uniapp-黑马优选学习01
Posted 耗喜天涯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp-黑马优选学习01相关的知识,希望对你有一定的参考价值。
01. IDE使用 HBuilderX
02. scss/sass 插件安装:为了方便 样式的编写
地址: https://ext.dcloud.net.cn/plugin?name=compile-node-sass
03. 快捷键方案的设置、IDE主题色的设置、基本设置(ctlr 加 alt 加 逗号 : ctrl + alt + , )



>> 其它基本配置: 常用默认配置如下 (Settings.json )
// 皮肤样式
"editor.colorScheme" : "Default",
// 编辑器字体大小,单位像素。
"editor.fontSize" : 12,
// 编辑器字体。值域为英文,微软雅黑字体英文:Microsoft YaHei UI Light
"editor.fontFamily" : "Consolas",
// 编辑器字体。值域为中文,微软雅黑字体中文:\'微软雅黑\'
"editor.fontFmyCHS" : "微软雅黑 Light",
// 按 \'Tab\' 时插入空格。值为true时,按下Tab键插入制表符宽度editor.tabSize值对应个数的空格。
"editor.insertSpaces" : true,
// 编辑器行高比例
"editor.lineHeight" : "1.5",
// 是否显示迷你地图
"editor.minimap.enabled" : false,
// 使用Ctrl+鼠标滚轮缩放编辑器
"editor.mouseWheelZoom" : true,
"editor.onlyHighlightWord" : false,
// editor.tabSize,一个制表符(tab)等于的空格数
"editor.tabSize" : 2,
// 是否自动换行。当值为true时,启用自动换行。
"editor.wordWrap" : true,
// 项目管理器图标主题
"explorer.iconTheme" : "vs-seti",
// 启用px转rem提示
"editor.codeassist.px2rem.enabel" : false,
// 启用px转upx提示, uni-app项目生效
"editor.codeassist.px2upx.enabel" : false,
"weApp.devTools.path" : "C:\\\\Program Files (x86)\\\\Tencent\\\\wxDevTool",
"terminal.type" : "外部终端"
04. 创建 uni-app 项目

05. 关于HBuilderX 中,自定义组件的描述 (新版IDE中已经没有 components 了)


06. 将项目运行到微信开发者工具
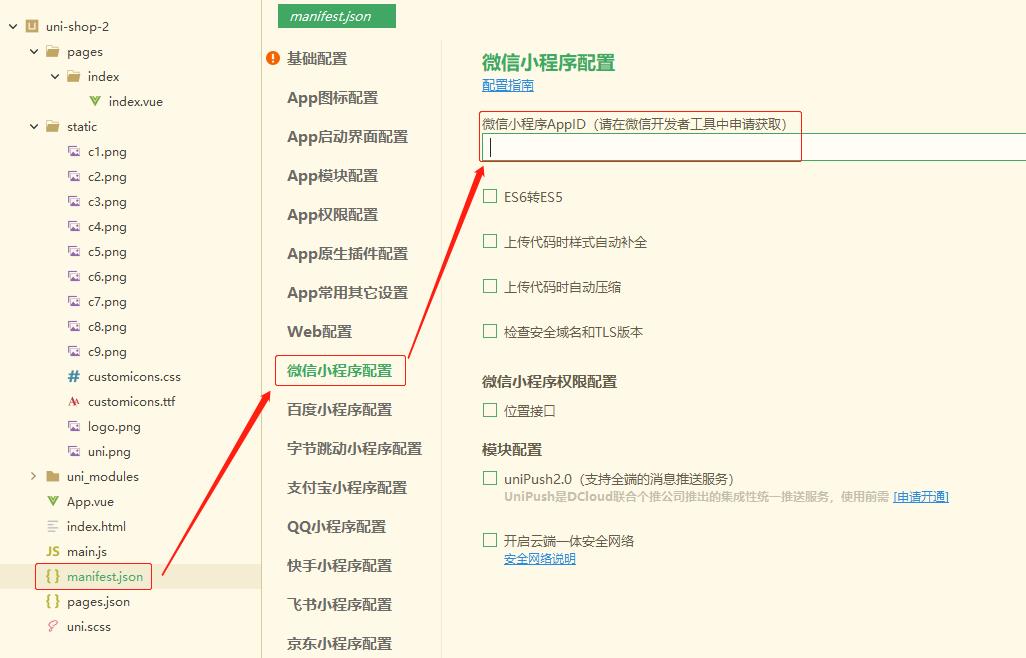
第一步:配置微信小程序 appid

第二步:配置 “微信开发者工具” 的安装路径 >> 作用:以后可以直接将项目运行到微信开发者工具上看效果

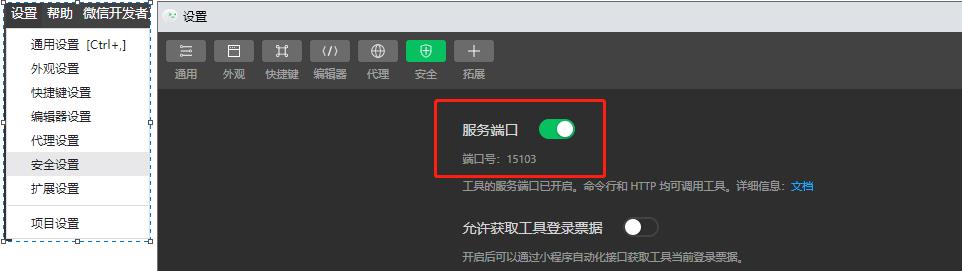
第三步:打开微信开发者工具中的服务端口

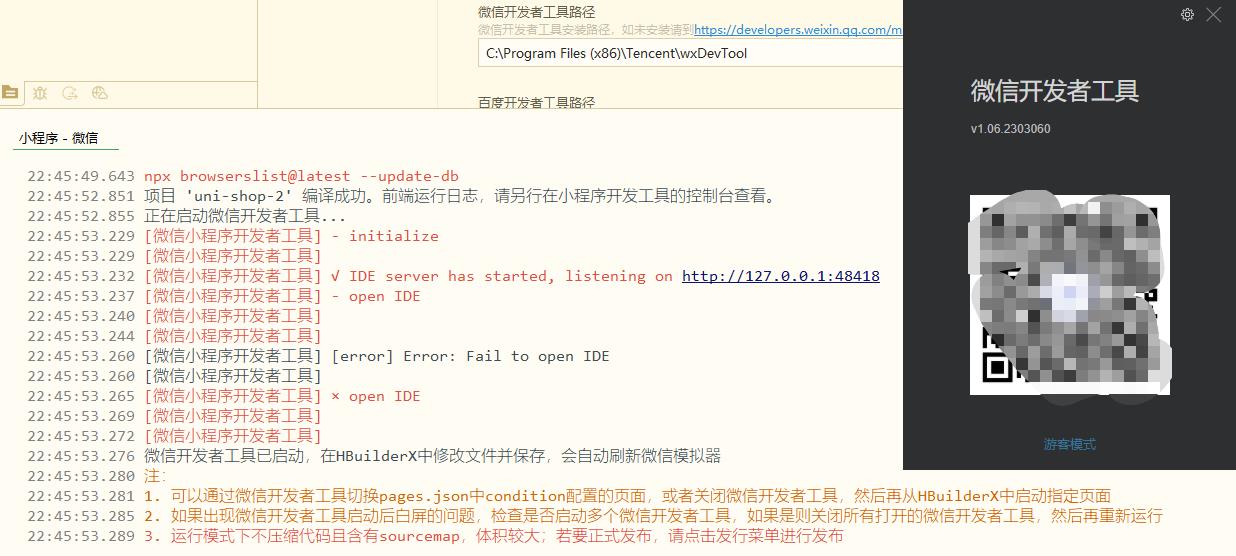
第四步:将项目运行到开发者工具 (微信开发者工具,要求是已经登陆的状态,要不然会提示出来,要求登陆)

>> 若没有打开 微信小程序工具

>> 打开了微信小程序开发者工具,但没有登陆

>> 打开了微信小程序开发者工具 并且登陆了

07. UniApp 中如何配置 微信小程序开发工具中的 project.config.json 中的 setting 项

08. 对 uniapp项目的git 管理
a. 项目根目录新建 .gitignore 忽略文件,并配置如下:
# 忽略 node_modules 目录 /node_modules /unpackage/dist
b. 为确保git对 unpackage 目录的跟踪,在 unpackage 目录下,新建文件 .gitkeep 占位文件,
c. 初始化项目(三步):
> git init : 初始化本地仓库
> git add . : 添加所有文件;
> git commit -m \'项目初始化\'
d. 将本地仓库,提交到远程仓库上去:
> git remote add origin --远程仓库的git地址--
> git push -u origin master
09. 新建页面
pages 文件夹上右键: 新建页面

>> 在新建对话框中配置好相关参数(scss语法)并创建

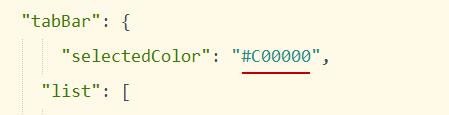
10. 配置页面底部导航

>> 配置选中时的文本颜色 (与list 同级,新增 "selectedColor")

11. 微信小程序中的网络请求配置
>> 小程序中不支持 axios , 同时 wx.request() API的功能比较简单
>> 引入 @escook/request-miniprogram 发起网络请求;
官方文档: https://www.npmjs.com/package/@escook/request-miniprogram
** 处理方式:
> 在根目录下构建 npm 包管理配置文件: npm init -y --> 初始化生成 package.json 配置文件
> 安装插件 npm install @escook/request-miniprogram
> 代码中配置网络请求对象及相应的拦截器 (在 main.js 文件中配置)
//导入网络请求包
import $http from \'@escook/request-miniprogram\'
//挂载到顶级对象
uni.$http = $http;
//配置请求拦截器
$http.beforeRequest = function(options)
//展示loading效果
uni.showLoading(
title:\'数据加载中...\'
)
//配置响应拦截器
$http.afterRequest = function()
uni.hideLoading()
12. 案例API根路径 (小程序只支持 https 协议,并且要求是已经备案了的域名 )
>> 基址: $http.baseurl = https://api-hmugo-web.itheima.net
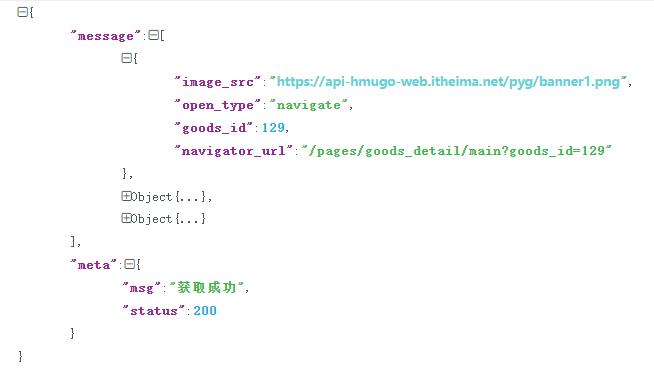
>> 首页轮播图API
* https://请求域名/api/public/v1/home/swiperdata GET 无参数要求
* 返回数据结构

* HOME页的代码如下:
<template>
<view>
<!-- 轮播图区域 -->
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true">
<swiper-item v-for="(item,idx) in swiperList" :key="idx">
<view class="swiper-item">
<image :src="item.image_src"></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default
data()
return
//轮播图数据列表
swiperList:[]
;
,
//加载模块时自动加载数据
onLoad()
//调用方法,获取轮播图数据
this.getSwiperList()
,
methods:
async getSwiperList()
const data:res = await uni.$http.get(\'/api/public/v1/home/swiperdata\')
if(res.meta.status !== 200)
return uni.showToast(
title:\'数据请求失败\',
duration:1500,
icon:\'fail\'
)
this.swiperList=res.message
</script>
<style lang="scss">
swiper
height: 330rpx;
.swiper-item,image
width: 100%;
height: 100%;
</style>
13. 分包的配置处理
>> 根目录新建分包目录,名称无限制,如:subpkg
>> 配置 pages.json
> 在 pages 节点同级,新建节点: subPackages, 数组; 一个对象为一个分包;
> 在分包中配置二项内容: root 表示 根目录,标识为前面新建的分包目录;
pages: 数组,内部为分包的子页面配置,配置数据与 pages 中配置的页面数据一致;
>> 在新建分包的目录上右键,新建页面,配置相应参数保存即可自动在 分配项下面的 pages 中添加页面信息;
14. 详情页
>> 点击轮播图,跳转到详情页
> 轮播图下的 view 改成 navigator; 并为其配置 url 数据
> 详情页API :* https://请求域名/subpkg/goods_detail/goods_detail?goods_id=商品ID
15. 为 uni 封装自定义方法
>> 在 main.js 中,为 uni 封装自定义方法
16. 分类导航
> API : * https://请求域名/api/public/v1/home/catitems GET 无参数要求
> 返回数据:(switchTab方式,只能调用 uni.switchTab 方法进行跳转)

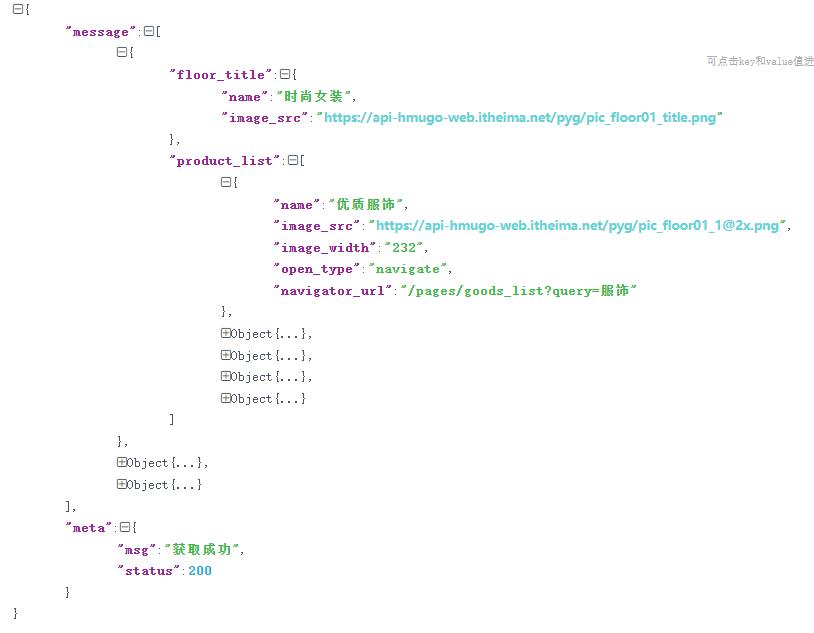
17. 楼层数据
> API : * https://请求域名/api/public/v1/home/floordata GET 无参数要求
> 返回数据:

SpringDataJAP:黑马 SpringData JPA 学习笔记
我是 ABin-阿斌:写一生代码,创一世佳话,筑一览芳华。 如果小伙伴们觉得文章有点 feel ,那就点个赞再走哦。
点击该超链接即可跳转:黑马 SpringData JPA 学习笔记
以上是关于uniapp-黑马优选学习01的主要内容,如果未能解决你的问题,请参考以下文章
