利用vscode + sftp插件 实现远程同步代码
Posted Sour_Orange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用vscode + sftp插件 实现远程同步代码相关的知识,希望对你有一定的参考价值。
内容概要:远程同步代码,将本地代码实时保存到同一局域网内的另一台电脑(linux系统)
工具:VScode,SFTP插件
解决问题:以前的SFTP插件同步失败,显示找不到文件
一些废话:这段时间因为项目需要且资源有限,我必须在本地完成代码后使用同一局域网内另一台电脑的环境和硬件进行代码测试(我的电脑是win,需要在linux上跑代码,且我的电脑没有显卡)。一开始我是写完一个源文件用win的cmd进行sftp连接,然后再put过去,但是代码越写越多,要穿的文件越来越多,并且有一点小改动就要重传再测试,非常麻烦,于是就想用vscode的sftp插件实时同步,但是发现总是报错:找不到文件。百度了好久才发现问题所在。
正文:
一、解决原来sftp插件同步失败的问题
vscode更新以后原来用的sftp插件没法用了,就是这个:

可能是vscode更新之后的bug,而且这个插件的作者好像不再更新了,然后再github上找到了有人给这个插件项目写的分支,在vscode的扩展商店也有这个分支插件:

只要禁用原来的插件,下载这个作者的sftp插件并启用,不用重新配置,原来的配置是完全适用的,然后重启vscode,就能够远程实时同步本地代码到另一台电脑或服务器啦。
二、如何配置sftp插件
可能有些人刚刚上手VScode,对vscode的插件配置还不太熟悉,而你又着急要实时远程同步代码,那你可以参照以下步骤和配置:
1.打开vscode侧边栏的这个图标(应用商店): ,搜索sftp,下载上文说的“Natizyskunk”作者的SFTP插件,点击安装。
,搜索sftp,下载上文说的“Natizyskunk”作者的SFTP插件,点击安装。
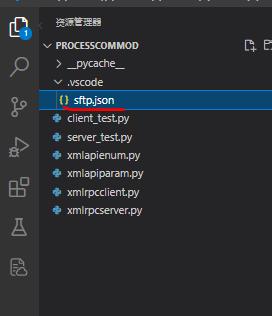
2.按下ctr+shift+p,在顶栏弹框中找到SFTP:Config,选中并点击回车,时你的项目根目录下就会生成一个sftp.json文件,如下:

3.进入这个json文件,输入如下配置:
{ "name": "My Server", "host": "xxx.xxx.xx.xxx", #你要连接的另一台电脑或服务器的地址 "protocol": "sftp", #也可以用ftp方式 "port": 22, #如果是sftp方式,默认端口是22;如果是ftp方式,默认端口是21 "username": "xxx", #远程的那台电脑(或服务器)的名称。比如远程的电脑是linux系统,系统的登录名是kkk,那你这里就应该填kkk "password": "xxx", #远程的那台电脑(或服务器)的用户登录密码。也就是用户kkk的密码 "remotePath": "/home/workspace/project", #你项目想要存放的位置(是远程的那台电脑上的路径),必须是绝对路径。 "uploadOnSave": true, #代码保存时是否同步更新上传到远程电脑 "downloadOnOpen":false, #填false就行 "watcher": { #监视 "files": "*", #监视项目根目录下所有文件是否更改。当然如果有需要你也可以把这里的值改成项目中某个文件或文件夹的相对路径,这样你的项目代码中只有你指定的文件或文件夹会被同步到远程 "autoUpload": true, #有更新操作时,远程自动更新。照填就行 "autoDelete": true, #有删除操作时远程自动删除。照填就行 } }
4.配置完成之后保存,重启vscode就可以生效了。
注意:sftp.json文件会自动创建在项目的.vscode文件夹中,.vscode文件夹在那个项目里面,该同步效果就对哪个项目生效,并不是全局的
5.使用方法:
①当你对项目中某个文件里的代码进行更改后,按下ctr+s即可同步到远程,你可以看看vscode界面的坐下角有显示某个文件正在上传
②当你在本地增加某个代码文件后,你可以在左侧的项目目录空白处点击右键,点击sync local ->remote,远程就会多一个你刚刚添加的文件
②当你修改你的项目结构时(比如你增加了一个文件夹),你可以在左侧项目目录的空白处点击右键,点击upload folder,这样你新建的文件夹也会同步过去
补充1:你在右键时或许会看到如下选项,你可以按需使用:
sync both directions:将远程和本地的代码同步至二者一致
sync remote ->local:将远程代码同步到本地
download folder:将远程文件夹同步到本地
****这些选项,可以让你在比如本地代码误删、远程端添加了项目文件等情况下,从远程拷贝项目到本地
补充2:
当你的sftp.json文件生效时,你会在vscode的左侧看到这样的图标:

点进这个图标你可以看到你在远程同步的项目,你在本地时,对这个图标里的文件有只读权,不能更改。
参考文献:
https://github.com/liximomo/vscode-sftp/wiki/Common-Config#downloadonopen
https://www.z01.com/help/web/3554.shtml
以上是关于利用vscode + sftp插件 实现远程同步代码的主要内容,如果未能解决你的问题,请参考以下文章