基于node平台项目的gulp自动化构建打包工具
Posted cc-font
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于node平台项目的gulp自动化构建打包工具相关的知识,希望对你有一定的参考价值。
gulp 是一个项目开发的自动化打包构建工具
基于 node 环境来运行的
1.cnpm install gulp -g // 全局安装:为了执行gulp任务
2.cnpm install gulp // 本地安装:为了项目文件调用gulp插件的功能
3.gulp -v // 查看版本号,出现版本号即为安装成功
安装包 -D参数开发dev环境依赖
没有-D直接下载是线上环境依赖
在上传文件时会删除依赖包项目,node_modules文件体积太多,用时直接下载不用时可以删除

1.有创建项目文件

先命令全局gulp依赖 在node环境依赖
使用npm 安装全局依赖 gulp
npm install --global gulp
2.初始化依赖
npm init -y
后项目目录
src
package.json (包)
3.项目gulp配置
项目依赖上gulp 项目打包构建安装配置 版本和全局一致
npm install -D glup -D指示开发dev环境 和线上环境不一样
devDependencies 开发环境依赖模块 :包里建立模块 执行
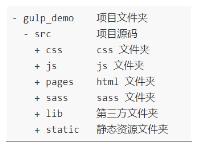
项目目录
node-modules 依赖包目录
src 项目源码
gulpfile glup 配置文件
package-lock.json 依赖下载版本json文件
package.json 项目管理json文件
4.开始自己创建(新建) gulpfile.js 编译文件
特点:去除换行空格,压缩文件体积内存
文件复制任务
多任务文件执行任务
依据规则模块自动化打包构建
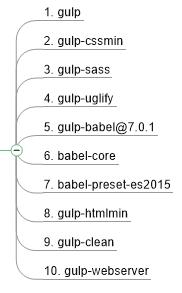
本地安装的gulp引入 gulp
css压缩处理 cssmin
js压缩处理 gulp-uglify
es6->es5 gulp-babel
html压缩处理 gulp-htmlmin
清除目录 gulp-clean
内置web服务器 gulp-webserver
const sass = require(\'gulp-sass\')(require(\'sass\'))
引入第三方包作用sass文件传成css文件
gulp-sass
5.处理第三方文件和图片之类等信息 -不用压缩直接打包转到新目录
创建一个lib任务
创建一个static任务
直接运行 gulp就可以直接运行整个项目
6.修改内容自动刷新
创建一个watch任务
改写default任务
修改后运行 gulp自动打包编译
7.使用第三方包文件依赖 需要执行命令
npm i -D gulp-sass 开发
npm i sass 线上
然后再引入他们的依赖文件模块 gulp-sass 和sass
需要看看package.json项目管理文件里配置文件安装的依赖包和版本号是否完齐全
核心gulpfile.js项目目录执行自动化配置文件
/** * 1. 创建项目目录结构 * cart-project * -|src * -|css * -|js * -|pages * * 2. 初始化项目 * npm init -y * cart-project * -|src * -|css * -|js * -|pages * -|pagckage.json * 3. 本地安装gulp * npm i gulp * * 4. 配置文件gulpfile.js * 4.1 写任务 */ const gulp = require(\'gulp\') //引入本地安装的gulp const cssmin = require(\'gulp-cssmin\') //css压缩处理 const uglify = require(\'gulp-uglify\') //js压缩处理 const babel = require(\'gulp-babel\') //es6->es5 const htmlmin = require(\'gulp-htmlmin\') //html压缩处理 const clean = require(\'gulp-clean\') //清除目录 const webserver = require(\'gulp-webserver\') //内置web服务器 // const sa = require(\'sass\') // const gulpSass = require(\'gulp-sass\') // const sass = gulpSass(sa) const sass = require(\'gulp-sass\')(require(\'sass\')) // 引入第三方包作用sass文件传成css文件 /** * css打包任务 * 压缩处理 第三方包 cssmin */ gulp.task(\'css\', function () { return gulp.src(\'./src/css/**\') .pipe(cssmin()) .pipe(gulp.dest(\'./dist/css/\')) }) /** * sass打包任务 * 1. sass->css * 2. 压缩 * */ gulp.task(\'sass\', function () { return gulp.src(\'./src/sass/**\') //读取文件流 .pipe(sass()) // sass文件流转到css文件流 .pipe(cssmin()) //css文件压缩处理 .pipe(gulp.dest(\'./dist/css/\')) //写入dist/css目录 }) /** * js打包任务 * 1. 压缩js代码 * 2. es6最新语法转成es5语法 * ()=>{} function(){} * class A function A(){} * let const -> var */ gulp.task(\'js\',function(){ return gulp.src(\'./src/js/**\') .pipe(babel({ presets:[\'es2015\'] })) .pipe(uglify()) .pipe(gulp.dest(\'./dist/js/\')) }) /** * html打包任务 * 1. 压缩html代码 */ gulp.task(\'html\',function(){ return gulp.src(\'./src/pages/**\') .pipe(htmlmin({ removeEmptyAttributes:true, collapseWhitespace:true })) .pipe(gulp.dest(\'./dist/pages/\')) }) /** * lib和static打包 */ gulp.task(\'lib\',function(){ return gulp.src(\'./src/lib/**\') .pipe(gulp.dest(\'./dist/lib/\')) }) gulp.task(\'static\',function(){ return gulp.src(\'./src/static/**\') .pipe(gulp.dest(\'./dist/static/\')) }) /** * 清除dist目录任务 */ gulp.task(\'clean\', function(){ return gulp.src(\'./dist\',{allowEmpty:true}) .pipe(clean()) }) /** * 启动webserver */ gulp.task(\'webserver\',function(){ return gulp.src(\'./dist\') .pipe(webserver({ host:\'localhost\', port:3000, livereload:true, open:\'./pages/index.html\' })) }) /** * 监听所有文件变化任务 */ gulp.task(\'watch\',function(){ gulp.watch(\'./src/css/**\',gulp.parallel(\'css\')) gulp.watch(\'./src/js/**\',gulp.parallel(\'js\')) gulp.watch(\'./src/sass/**\',gulp.parallel(\'sass\')) gulp.watch(\'./src/pages/**\',gulp.parallel(\'html\')) gulp.watch(\'./src/static/**\',gulp.parallel(\'static\')) gulp.watch(\'./src/lib/**\',gulp.parallel(\'lib\')) }) /** * 顺序执行所有任务 */ gulp.task(\'mytask\',gulp.series(\'sass\',\'css\',\'js\',\'html\',\'static\',\'lib\')) /** * 定义一个默认任务 * exports.default暴露一个默认任务 根目录下可执行运行默认任务,通过 gulp 命令 */ // exports.default = gulp.series(\'sass\',\'css\',\'js\',\'html\',\'static\',\'lib\') // exports.default = gulp.parallel(\'clean\',\'sass\',\'css\',\'js\',\'html\',\'static\',\'lib\') exports.default = gulp.series( \'clean\', gulp.parallel(\'sass\',\'css\',\'js\',\'html\',\'static\',\'lib\'), \'webserver\', \'watch\')
gulp完整依赖配置gulpfile,js

以上是关于基于node平台项目的gulp自动化构建打包工具的主要内容,如果未能解决你的问题,请参考以下文章