《手把手教你》系列技巧篇(四十四)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程)
Posted 北京-宏哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《手把手教你》系列技巧篇(四十四)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程)相关的知识,希望对你有一定的参考价值。
1.简介
这一篇宏哥主要介绍webdriver在IE、Chrome和Firefox三个浏览器上处理不信任证书的情况,我们知道,有些网站打开是弹窗,SSL证书不可信任,但是你可以点击高级选项,继续打开不安全的链接。举例来说,想必大家都应该用过前几年的12306网站购票,点击新版购票,是不是会出现如下的界面。宏哥又找了一个https的页面,如下图所示:

2.三种浏览器如何处理不受信任的证书
三种浏览器访问网页,弹出证书不信任,需要点击下信任继续访问才行,多为访问https的网页。那么我们在做自动化测试的时候,如何跳过这一步骤,直接访问到我们需要的页面了,这个就是宏哥主要分享和讲解的如何在三大浏览器跳过这一步骤。
3.Chrome浏览器
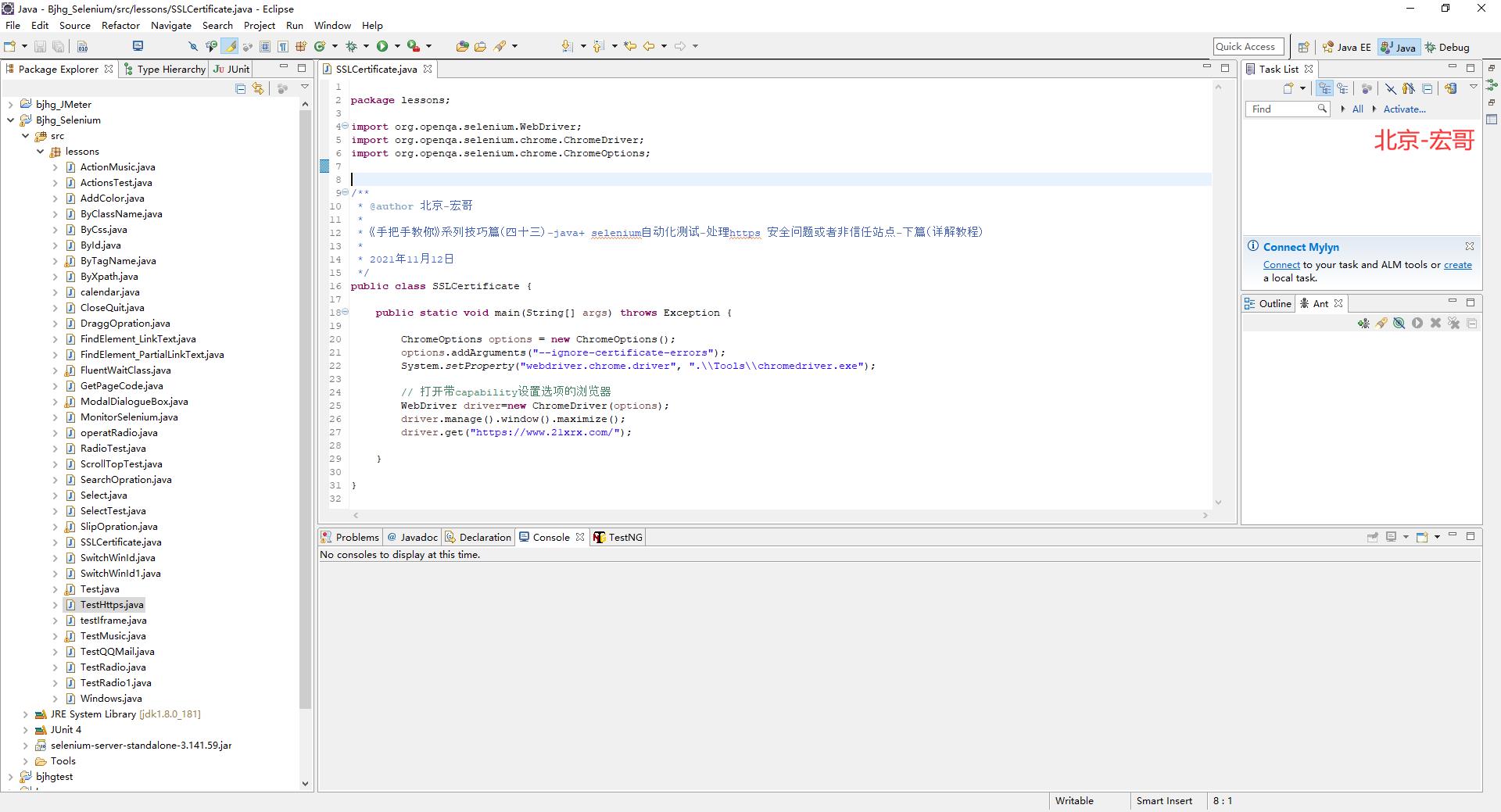
3.1代码设计

3.2参考代码
package lessons; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(四十三)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程) * * 2021年11月12日 */ public class SSLCertificate { public static void main(String[] args) throws Exception { ChromeOptions options = new ChromeOptions(); options.addArguments("--ignore-certificate-errors"); System.setProperty("webdriver.chrome.driver", ".\\\\Tools\\\\chromedriver.exe"); // 打开带capability设置选项的浏览器 WebDriver driver=new ChromeDriver(options); driver.manage().window().maximize(); driver.get("https://www.21xrx.com/"); } }
3.3运行代码
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
4.1Chrome浏览器遇到问题及解决办法
1.Chrome以前遇到这种问题代码这么写,就可以现在就不行了,所以宏哥也换了一种方式。
package lessons; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.remote.CapabilityType; import org.openqa.selenium.remote.DesiredCapabilities; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(四十三)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程) * * 2021年11月12日 */ public class SSLCertificate { public static void main(String[] args) throws Exception { // 创建DesiredCapabilities类的一个对象实例 DesiredCapabilities cap=DesiredCapabilities.chrome(); // 设置变量ACCEPT_SSL_CERTS的值为True cap.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true); System.setProperty("webdriver.chrome.driver", ".\\\\Tools\\\\chromedriver.exe"); // 打开带capability设置选项的浏览器 WebDriver driver=new ChromeDriver(cap); driver.manage().window().maximize(); driver.get("https://www.21xrx.com/"); System.out.println(" 嘿嘿!宏哥,你已经成功跳过证书信任步骤啦!"); } }
但是运行代码。Chrome动作(没有跳过证书认证这一步骤)如下视频所示:
4.2Chrome的options参数
Chrome Options参数收集---------------------------
-
0 --purge-memory-button 在Chrome的任务管理器中增加内存清理功能 序号 参数 说明 1 --allow-outdated-plugins 不停用过期的插件。 2 --allow-running-insecure-content 默认情况下,https 页面不允许从 http 链接引用 javascript/css/plug-ins。添加这一参数会放行这些内容。 3 --allow-scripting-gallery 允许拓展脚本在官方应用中心生效。默认情况下,出于安全因素考虑这些脚本都会被阻止。 4 --disable-accelerated-video 停用 GPU 加速视频。 5 --disable-dart 停用 Dart。 6 --disable-desktop-notifications 禁用桌面通知,在 Windows 中桌面通知默认是启用的。 7 --disable-extensions 禁用拓展。 8 --disable-file-system 停用 FileSystem API。 9 --disable-preconnect 停用 TCP/IP 预连接。 10 --disable-remote-fonts 关闭远程字体支持。SVG 中字体不受此参数影响。 11 --disable-speech-input 停用语音输入。 12 --disable-web-security 不遵守同源策略。 13 --disk-cache-dir 将缓存设置在给定的路径。 14 --disk-cache-size 设置缓存大小上限,以字节为单位。 15 --dns-prefetch-disable 停用DNS预读。 16 --enable-print-preview 启用打印预览。 17 --extensions-update-frequency 设定拓展自动更新频率,以秒为单位。 18 --incognito 让浏览器直接以隐身模式启动。 19 --keep-alive-for-test 最后一个标签关闭后仍保持浏览器进程。(某种意义上可以提高热启动速度,不过你最好得有充足的内存) 20 --kiosk 启用kiosk模式。(一种类似于全屏的浏览模式) 21 --lang 使用指定的语言。 22 --no-displaying-insecure-content 默认情况下,https 页面允许从 http 链接引用图片/字体/框架。添加这一参数会阻止这些内容。 23 --no-first-run 跳过 Chromium 首次运行检查。 24 --no-referrers 不发送 Http-Referer 头。 25 --no-sandbox 彻底停用沙箱。 26 --no-startup-window 启动时不建立窗口。 27 --proxy-pac-url 使用给定 URL 的 pac 代理脚本。(也可以使用本地文件,如 --proxy-pac-url="file:\\\\\\c:\\proxy.pac") 28 --proxy-server 使用给定的代理服务器,这个参数只对 http 和 https 有效。(例如 --proxy-server=127.0.0.1:8087 ) 29 --single-process 以单进程模式运行 Chromium。(启动时浏览器会给出不安全警告) 30 --start-maximized 启动时最大化。 31 --user-agent 使用给定的 User-Agent 字符串 参数:--user-data-dir=UserDataDir 用途:自订使用者帐户资料夹(如:–user-data-dir="D:\\temp\\Chrome User Data") 参数:--process-per-tab 用途:每个分页使用单独进程 参数:--process-per-site 用途:每个站点使用单独进程 参数:--in-process-plugins 用途:插件不启用单独进程 参数:--disable-popup-blocking 用途:禁用弹出拦截 参数:--disable-javascript 用途:禁用JavaScript 参数:--disable-java 用途:禁用Java 参数:--disable-plugins 用途:禁用插件 参数:–disable-images 用途:禁用图像 参数:--omnibox-popup-count=”num” 用途:将网址列弹出的提示选单数量改为num个 参数:--enable-vertical-tabs 用途:调整chrome游览器标签存放在左边,非顶部
5.扩展
5.1Safari浏览器(参考代码,没有亲自实践)
// Create object of DesiredCapabilities class DesiredCapabilities cap=DesiredCapabilities.safari(); // Set ACCEPT_SSL_CERTS variable to true cap.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true); // Set the driver path System.setProperty("webdriver.safari.driver","Safari driver path"); // Open browser with capability WebDriver driver=new SafariDriver(cap);
6.总结
其实这一类问题,直接就用宏哥在IE浏览器那种执行JavaScript脚本的方法,无论遇到什么浏览器都可以解决的,就会这一招就可以打遍天下无敌手了。
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和博客园共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!


以上是关于《手把手教你》系列技巧篇(四十四)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程)的主要内容,如果未能解决你的问题,请参考以下文章