前端Vue分享菜单按钮弹框微博分享QQ分享微信好友朋友圈
Posted ccVue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Vue分享菜单按钮弹框微博分享QQ分享微信好友朋友圈相关的知识,希望对你有一定的参考价值。
前端Vue分享菜单按钮弹框、微博分享、QQ分享、微信好友、朋友圈 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13085
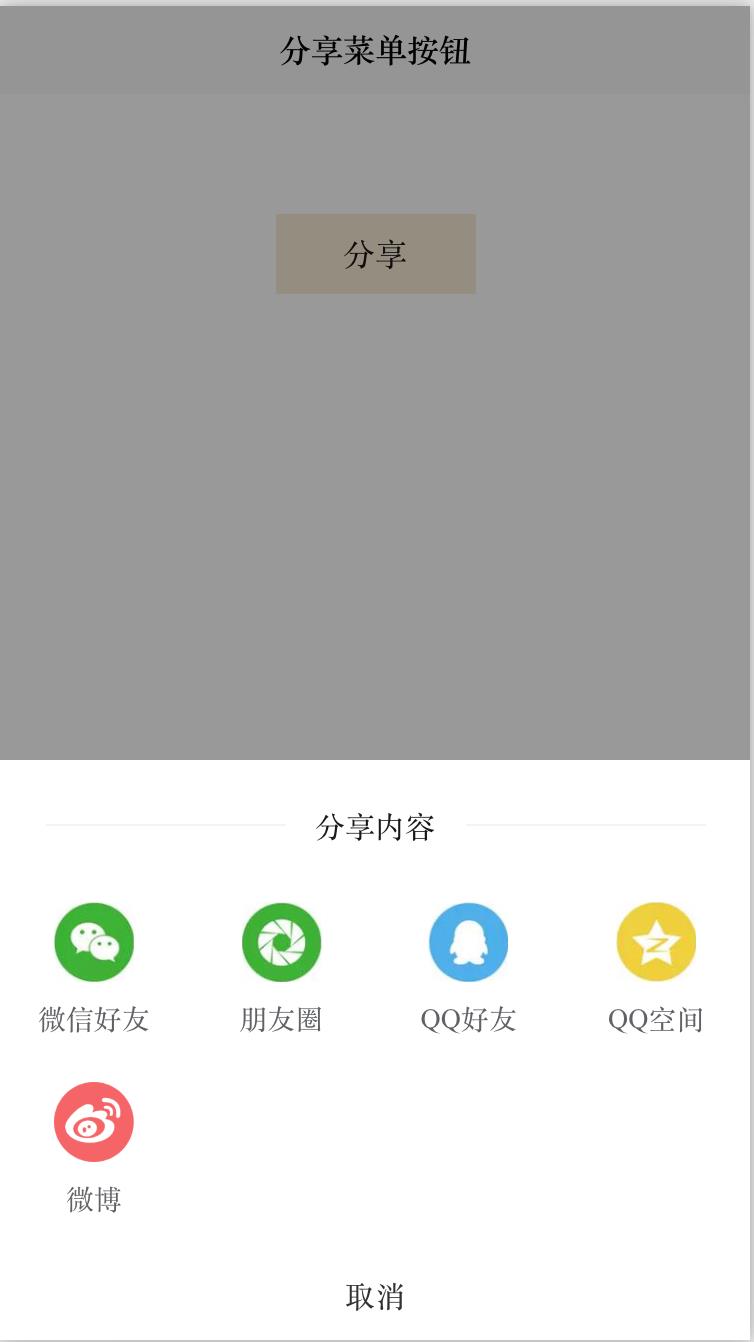
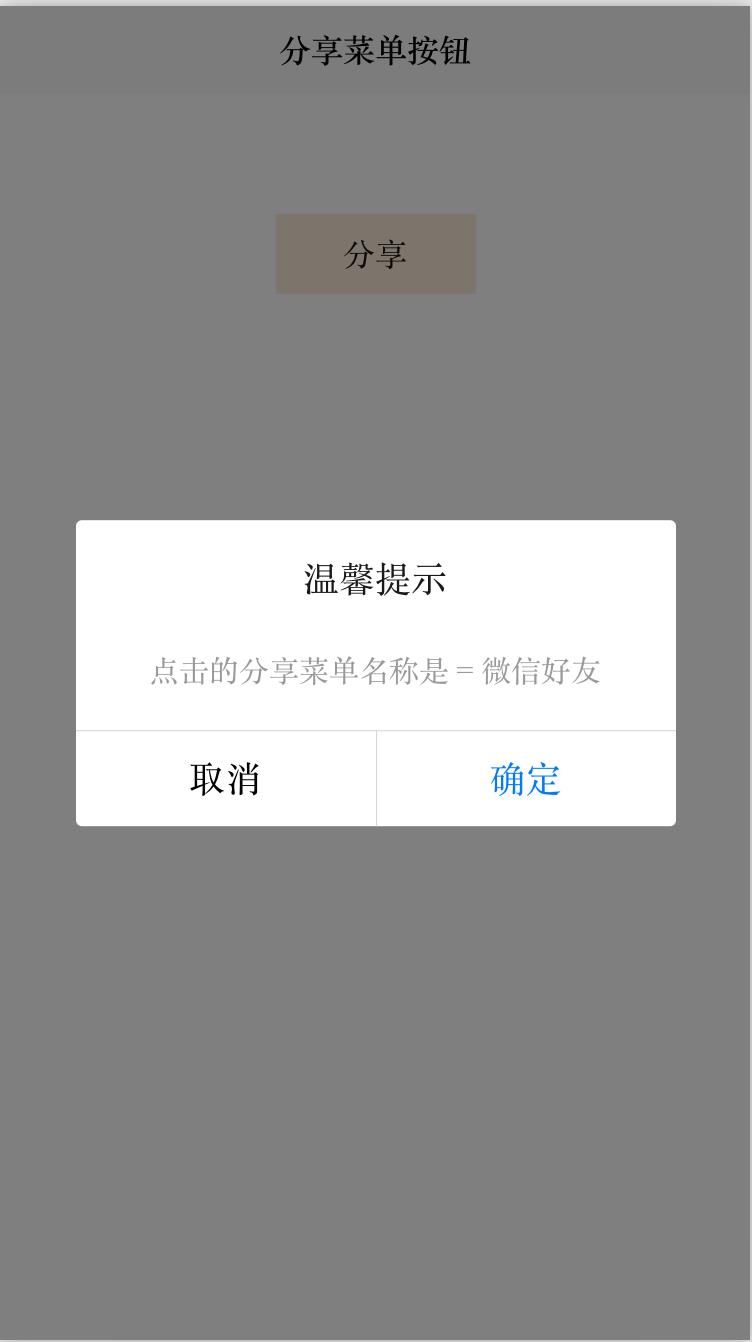
效果图如下:


使用方法
<!-- 分享 ref: 设置一个唯一ref contentHeight:弹框高度 shareList:分享数组 click:分享菜单按钮点击 -->
<cc-shareMenu ref="share" :contentHeight="580" :shareList="shareList" @click="shareMenuClick"></cc-shareMenu>
HTML代码部分
<template>
<view class="content">
<view class="shareView" @click="goShareClick">分享</view>
<!-- 分享 ref: 设置一个唯一ref contentHeight:弹框高度 shareList:分享数组 click:分享菜单按钮点击 -->
<cc-shareMenu ref="share" :contentHeight="580" :shareList="shareList" @click="shareMenuClick"></cc-shareMenu>
</view>
</template>
<script>
export default
data()
return
shareList: []
,
onLoad()
this.shareList = [
type: 1,
icon: \'/static/share_wechat.png\',
text: \'微信好友\'
,
type: 2,
icon: \'/static/share_moment.png\',
text: \'朋友圈\'
,
type: 3,
icon: \'/static/share_qq.png\',
text: \'QQ好友\'
,
type: 4,
icon: \'/static/share_qqzone.png\',
text: \'QQ空间\'
,
type: 5,
icon: \'/static/share_weibo.png\',
text: \'微博\'
];
,
methods:
goShareClick()
this.$refs.share.toggleMask();
,
shareMenuClick(name)
uni.showModal(
title: \'温馨提示\',
content:\'点击的分享菜单名称是 = \' + name
)
</script>
<style>
.content
display: flex;
flex-direction: column;
.shareView
margin-top: 60px;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: antiquewhite;
align-self: center;
</style>
以上是关于前端Vue分享菜单按钮弹框微博分享QQ分享微信好友朋友圈的主要内容,如果未能解决你的问题,请参考以下文章