Python-selenium 元素定位
Posted 喵精灵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python-selenium 元素定位相关的知识,希望对你有一定的参考价值。
1、id定位
find_element_by_id() 通过id属性定位元素,如果id是动态变化的话不能用id来进行定位
2、name定位
find_element_by_name() 通过name属性定位元素,不过有时候一个页面中会有多个name名相同的,这时就不能用name来定位啦
3、class定位
find_element_by_class_name() 通过class属性定位元素
4、tag定位
find_element_by_tag_name() 通过tag name来定位元素,这里的tag name是指元素的标签,如<input> 、<div> 、<a>等等
5、link定位
find_element_by_link_text() 通过元素标签对之间的文本信息来定位元素。这个定位是专门用来定位文本链接的。如网页中的超链接,链接标签<a>
6、partial link定位
find_element_by_partial_link_text() 通过元素标签对之间的部分文本信息来定位元素
7、xpath定位 find_element_by_xpath()
(1)绝对路径定位
一级一级往上找,或者是从html一层一层往下找
(2)利用元素属性定位
使用id name class type 等等元素属性来定位,只要是元素属性都可以,只要能唯一标识一个元素
(3)层级与属性结合
如果元素本身没有可以唯一标识元素属性值的,可以找上一级(或上上级)的元素属性
(4)使用逻辑运算符
如果一个属性不能唯一区分,可以通过逻辑运算符and来连接多个属性来查找元素
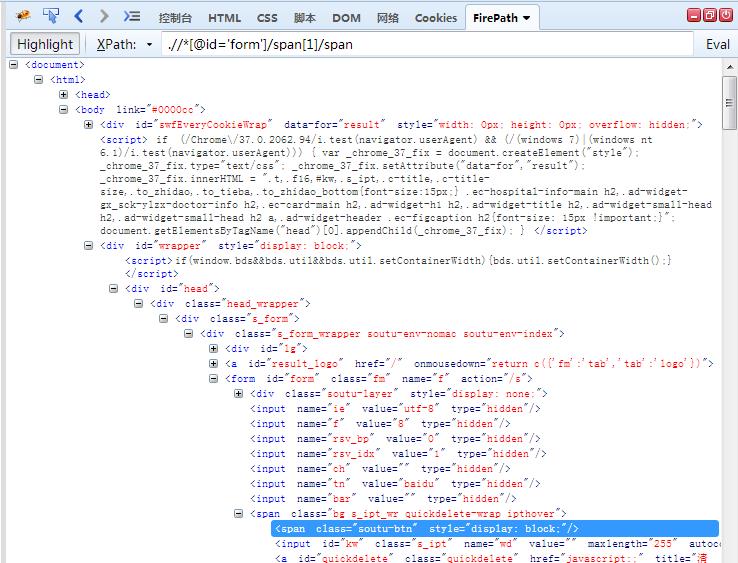
注:火狐浏览器如果装了firepath插件的,可在选择元素后右击复制xpath路径,也可以打开firebug直接查看路径

8、css定位find_element_by_css_selector()
(1)通过class属性来定位 点号(.)表示通过class元素定位
(2)通过id属性来定位 井号(#)表示id元素定位
(3)通过标签名来定位 标签名重复概率大
1)父子关系定位
find_element_by_css_selector("span>input")
2)属性定位
find_element_by_css_selector(\'[type="submit"]\')
3)组合定位
find_element_by_css_selector("form.fm>span>input.s_ipt")
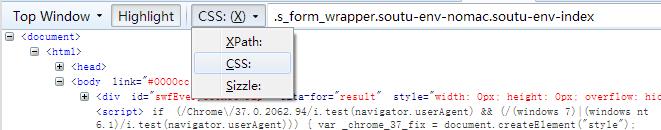
备注:css语法可以通过firepath获得

9、用By定位元素
都使用find_element()方法,该方法有两个参数,第一个是定位类型,第二个参数是定位的具体方式:
driver.find_element(By.ID,"kw")
注意:在使用By之前需要引用对应的By类包
10、定位一组元素(8种)
find_elements_by_id()
find_elements_by_name()
find_elements_by_class_name()
find_elements_by_tag_name()
find_elements_by_link_text()
find_elements_by_partial_link_text()
find_elements_by_xpath()
find_elements_by_css_name()
len() 用来计算元素的个数
pop() 用于获取列表找那个的一个元素(默认为最后一个)
pop参数值的意思,由0开始,0代表第一位,1代表第二位,以此类推...-1也是默认值,代表最后一个
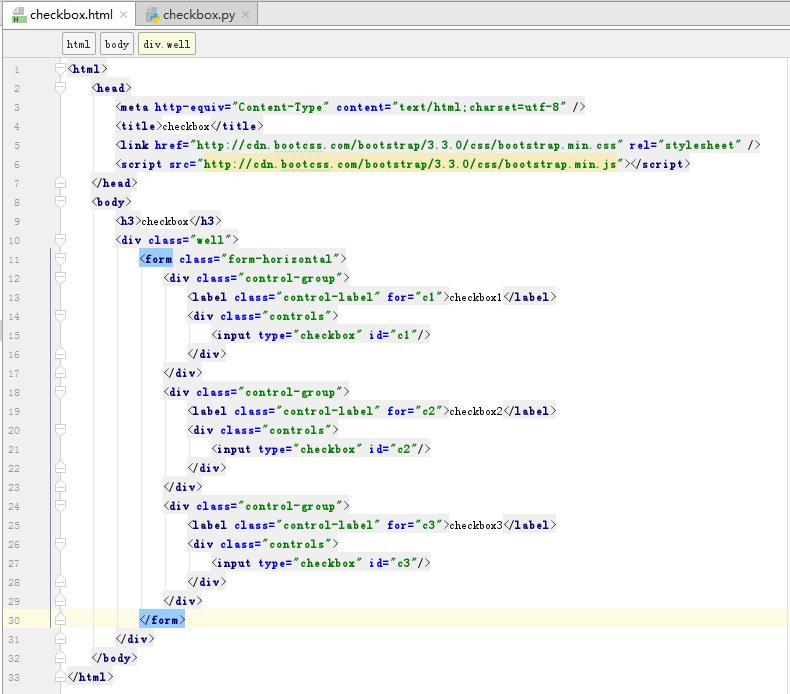
checkbox.html

checkbox.py

http://www.cnblogs.com/eastmount/p/4810690.html
以上是关于Python-selenium 元素定位的主要内容,如果未能解决你的问题,请参考以下文章