Python学习第66天(css内外边距)
Posted 崆峒山肖大侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python学习第66天(css内外边距)相关的知识,希望对你有一定的参考价值。
今天听这个css课程,感觉这个老师真的讲的很烂,明明可以很轻松理解,非得扯上一堆的if什么的,明明很容易就能理解,硬生生给我说懵了。
内外边距倒是蛮有意思的
内边距,自然就是块级标签自己内部的一些距离,然后外边距,就是标签和同级标签之间的距离
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框) 围绕在内边距和内容外的边框。
Content(内容) 盒子的内容,显示文本和图像。
上面是内外边距四个非常重要的参数,下面来看看演示案例吧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 200px; height: 200px; background-color: antiquewhite; border: 40px solid rebeccapurple; padding: 40px; /*margin: 20px;*/ /*margin-bottom: 40px;*/ /*margin: 10px 20px 30px 40px;*/ margin-top: 30px; margin-bottom:40px; } .div2{ width: 200px; height: 200px; background-color: lightblue; /*border: 20px solid red;*/ /*padding: 5px;*/ /*margin-top: 40px;*/ } .outer{ height: 1000px; background-color: aquamarine; /*border: 1px red solid;*/ /*padding: 1px;*/ overflow: hidden; } .outer2{ width: 1000px; height: 1500px; background-color: firebrick; } body{ border: 2px solid darkcyan; margin: 0px; } </style> </head> <body> <div class="outer2"> <div class="outer"> <div class="div1">hello div1</div> <div class="div2"></div> <span>uuu</span><span>ooo</span> </div> </div> </body> </html>
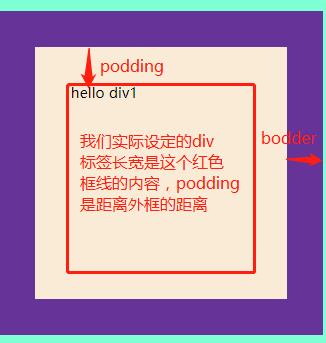
如果用图形来表示就是这个样子

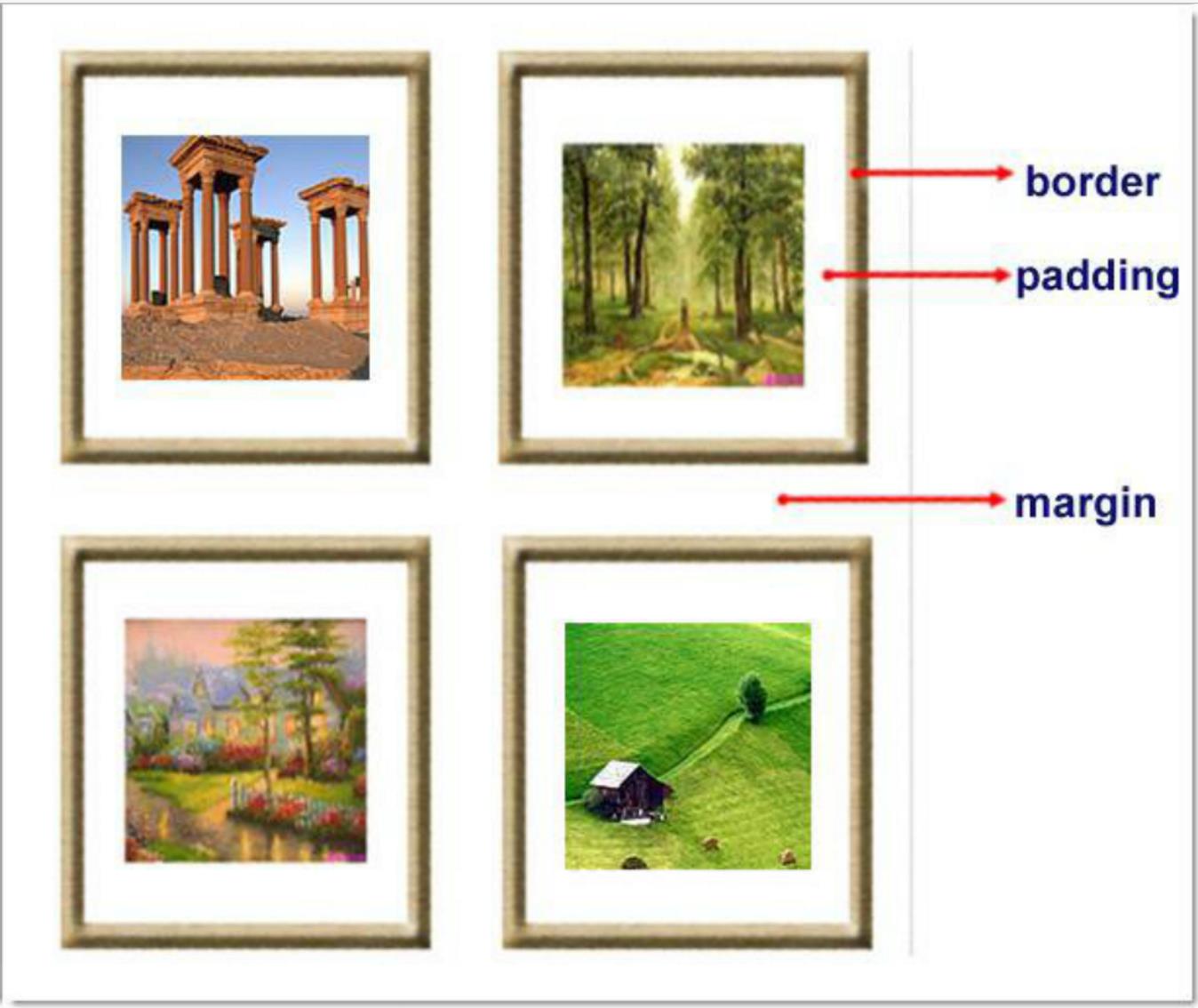
然后有一个更为经典的例子

墙上挂了四副油画,边框宽度就是border,画面距离边框的宽度就是padding,然后两幅画之间的距离就是margin
这些参数在设定的时候,可以设定一个参数,两个参数,三个或是四个参数
以margin为例:
margin:10px 5px 15px 20px;-----------上右下左
margin:10px 5px 15px;----------------上(右左)下
margin:10px 5px;---------------------(上下)(右左)
margin:10px; ---------------------上右下左
总之就是按照顺时针方向走的,从上开始,然后前后两个就是上下
所以得到一个很重要的结论:当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
当然你也可以在margin后面增加left、right、top、bottom来分别进行具体设置。
练习:300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒子 移到大盒子的中间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; } </style> </head> <body> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html>
思考1:
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
body{
border: 1px solid;
background-color: cadetblue;
}
思考2:
margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场。
就是这个思考2,下面那段我都不好意思复述,我怕自己晕,其实就是要合理分清什么时候用内边距,什么时候是外边距
<!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; } .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; margin: 20px; } </style> </head> <body> <div style="background-color: cadetblue;width: 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html>
如果需要设定子标签与父标签的同级标签之间产生距离,这个实际上是需要在父标签里面增加podding参数即可,大可把子标签当做一个div标签,都是内部套连关系
1兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2父子div
if 父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin ;(这段说的真的很垃圾)
但是后期回过来看,不清楚原理的时候倒是可以参考一下。
以上是今天的全部内容。
以上是关于Python学习第66天(css内外边距)的主要内容,如果未能解决你的问题,请参考以下文章