前端vue地图定位并测算当前定位离目标位置距离可用于签到打卡
Posted ccVue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端vue地图定位并测算当前定位离目标位置距离可用于签到打卡相关的知识,希望对你有一定的参考价值。
前端vue地图定位并测算当前定位离目标位置距离可用于签到打卡, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=12974
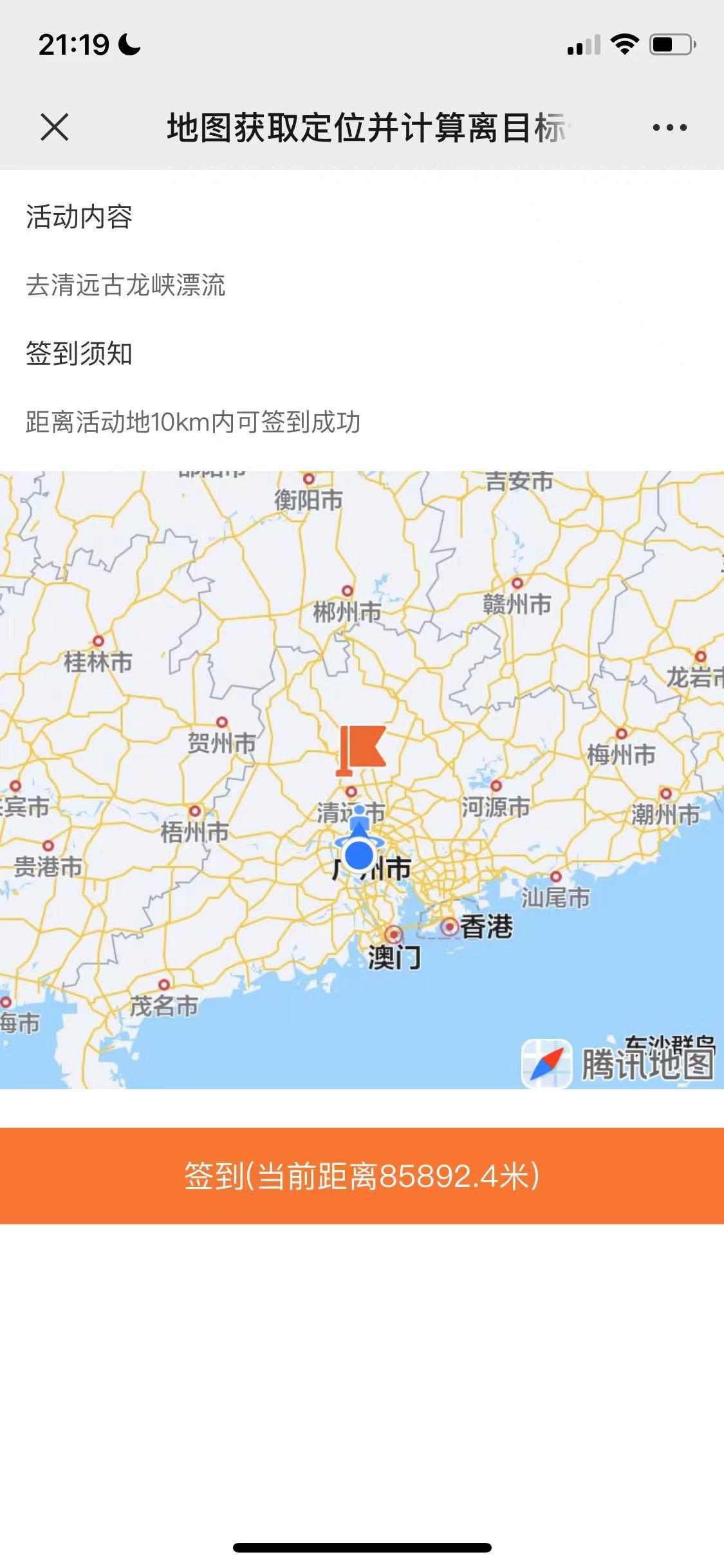
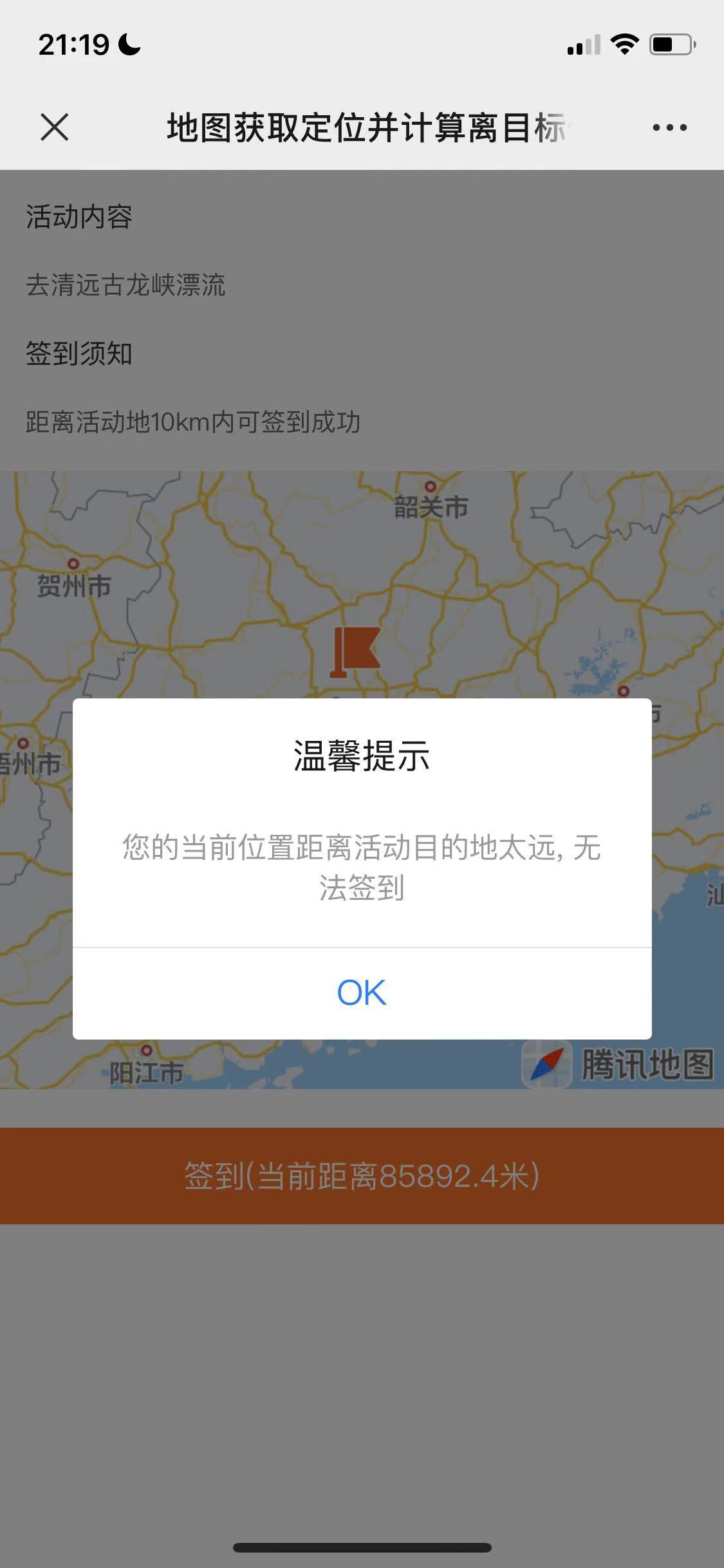
效果图如下:


#
#### 使用方法
```使用方法
<!--
// 腾讯地图key注册地址(针对H5端,manifest.json中web配置,配置定位与地图 若是微信小程序只需配置微信小程序权限配置):
https://lbs.qq.com/dev/console/application/mine
-->
<!-- scale缩放级别,取值范围为3-20 longitude:地图中心精度 latitude:地图中心纬度 markers:覆盖物 show-location:是否显示定位-->
<map class="mapV" :latitude="infoDict.lat"
:longitude="infoDict.lon" scale=\'6\' :markers="covers" show-location=false>
</map>
<!--
page.json配置以下
// 权限设置
"permission":
"scope.userLocation":
"desc": "您的位置信息将用于该活动签到"
-->
```
#### HTML代码部分
```html
<template>
<view class="content">
<scroll-view class="scrollV" scroll-y="true">
<view class="inputView">
<text class="leftTitle">活动内容</text>
</view>
<view class="inputView">
"去清远古龙峡漂流"
</view>
<view class="inputView">
<text class="leftTitle">签到须知</text>
</view>
<view class="inputView">
\'距离活动地10km内可签到成功\'
</view>
<!--
// 腾讯地图key注册地址(针对H5端,manifest.json中web配置,配置定位与地图 若是微信小程序只需配置微信小程序权限配置):
https://lbs.qq.com/dev/console/application/mine
-->
<!-- scale缩放级别,取值范围为3-20 longitude:地图中心精度 latitude:地图中心纬度 markers:覆盖物 show-location:是否显示定位-->
<map class="mapV" :latitude="infoDict.lat" :longitude="infoDict.lon" scale=\'6\' :markers="covers"
show-location=false>
</map>
</scroll-view>
<view class="btnview" @tap="goSignIn">\'签到\' + distanceStr</view>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import Vue from \'vue\'
export default
data()
return
// 覆盖物
covers: [],
// 目标经纬度信息
infoDict:
\'lon\': \'113.17\',
\'lat\': \'23.8\'
,
// 我的定位经纬度信息
myPinInfo: ,
// 默认距离为负数
distance: -9999,
distanceStr: \'\'
,
onShow()
// 获取当前位置
this.getlocation();
,
methods:
getlocation()
let myThis = this;
console.log(\'获取位置开始\');
uni.getLocation(
type: \'gcj02\',
success: function(res)
myThis.myPinInfo = res;
console.log(\'当前位置的经度:\' + res.longitude);
console.log(\'当前位置的纬度:\' + res.latitude);
myThis.covers = [
latitude: myThis.infoDict.lat,
longitude: myThis.infoDict.lon,
width: 30,
height: 30,
id: 20000,
iconPath: \'../../static/activity_pin.png\'
,
latitude: myThis.myPinInfo.latitude,
longitude: myThis.myPinInfo.longitude,
width: 30,
height: 30,
id: 20001,
iconPath: \'../../static/people_pin.png\'
];
myThis.distance = myThis.getDistance(myThis.infoDict.lat, myThis.infoDict.lon, myThis
.myPinInfo.latitude, myThis.myPinInfo.longitude)
myThis.distanceStr = \'(当前距离\' + myThis.distance + \'米)\';
);
,
// 计算两点距离
getDistance(lat1, lng1, lat2, lng2)
let EARTH_RADIUS = 6378.137;
let radLat1 = this.rad(lat1);
let radLat2 = this.rad(lat2);
let a = radLat1 - radLat2;
let b = this.rad(lng1) - this.rad(lng2);
let s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) *
Math.pow(Math.sin(b / 2), 2)));
s = s * EARTH_RADIUS;
//s = Math.round(s * 10000d) / 10000d;
s = Math.round(s * 10000) / 10000;
s = s * 1000; //乘以1000是换算成米
return s;
,
// 弧度计算
rad(d)
return d * Math.PI / 180.0;
,
// 立即签到
goSignIn(e)
if (this.distance > 10000)
uni.showModal(
title: \'温馨提示\',
content: \'您的当前位置距离活动目的地太远, 无法签到\',
showCancel: false
)
return;
else if (this.distance < 0)
uni.showModal(
title: \'温馨提示\',
content: \'您的定位权限未打开, 请点击小程序右上角···菜单按钮, 然后点击设置,打开定位权限\',
showCancel: false
)
return
,
</script>
```
#### CSS
```CSS
<style>
.content
display: flex;
flex-direction: column;
height: 100%;
.scrollV
width: 100vw;
.mapV
width: calc(100vw);
height: 320px;
margin-top: 14px;
.leftTitle
width: 284px;
height: 44px;
line-height: 44px;
font-size: 14px;
color: #333333;
.inputView
flex-direction: row;
display: flex;
height: auto;
align-items: center;
margin-left: 13px;
width: calc(100vw - 30px);
padding: 2px 0px;
font-size: 13px;
color: #666666;
.btnview
display: flex;
justify-content: center;
align-items: center;
color: #ffffff;
width: 100%;
height: 50px;
margin-top: 20px;
</style>
```
android 版百度地图如何通过定位功能获得当前的位置所在的城市?
百度地图是通过移动通信基站定位来确定当前位置所在的城市。其原理就是通过测算周围基站与手机的距离来交会估算手机的空间位置。手机定位是指通过特定的定位技术来获取移动手机或终端用户的位置信息(经纬度坐标),在电子地图上标出被定位对象的位置的技术或服务。定位技术有两种,一种是基于GPS的定位,一种是基于移动运营网的基站的定位。基于GPS的定位方式是利用手机上的GPS定位模块将自己的位置信号发送到定位后台来实现手机定位的。基站定位则是利用基站对手机的距离的测算距离来确定手机位置的。后者不需要手机具有GPS定位能力,但是精度很大程度依赖于基站的分布及覆盖范围的大小,有时误差会超过一公里。前者定位精度较高。此外还有利用Wifi在小范围内定位的方式。 参考技术A 在onLocationChanged方法里获得自己当前的坐标然后方法里写 mSearch.reverseGeocode(new GeoPoint((int)(location.getLatitude()*1e6),(int)(location.getLongitude()*1e6))); 然后再通过代码实行这个方法功能 public class MySearchListener implements MKSearchListener public void onGetAddrResult(MKAddrInfo result, int error){ MKGeocoderAddressComponent kk=result.addressComponents; String city=kk.city; }} city就是你所在城市追问
好的,谢谢啊,我过会试验一下,不懂可以继续问你不?
追答我正好前阵子做了一点百度地图 也不是很深
本回答被提问者和网友采纳 参考技术B 刚刚写了这个方法,直接调用GetAddressFromGeoPoint(geoPoint)代码如下:/**
* 通过经纬度获取地址
* @param GeoPoint
*/
public void GetAddressFromGeoPoint(GeoPoint geoPoint)
mkSearch = new MKSearch();
mkSearch.init(app.mBMapMan, new MySearchListener());
mkSearch.reverseGeocode(geoPoint);
/**
* 监听方法里面通过实现onGetAddrResult取得地址
*/
public class MySearchListener implements MKSearchListener
public void onGetAddrResult(MKAddrInfo res, int error)
if (error != 0)
String str = String.format("错误号:%d", error);
return;
String strInfo = String.format("城市:%\r\n 地址:%s\r\n",
res.addressComponents.city,
res.addressComponents.district +
res.addressComponents.street );
Log.i("ADDR", strInfo);
//Toast.makeText(Geocoder.this, strInfo, Toast.LENGTH_LONG).show();
TextView addrTextView = (TextView)popView.findViewById(R.id.tvAddress);
addrTextView.setText(strInfo);
public void onGetWalkingRouteResult(MKWalkingRouteResult res,
int error)
@Override
public void onGetBusDetailResult(MKBusLineResult arg0, int arg1)
// TODO Auto-generated method stub
@Override
public void onGetDrivingRouteResult(MKDrivingRouteResult arg0, int arg1)
// TODO Auto-generated method stub
@Override
public void onGetPoiResult(MKPoiResult arg0, int arg1, int arg2)
// TODO Auto-generated method stub
@Override
public void onGetTransitRouteResult(MKTransitRouteResult arg0, int arg1)
// TODO Auto-generated method stub
以上是关于前端vue地图定位并测算当前定位离目标位置距离可用于签到打卡的主要内容,如果未能解决你的问题,请参考以下文章