[原创]Delphi XE 手机端实现沉浸式透明状态栏
Posted 滔 Roy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[原创]Delphi XE 手机端实现沉浸式透明状态栏相关的知识,希望对你有一定的参考价值。
[原创]Delphi XE 手机端实现沉浸式透明状态栏
1、建立安卓工程后,在res/文件夹下创建一个目录(values-v21),每个目录中放一个style.xml
values-v21(这个数字根据自己的版本来):
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppTheme" parent="@android:style/Theme.NoTitleBar">
<item name="android:windowBackground">@drawable/splash_image</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowTranslucentStatus">true</item> <!-- 为True就是状态栏透明 滔Roy 2021.12.22 -->
<item name="android:windowTranslucentNavigation">false</item> <!-- 为True就是导航栏透明 滔Roy 2021.12.22 -->
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
</resources>

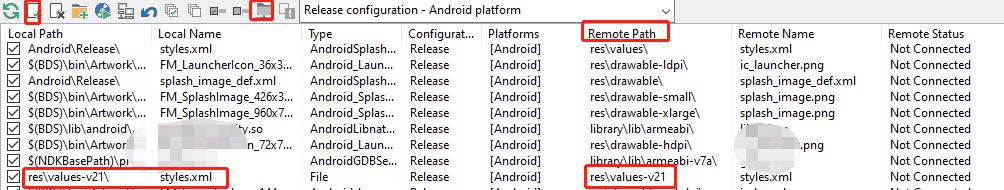
2、将新建的两个文件夹目录中的style.xml加入到发布中(Deployment)

添加后,修改Remote Path

注意:如果编译报错,就重新打开加载程序。
创建时间:2021.12.22 更新时间:
博客园 滔Roy https://www.cnblogs.com/guorongtao 希望内容对你所有帮助,谢谢!
以上是关于[原创]Delphi XE 手机端实现沉浸式透明状态栏的主要内容,如果未能解决你的问题,请参考以下文章