怎样用CSS给网站title加小图标?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用CSS给网站title加小图标?相关的知识,希望对你有一定的参考价值。
参考技术A只要在html文件中的<head></head>标签中加上:
<link rel="icon" href="picture.ico" type="image/x-icon"/> 即可。注意:href=“”中的图标格式是.ico,路径不管相对路径还是绝对路径都可以。
实例演示如下:
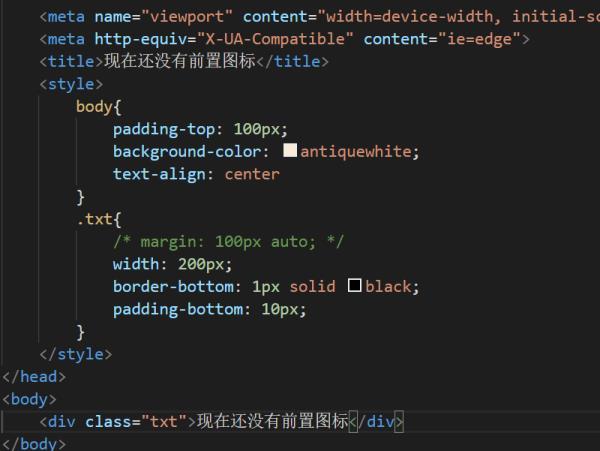
1、先设置一个及其简陋的页面,代码如下:

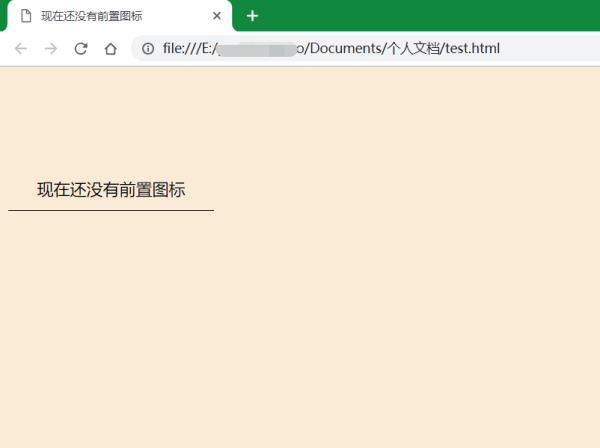
此时页面展示如下,可见还未有小图标:

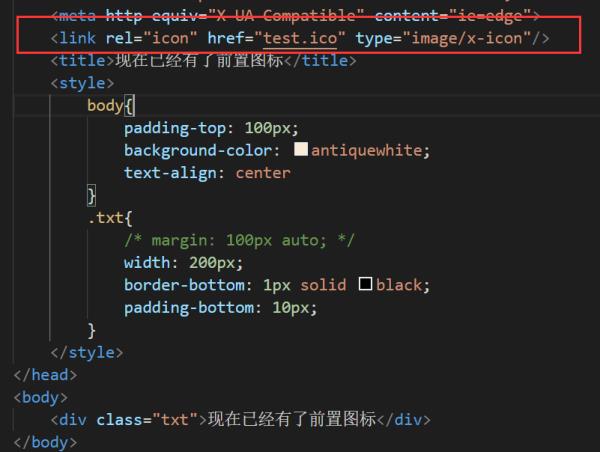
2、在第一步的展示代码上,通过<link rel="icon" href="picture.ico" type="image/x-icon"/> 添加图标(相对路径为例)。

此时的页面展示效果如下:

扩展资料:
如果希望开发者自己需要制作的一个ico格式的图片,要将图片命名为favicon.ico,像素大小为16*16,所使用的颜色不得超过16色,然后再把favicon.ico放到网站的根目录下。
这样的话浏览器会不停的搜索网站的根目录,只要它一发现了名字叫做favicon.ico 这个文件,就会将该图标显示在访问者的地址栏和收藏夹列表中。
以上是关于怎样用CSS给网站title加小图标?的主要内容,如果未能解决你的问题,请参考以下文章
Android PagerSlidingTitleIconTabStrip 能够在title旁边加小图标的PagerSlidingTabStrip