vue中diff算法处理新旧节点的流程
Posted 南风晚来晚相识
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中diff算法处理新旧节点的流程相关的知识,希望对你有一定的参考价值。
vue中diff算法处理新旧节点的流程

patch函数的作用
function patch(oldVnode: VNode | Element, vnode: VNode): VNode
let i: number, elm: Node, parent: Node;
const insertedVnodeQueue: VNodeQueue = [];
for (i = 0; i < cbs.pre.length; ++i) cbs.pre[i]();
//是虚拟节点还是dom节点,如果是dom节点包装成虚拟节点
if (!isVnode(oldVnode))
oldVnode = emptyNodeAt(oldVnode);
// sameVnode函数比较是否是同一个节点
if (sameVnode(oldVnode, vnode))
patchVnode(oldVnode, vnode, insertedVnodeQueue);
else
elm = oldVnode.elm!;
parent = api.parentNode(elm) as Node;
createElm(vnode, insertedVnodeQueue);
<!-- 不是同一个节点,暴力拆除 -->
if (parent !== null)
api.insertBefore(parent, vnode.elm!, api.nextSibling(elm));
removeVnodes(parent, [oldVnode], 0, 0);
for (i = 0; i < insertedVnodeQueue.length; ++i)
insertedVnodeQueue[i].data!.hook!.insert!(insertedVnodeQueue[i]);
for (i = 0; i < cbs.post.length; ++i) cbs.post[i]();
return vnode;
;
patch函数的作用有两点:
1.是虚拟节点还是dom节点,如果是dom节点包装成虚拟节点
2.调用sameVnode函数比较是否是同一个节点。在比较他们的子代
不是同一个节点,暴力拆除,新节点替换旧节点
sameVnode的比较
通过sameVnode函数去做的处理。
如果新的虚拟节点和旧的虚拟节点的key值相同,并且他们的选择器(tag标签)相同
说明是同一个虚拟节点。这一句话也是sameVnode函数的工作原理
function sameVnode(vnode1: VNode, vnode2: VNode): boolean
<!-- 新旧节点的key值相同 -->
const isSameKey = vnode1.key === vnode2.key;
<!-- 选择器(tag标签)相同 -->
const isSameSel = vnode1.sel === vnode2.sel;
return isSameSel && isSameKey ;
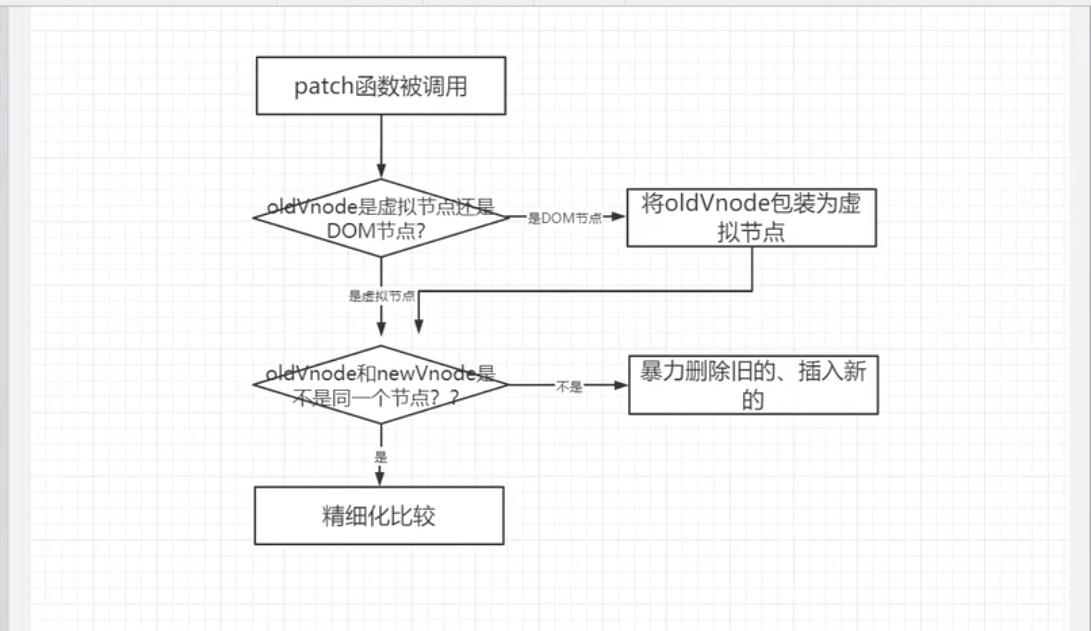
diff算法处理新旧节点的流程
1.patch函数被调用:是虚拟节点还是dom节点,如果是dom节点包装成虚拟节点。
2.调用sameVnode函数比较是否是同一个节点。如果是在比较他们的子代,
如果不是暴力拆除,新节点替换旧节点
sameVnode的原理:如果新的虚拟节点和旧的虚拟节点的key值相同,并且他们的选择器(tag标签)相同
说明是同一个虚拟节点。这一句话也是sameVnode函数的工作原理
作者:明月人倚楼
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
以上是关于vue中diff算法处理新旧节点的流程的主要内容,如果未能解决你的问题,请参考以下文章