!
二.nodejs + koa. 使用fs+koa-multer实现将图片保存在服务器以及删除图片
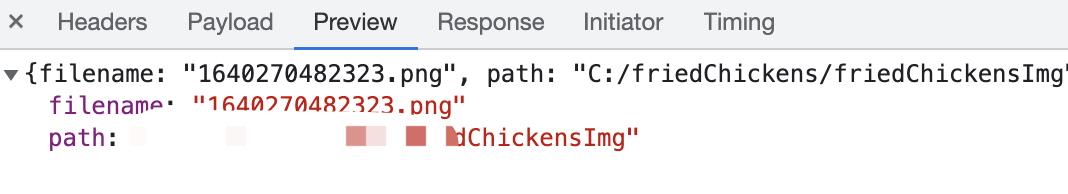
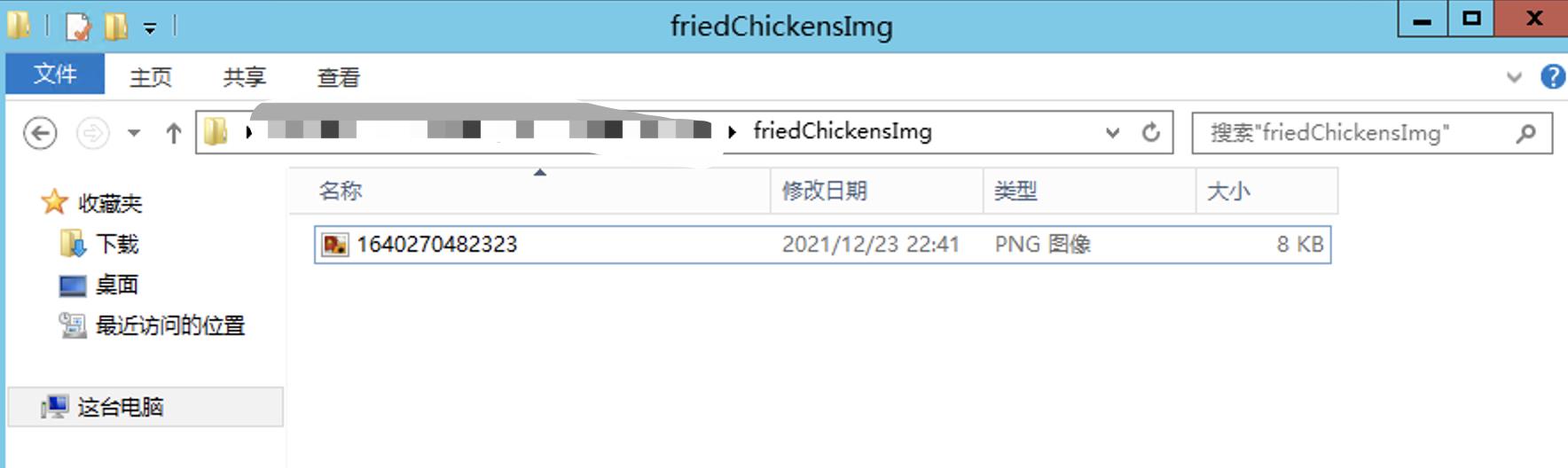
上传成功:


删除成功:


先看图片我们跟能直观的感受到,接下来
上代码:
首先呢就是下载koa-multer,大家自行百度 npm i koa-multer --saver , 接着配置参数
const multer = require(\'koa-multer\');//加载koa-multer模块 //文件上传 var storage = multer.diskStorage( //文件保存路径 destination: function (req, file, cb) cb(null, \'C:/friedChickens/friedChickensImg\') , //修改文件名称 filename: function (req, file, cb) var fileFormat = (file.originalname).split("."); cb(null,Date.now() + "." + fileFormat[fileFormat.length - 1]); ) //加载配置 var upload = multer( storage: storage );
直接复制代码大家不要问那么多,不懂得可以留言,傻瓜式操作!
然后就是给前端提供一个接口简简单单三行代码:
const multer = require(\'koa-multer\');//加载koa-multer模块 //文件上传 var storage = multer.diskStorage( //文件保存路径 destination: function (req, file, cb) cb(null, \'/friedChickensImg\') , //修改文件名称 filename: function (req, file, cb) var fileFormat = (file.originalname).split("."); cb(null,Date.now() + "." + fileFormat[fileFormat.length - 1]); ) //加载配置 var upload = multer( storage: storage ); /* 上传图片 */ router.post(\'/friedChickensImg\', upload.single(\'file\'), async (ctx, next) => ctx.body = filename: ctx.req.file.filename,//返回文件名 path:\'/friedChickensImg\' )
这里大家需要注意一点的就是,图片保存的路径可以任意写!
到此呢,你调用此接口就可以看到你的服务器成功的上传了一张照片,
以上是关于nodejs+koa+vue实现上传文件(图片)到服务器以及删除图片的主要内容,如果未能解决你的问题,请参考以下文章