selenium3+python自动化10-基本操作2(单选框复选框table定位)
Posted 小北鼻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium3+python自动化10-基本操作2(单选框复选框table定位)相关的知识,希望对你有一定的参考价值。
一、前言
本次总结是对之前内容的扩充selenium3+python自动化6-基本操作总结(键盘、鼠标、select下拉框) ,包含单元框和复选框操作、table定位等内容。
二、单选框(radiobox)和复选框(checkbox)操作
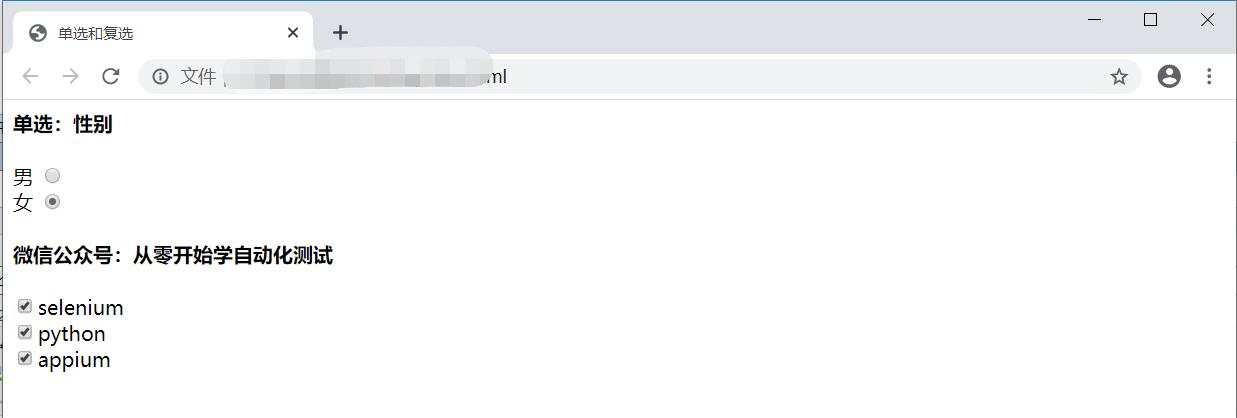
1.认识单选框和复选框

html代码如下:
<html> <head> <title>单选和复选</title> </head> <body> </form> <h4>单选:性别</h4> <form> <label value="radio">男</label> <input name="sex" value="male" id="boy" type="radio"><br> <label value="radio1">女</label> <input name="sex" value="female" id="girl" type="radio"> </form> <h4>微信公众号:从零开始学自动化测试</h4> <form> <!-- <label for="c1">checkbox1</label> --> <input id="c1" type="checkbox">selenium<br> <!-- <label for="c2">checkbox2</label> --> <input id="c2" type="checkbox">python<br> <!-- <label for="c3">checkbox3</label> --> <input id="c3" type="checkbox">appium<br> <!-- <form> <input type="radio" name="sex" value="male" /> Male <br /> <input type="radio" name="sex" value="female" /> Female </form> --> </body> </html>
2.单选框操作
选择哪个选项就直接定位对应的选项,进行点击操作。
3.复选框操作
①勾选单个框:选择哪个现象就直接定位对应的选项,进行操作
②全部勾选:找到选项中共同的属性,可以用xpath定位到一组元素,结合for循环一个一个去操作
4.判断是否选中(is_selected())
有时这个选项本身就是选中的,如果再点击一下,就反选了,所以在操作选项框之前先判断选项框有没有选中,如果没有再进行下面的操作。用is_selected()来判断是否是选中状态,返回结果为bool类型,没点击时候返回False,点击后返回True。
5.实际应用
以上面HTML为例进行单选框和复选框操作,代码如下:
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.maximize_window() driver.get(\'file:///C:/Users/%E5%BC%A0%E5%85%A8/Desktop/box.html\') sleep(2) #单选框操作 s=driver.find_element_by_id(\'boy\').is_selected() # print(s)#没选中状态下,看is_selected()返回值 if s==False: driver.find_element_by_id(\'boy\').click() sleep(2) #复选框操作 #勾选单个 driver.find_element_by_id(\'c1\').click() sleep(2) #全选 elements=driver.find_elements_by_xpath(\'//*[@type="checkbox"]\') for i in elements: if i.is_selected()==False: i.click() sleep(2) driver.quit()
三、table定位
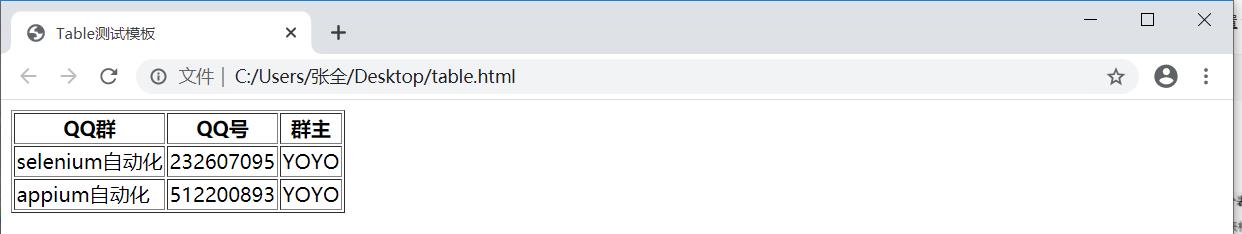
1.认识table

源码如下:
<html> <head> <title>Table测试模板</title> </head> <body> <table border="1" id="myTable"> <tr> <th>QQ群</th> <th>QQ号</th> <th>群主</th> </tr> <tr> <td>selenium自动化</td> <td>232607095</td> <td>YOYO</td> </tr> <tr> <td>appium自动化</td> <td>512200893</td> <td>YOYO</td> </tr> </table> </body> </html>
2.table特性
- table页面查看源码一般有这几个明显的标签:table、tr、th、td
- <table>表示一个表格
- <tr>表示这个表格中间的一个行
- </th> 定义表头单元格
- </td> 定义单元格标签,一组<td>标签将将建立一个单元格,<td>标签必须放在<tr>标签内
3.实际应用
表格定位常用xpath或者css,以定位上面表格中的“appium自动化为例”,代码如下:
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.maximize_window() driver.get(\'file:///C:/Users/%E5%BC%A0%E5%85%A8/Desktop/table.html\') sleep(2) #通过xpath定位“appium自动化” t1=driver.find_element_by_xpath(\'//*[@id="myTable"]/tbody/tr[3]/td[1]\') print(t1.text) #通过css定位“appium自动化” t2=driver.find_element_by_css_selector(\'#myTable > tbody > tr:nth-child(3) > td:nth-child(1)\') print(t2.text) driver.quit()
以上是关于selenium3+python自动化10-基本操作2(单选框复选框table定位)的主要内容,如果未能解决你的问题,请参考以下文章