关于 Angular 应用里的 export declare const X Y 的用法
Posted JerryWangSAP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 Angular 应用里的 export declare const X Y 的用法相关的知识,希望对你有一定的参考价值。
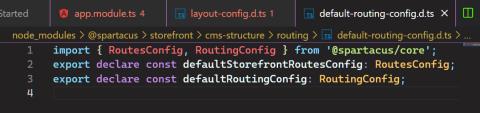
最近做 Spartacus 的 Angular 开发时,遇到下面这种 TypeScript 代码:

对于里面的 declare 用法我理解的似是而非,因此在网上查了一番资料来学习。
在 Angular 应用中,export declare const X: Y 表示声明一个常量 X,并将其导出,以便其他模块可以使用。这里的 X 是变量名,Y 是类型。export 关键字用于表示常量可以在其他模块中导入和使用,declare 关键字表示这个常量是在其他地方定义的,不需要为其分配具体的值。这在 TypeScript 中特别有用,因为它可以让你在没有实际值的情况下定义一个类型。
在 TypeScript 中,declare 关键字用于告知 TypeScript 编译器,一个变量、常量或函数已经在其他地方定义。这对于与 JavaScript 库进行交互时非常有用,因为你可以在 TypeScript 中声明 JavaScript 库的变量、常量或函数,而无需为它们提供实际的 TypeScript 实现。
例如,假设你使用了一个名为 myLibrary 的 JavaScript 库,该库在全局范围内提供了一个名为 myFunction 的函数。你可以使用 declare 关键字在 TypeScript 中声明这个函数:
declare function myFunction(): void;
现在,我们可以在 TypeScript 代码中调用 myFunction(),而不会导致编译错误。
在 TypeScript 和 Angular 应用中,export 关键字用于将变量、常量、函数、接口或类导出,以便其他模块可以导入并使用它们。这是 TypeScript 模块系统的核心概念,也是实现代码分离和重用的基础。
例如,你可能有一个名为 constants.ts 的模块,该模块导出一个名为 API_URL 的常量:
export const API_URL = \'https://api.example.com\';
然后,你可以在其他 TypeScript 模块中导入并使用 API_URL 常量:
import API_URL from \'./constants\';
console.log(API_URL); // 输出 \'https://api.example.com\'
以下是一个示例,以更详细的方式解释export declare const X: Y语义:
// constants.ts 文件
export declare const API_URL: string;
export declare const MAX_ITEMS: number;
export declare const ENABLE_FEATURE: boolean;
// 使用常量的文件
import API_URL, MAX_ITEMS, ENABLE_FEATURE from \'./constants\';
console.log(API_URL); // 输出:定义的 API_URL 值
console.log(MAX_ITEMS); // 输出:定义的 MAX_ITEMS 值
console.log(ENABLE_FEATURE); // 输出:定义的 ENABLE_FEATURE 值
在上面的示例中,我们在constants.ts文件中定义了几个常量变量,分别是API_URL、MAX_ITEMS和ENABLE_FEATURE。这些常量变量被声明为导出,因此可以在其他文件中使用。
进一步举例,假设我们有一个应用程序需要使用某个API的URL作为常量。我们可以在constants.ts文件中声明并导出一个名为API_URL的常量变量,类型为string,如下所示:
export declare const API_URL: string;
然后,在其他文件中导入该常量变量并使用它:
import API_URL from \'./constants\';
console.log(API_URL); // 输出:定义的 API_URL 值
这样,我们可以将API的URL统一定义为一个常量,并在整个应用程序中重复使用它。如果需要更改API的URL,只需在constants.ts文件中更新该常量的值即可,而无需在整个应用程序中逐个更改。
除了字符串类型的常量变量,export declare const X: Y语法还适用于其他类型的常量变量。以下是一些其他类型的常量变量的示例:
export declare const PI: number; // 数字类型常量
export declare const COLORS: string[]; // 字符串数组类型常量
export declare const SETTINGS:
theme: string;
enableNotifications: boolean;
; // 对象类型常量
这些常量变量的具体语义与上述示例相似,但类型不同。根据应用程序的需求,我们可以使用不同的类型来定义常量变量。
总结
export declare const X: Y语法用于在Angular应用程序中声明一个具有指定类型的常量变量,并将其导出,以便在其他文件中使用。通过这种方式,我们可以定义和管理应用程序中的常量,并确保其在整个应用程序中的一致性和可维护性。这种语法在定义字符串、数字、数组、对象等不同类型的常量变量时非常有用,可以根据应用程序的需求灵活使用。
以上是关于关于 Angular 应用里的 export declare const X Y 的用法的主要内容,如果未能解决你的问题,请参考以下文章