VS Code 中 HTML文件使用emmet语法 感叹号!+Tab 生成HTML元素的修改方法
Posted 醉马踏千秋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code 中 HTML文件使用emmet语法 感叹号!+Tab 生成HTML元素的修改方法相关的知识,希望对你有一定的参考价值。
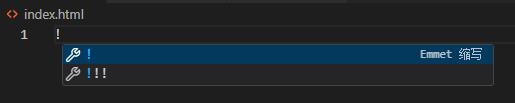
在 visual studio code(以下简称vsc)新建一个html,输入!后会提示按tab键生成html元素:

这种方法生成的格式不适合我们,需要修改它;

方法一,原有基础上简单的修改 lang 和 charset 这两个
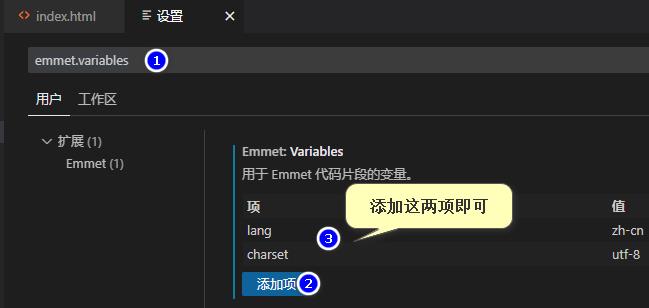
在vsc上,依次:文件 - 首选项 - 设置 ,输入 emmet.variables 然后 添加项,如下图:

建议:搜索
Trigger Expansion On Tab同样勾上;
这样,再生成就是这样了:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
方法二,使用emmet语法彻底自定义这个感叹号的模板(推荐)
注意:此方法需要了解 emmet 语法,当然这语法很简单;
参考vsc的官方文档:https://code.visualstudio.com/docs/editor/emmet#_using-custom-emmet-snippets
官方翻译是:要自定义 Emmet 代码片段需要在名为 snippets.json 的 json 文件中定义。ExtsionsPath 设置应该包含包含此文件的目录的路径。
白话文是:在 vsc 的设置中找到 emmet Extensions Path 设置项,填入你自定义的本地绝对路径,要求这个路径里面必须包含 snippets.json 文件,这文件用来定义emmet代码片段的,包括覆盖 感叹号!
操作:
1、在 C:\\Users\\你的用户名\\AppData\\Roaming\\Code\\User 上新建一个 emmet 文件夹,里面新建一个 snippets.json 文件,内容是:
"html":
"snippets":
"!": "<!DOCTYPE html>html[lang=zh-CN]>(head>meta[charset=UTF-8]+meta[name=viewport content=\\"width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0, minimal-ui:ios\\"]+meta[http-equiv=X-UA-Compatible content=\\"ie=edge\\"]+titleDocument+link[rel=stylesheet href=\\"$1\\"]+script[src=\\"$2\\"])+body"
,
"css":
"snippets":
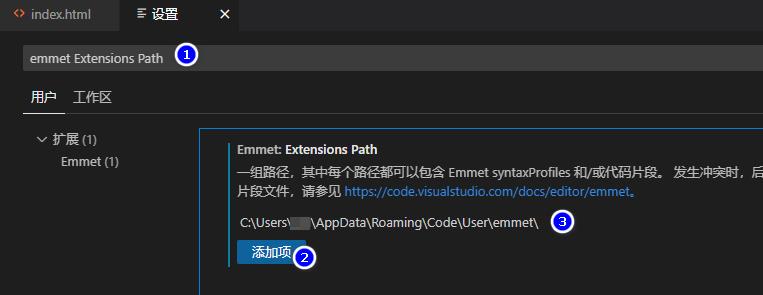
2、在vsc上,依次:文件 - 首选项 - 设置 ,输入 emmet Extensions Path 然后添加项,填入你的路径:C:\\Users\\你的用户名\\AppData\\Roaming\\Code\\User\\emmet\\

重启vsc,再试一下,下面就是生成的:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0, minimal-ui:ios">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="">
<script src=""></script>
</head>
<body>
</body>
</html>
方法三:不使用自带的emmet,而是用自己的代码片段(推荐)
这种方法,不需要了解 emmet 语法,与 方法二 没啥不同;
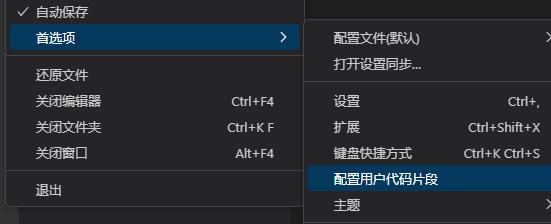
在vsc上,依次:文件 - 首选项 - 配置用户代码片段 - 打开 html.json(没有就新建,如下图)


用下面的来替换:
"diy h5":
"prefix": "!",
"body": [
"<!DOCTYPE html>",
"<html lang=\\"zh-CN\\">\\n",
"<head>",
"\\t<meta charset=\\"UTF-8\\">",
"\\t<meta name=\\"viewport\\" content=\\"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,minimal-ui:ios\\">",
"\\t<meta http-equiv=\\"X-UA-Compatible\\" content=\\"ie=edge\\">",
"\\t<title>Document</title>",
"\\t<link rel=\\"stylesheet\\" href=\\"$1\\">",
"\\t<script src=\\"$2\\"></script>",
"</head>\\n",
"<body>\\n$3",
"</body>\\n",
"</html>"
],
"description": "The full sample code - html5."
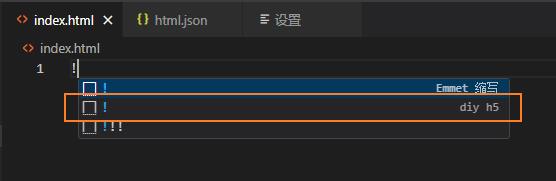
然后,就能看到我们的代码片段了:

第一个感叹号是 emmet 的代码片段,第二个才是我们要的,要隐藏第一个感叹号!,步骤如下:
在方法二中, 将 snippets.json 文件的感叹号的值,改为 \\t ,重启vsc即可;
"html": "snippets": "!": "\\t"
方法四,不使用感叹号!+tab,而是使用 html:5 来生成html骨架
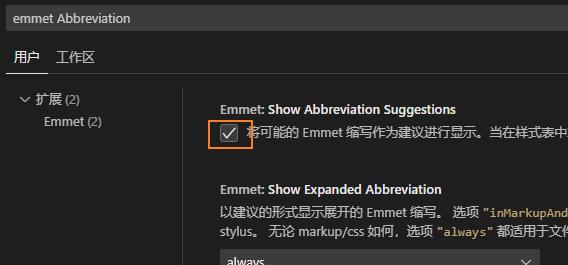
在vsc上,依次:文件 - 首选项 - 设置 - 搜索 emmet Abbreviation,如下图勾选:

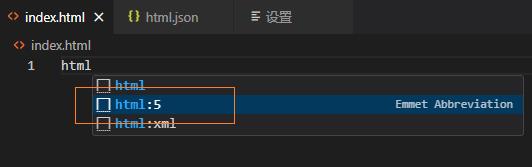
然后在html文件中直接输入html,然后会提示html:5,选择这个回车也就可以自动生成html模板了:

参考
https://code.visualstudio.com/docs/editor/emmet#_using-custom-emmet-snippets
https://blog.csdn.net/m0_56991207/article/details/125697024
以上是关于VS Code 中 HTML文件使用emmet语法 感叹号!+Tab 生成HTML元素的修改方法的主要内容,如果未能解决你的问题,请参考以下文章