VS Code编辑Markdown文本工具神器-Markdown All in One
Posted 流星斩月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code编辑Markdown文本工具神器-Markdown All in One相关的知识,希望对你有一定的参考价值。
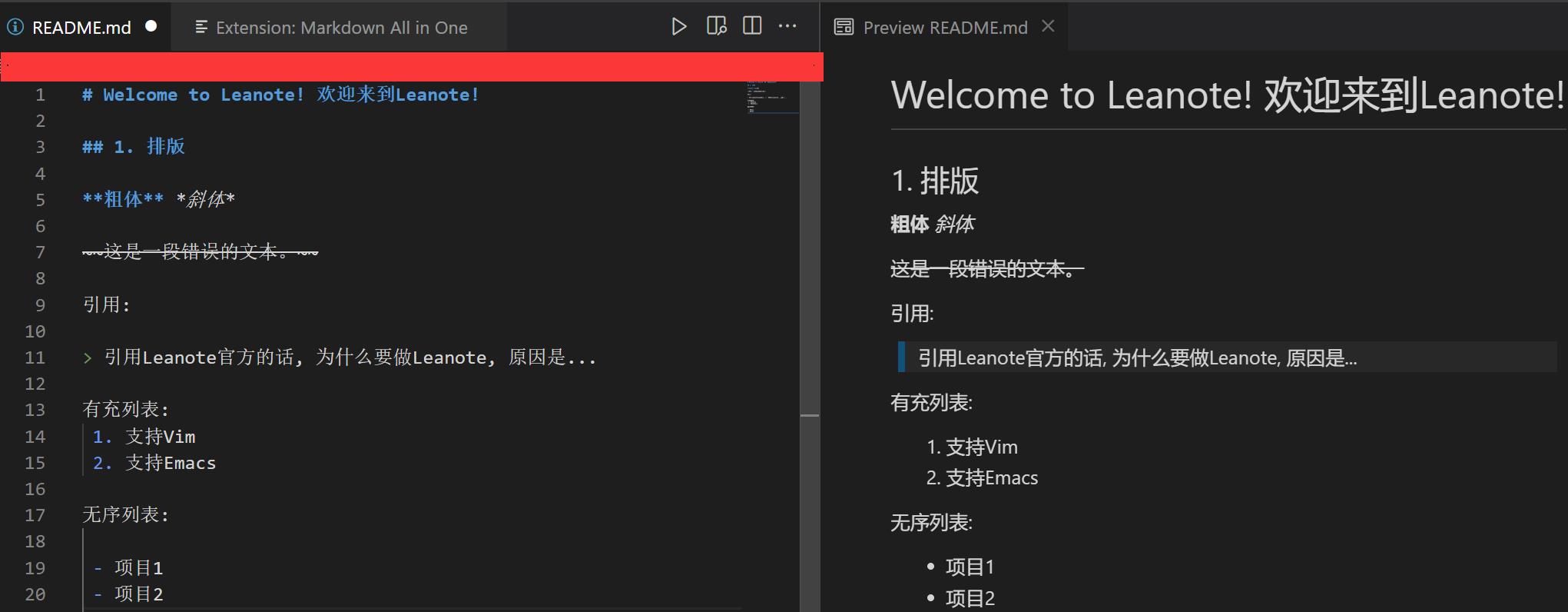
1、使用Markdown All in One工具

2、使用快捷键 ctrl+shift+v,之后就会弹出Preview
3、在VS Code中,需要进行设置二分屏设置
view->Editor layout
原创最强文本编辑型SSH工具VS Code安装Remote SSH到免密登录一步步解析
别看VS Code就一文本编辑器,也可做各类编程语言的IDE,它还是数一数二的SSH工具,没有之一,FinalShell+VSCode可以说是SSH工具中的卧龙凤雏,什么Termius、XShell简直弱爆了,最关键的是VS Code是免费的,FinalShell的基础功能也是免费的,完全用不着破解。
前置准备
Win10系统一个,VSCode一个,如果可以还能准备一个FinalShell。我这里用的VS Code是1.57.0版本,2021年6月出的。
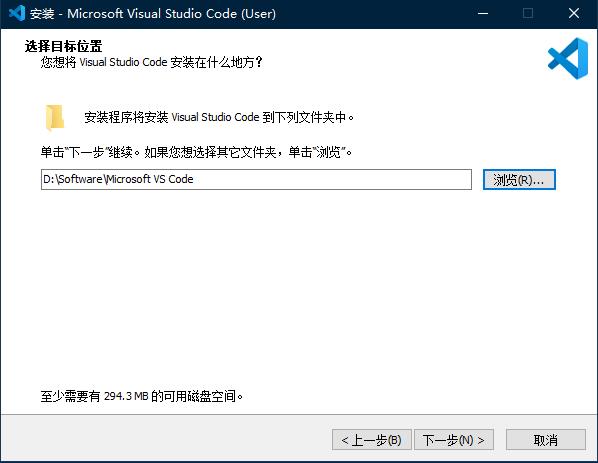
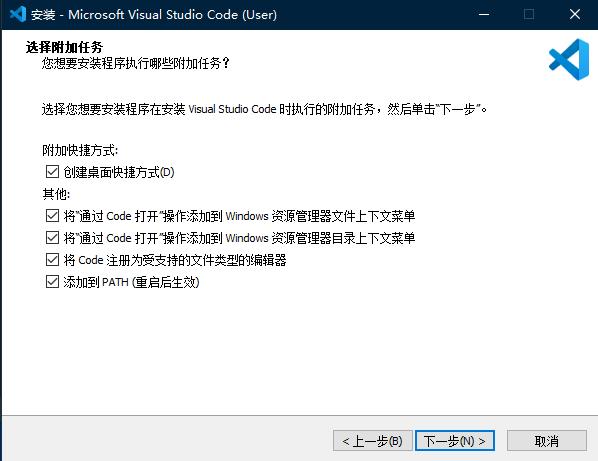
1、安装VS Code
安装就没什么好说的,最简单的,直接下一步下一步就行了

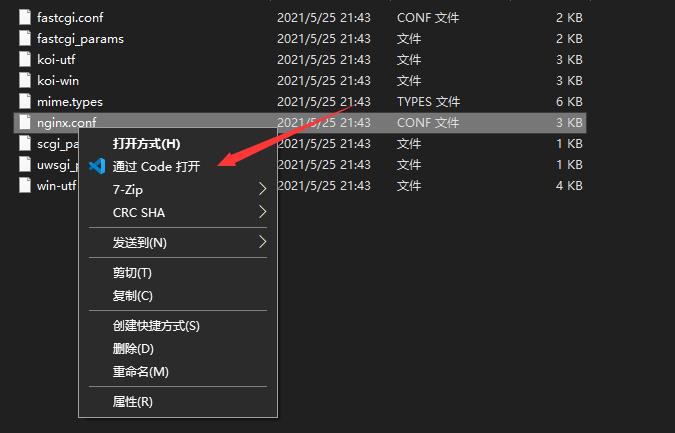
建议这些全部勾上,这样做的好处是遇见各种配置文件直接右键“通过Code打开”就行了


2、安装Remote SSH插件
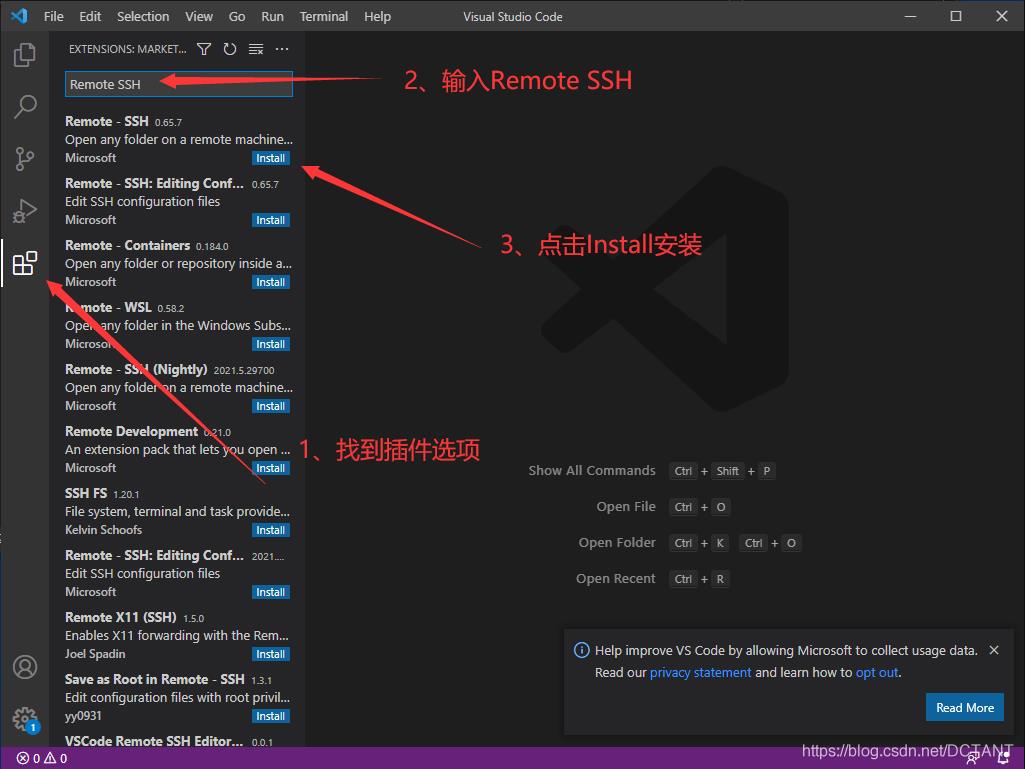
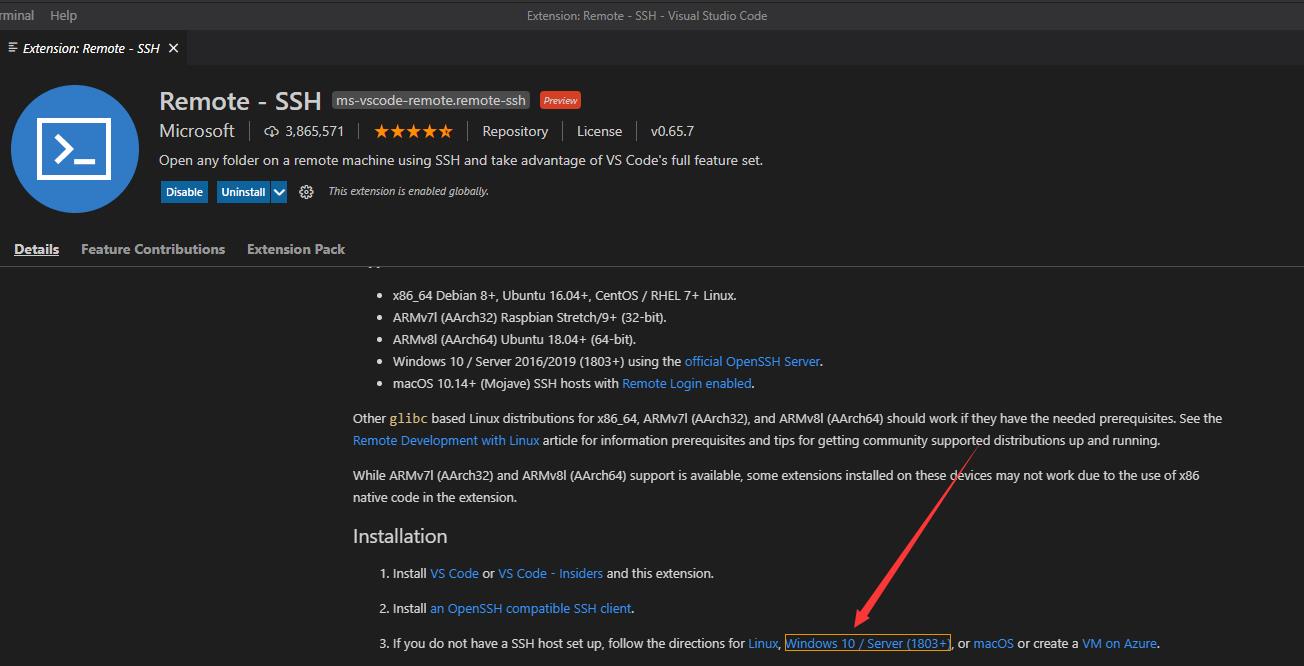
找到左边最后一个的插件选项,然后输入Remote SSH,就能直接搜到这个插件

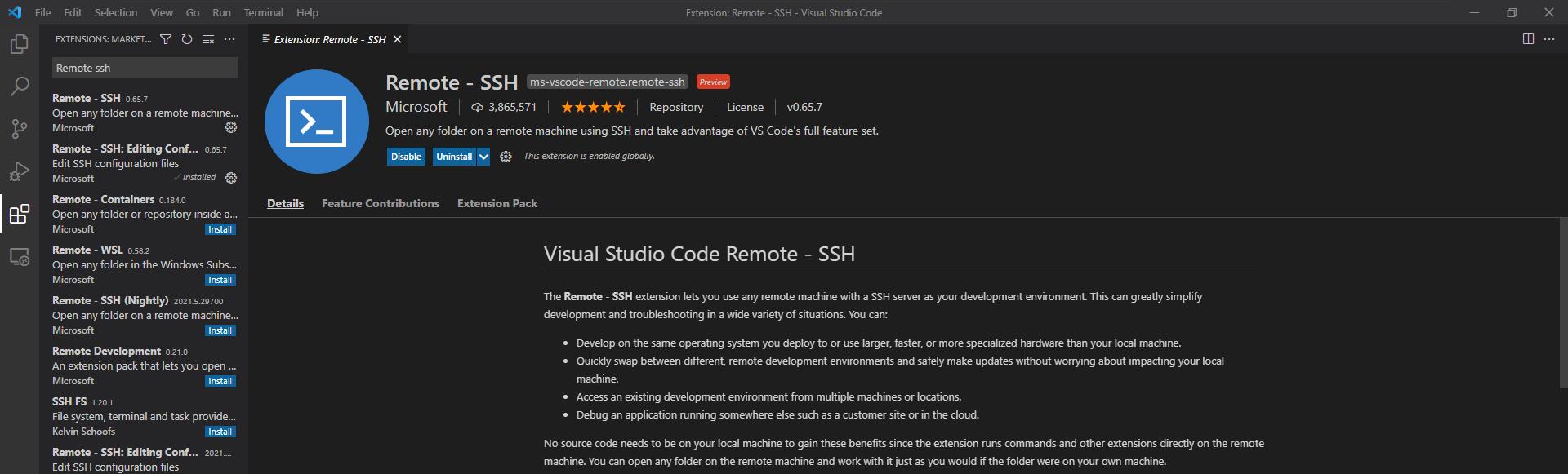
看到这个界面说明已经安装好了

3、安装SSH Client
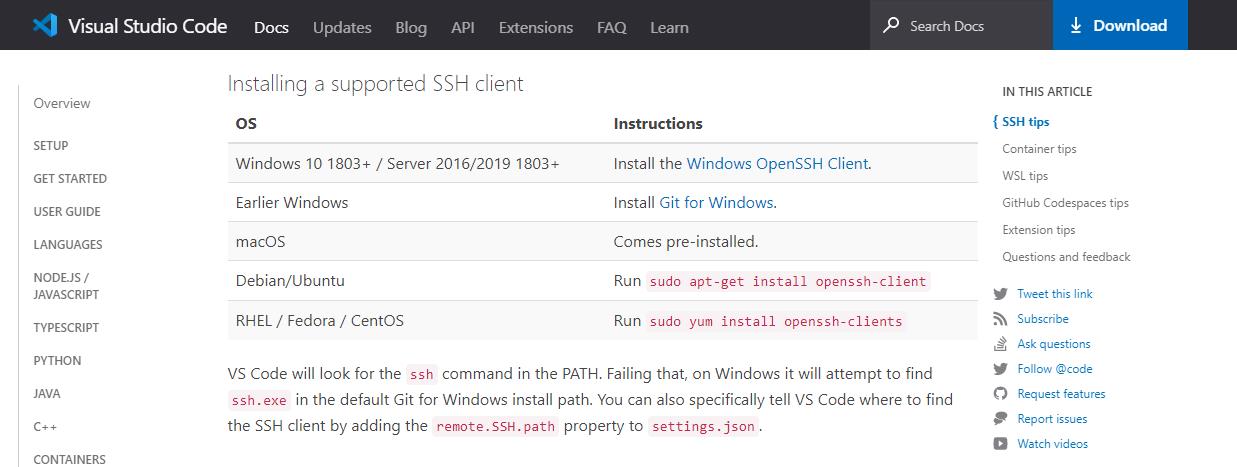
按照VS Code官方的说法,Windows的话必须要Win10 1803版本及以上才能安装,Win7恐怕就无缘咯,不过谁现在还用Win7敲代码呢?(嘲讽)

官方安装教程在Remote SSH插件下面就有,我这边简述一下

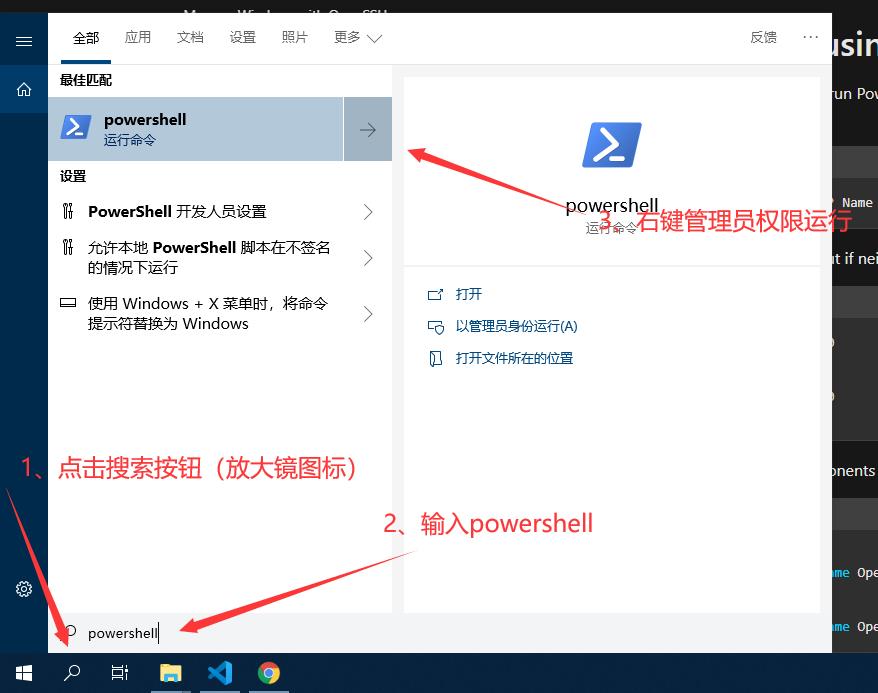
打开PowerShell,然后输入
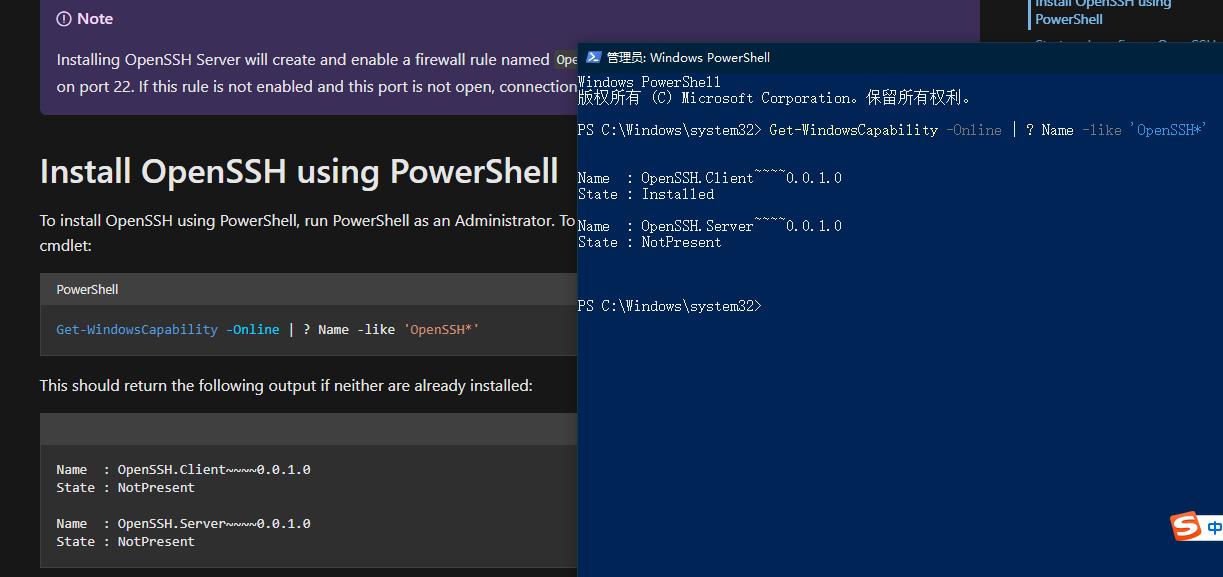
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'

一般来说是个正常的Win10 OpenSSH Client都是默认安装好的,这里只是为了检验一下是否安装罢了,可以跳过(哈哈哈哈)

如果没有安装,可以输入
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
即可完成OpenSSH Client的安装。官方教程下方还有OpenSSH Server的安装,也就是说别的电脑可以用过SSH工具控制你的Windows电脑,想想就觉得刺激,不过用的是DOS语言,而非Linux Shell。由于本教程用不着OpenSSH Server,所以就不安装了。
官方安装教程链接:https://docs.microsoft.com/en-us/windows-server/administration/openssh/openssh_install_firstuse
4、为连接Linux做准备
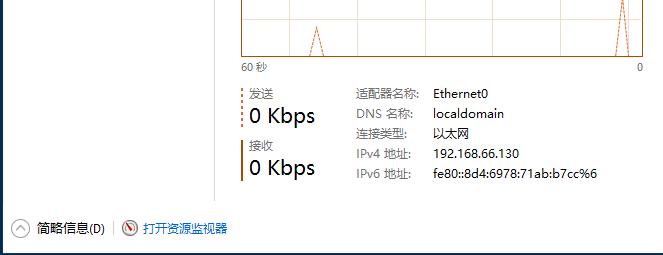
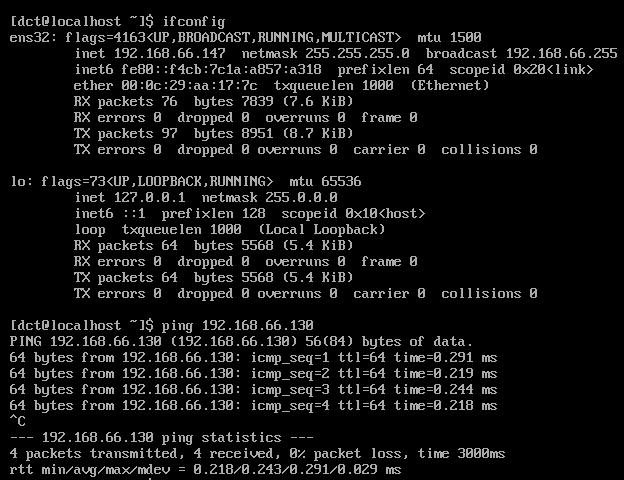
我在VMware中用ova导入了一个CentOS7.9来配合本教程,其中WIn10的IP是192.168.66.130,CentOS7.9的IP是192.168.66.147,两个虚拟机同属NAT下的同一个局域网,能够互相ping通


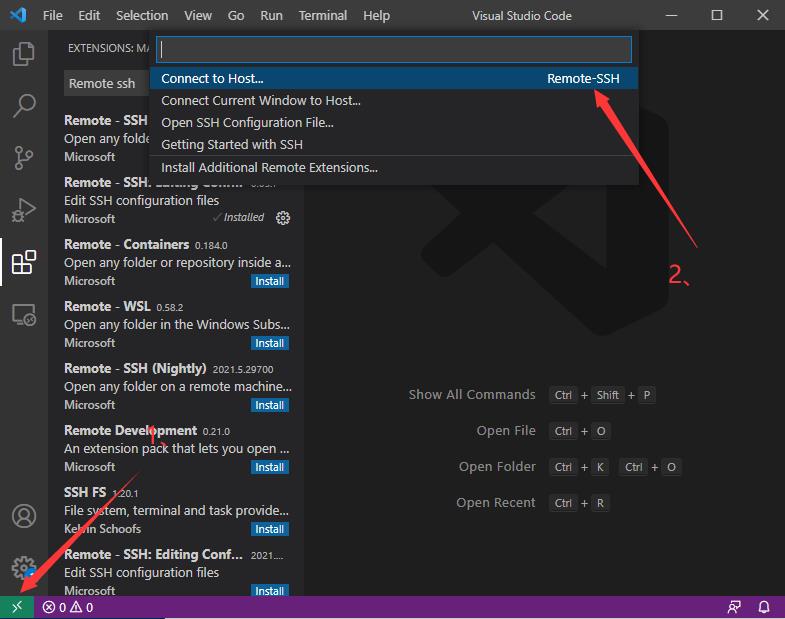
点击左下角绿色的远程连接标志,点击“Connect to Host”

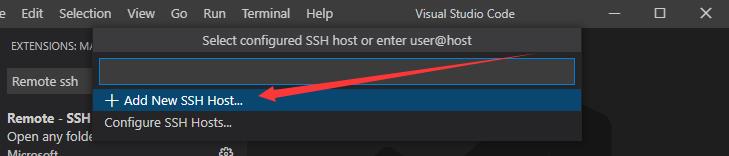
点击Add New SSH Host...

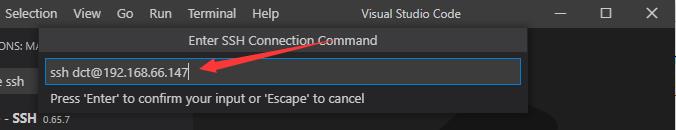
输入Linux的用户和地址,格式为:ssh {用户名}@{IP地址},输入完成后按回车继续

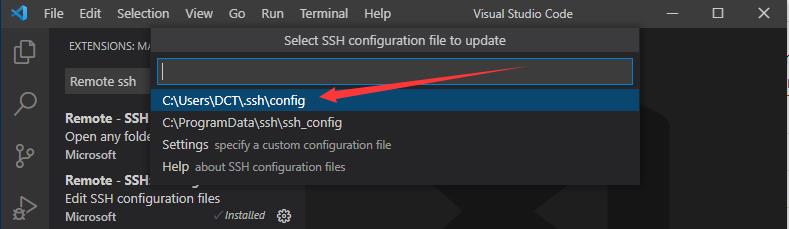
选择第一个用户文件夹(就是为了点起来方便点)

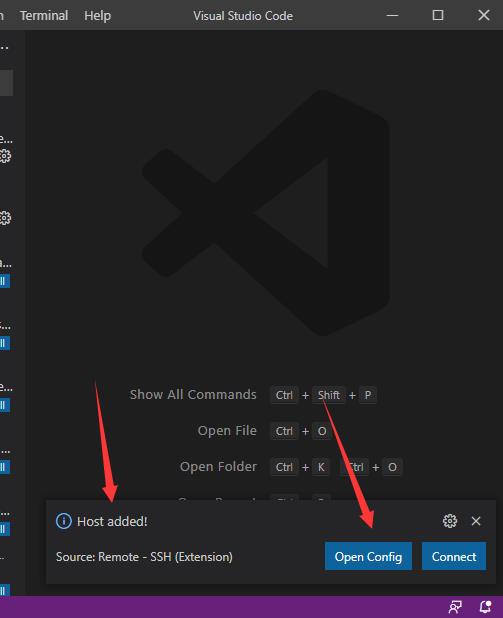
然后右下角会出现一个Host added的提示框,别急着把它关了,为何不看看里面存了些什么呢,点击“Open Config”

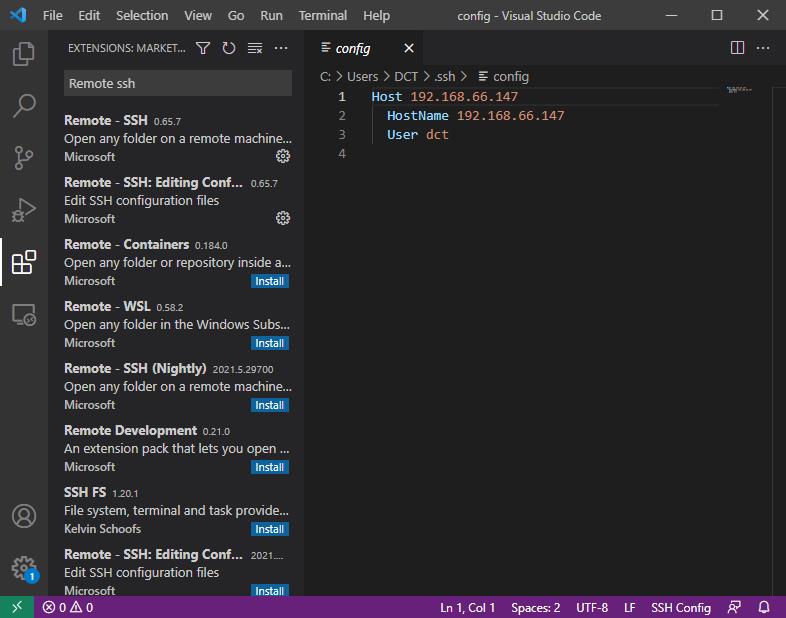
看看里面的内容,哦!原来是连接的主机名称、主机的IP和连接的用户名啊,以后要是加连接地址,我直接可以复制粘贴啊!还可以复制粘贴保存下来,以后换电脑的话直接可以继续使用

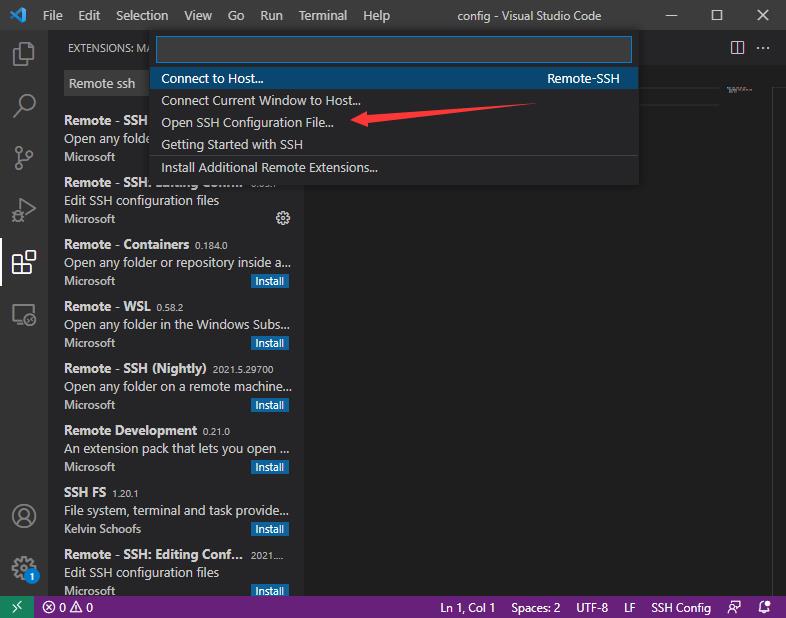
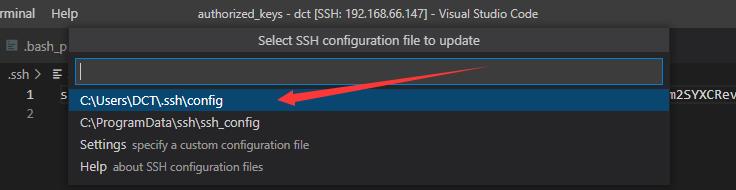
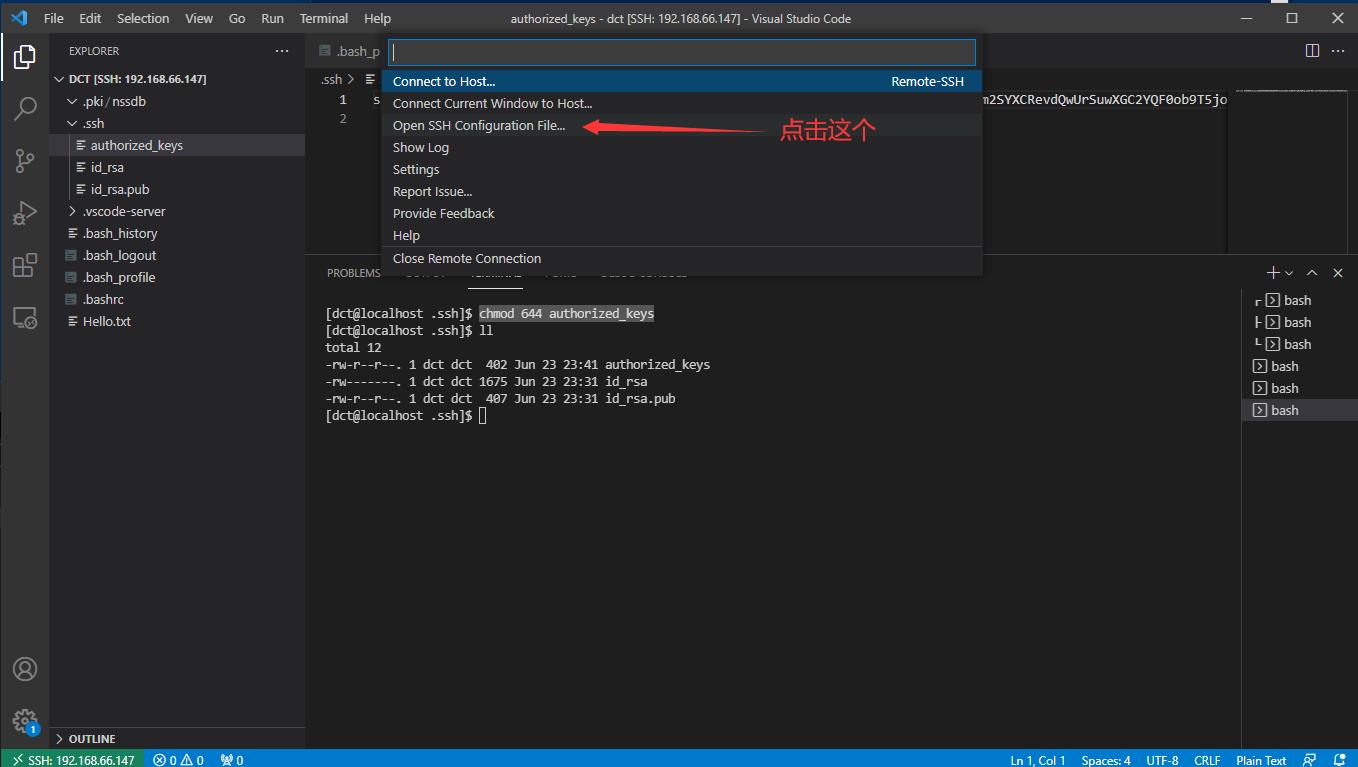
当然如果不小心关了这个提示框也没关系,点击左下角绿色的远程连接按钮,然后选择“Open SSH Configuration File...”也是同样的效果

5、启动,连接!
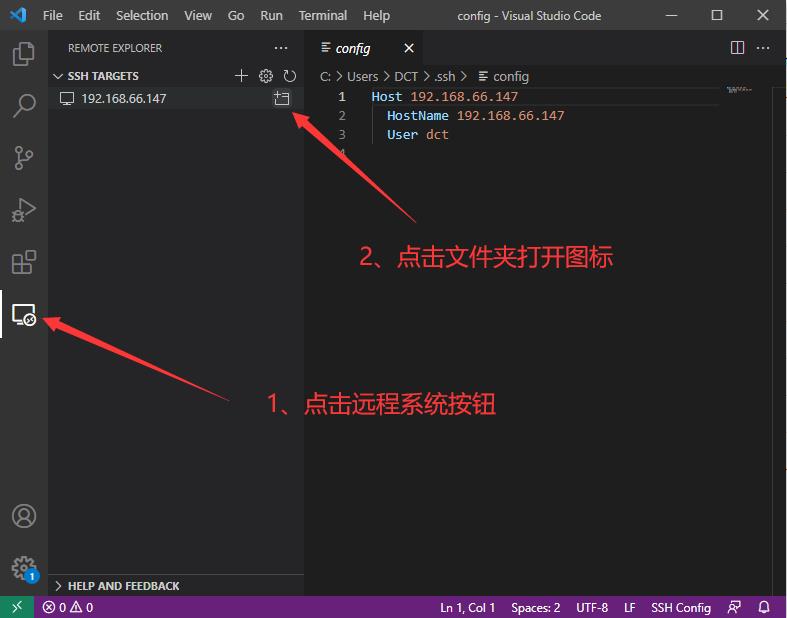
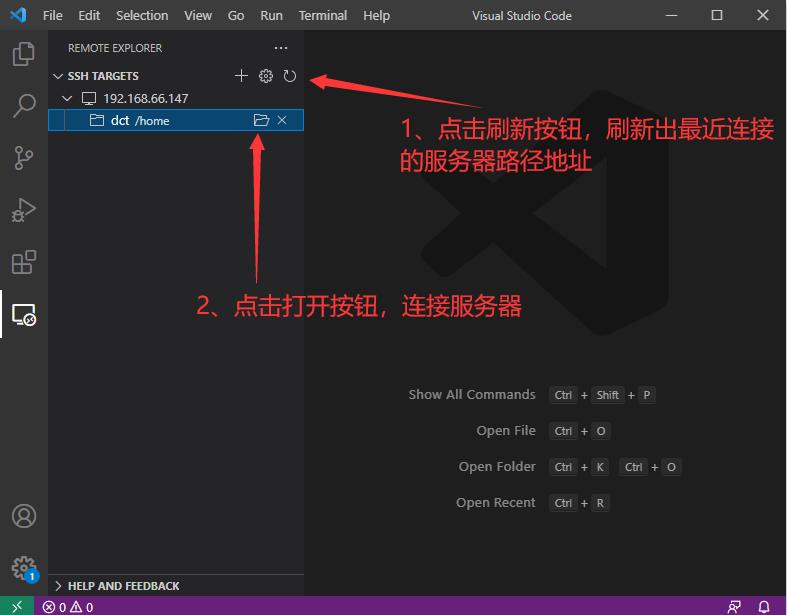
细心的小伙伴应该会发现左侧菜单栏出现了一个新的图标,那就是远程连接用的了

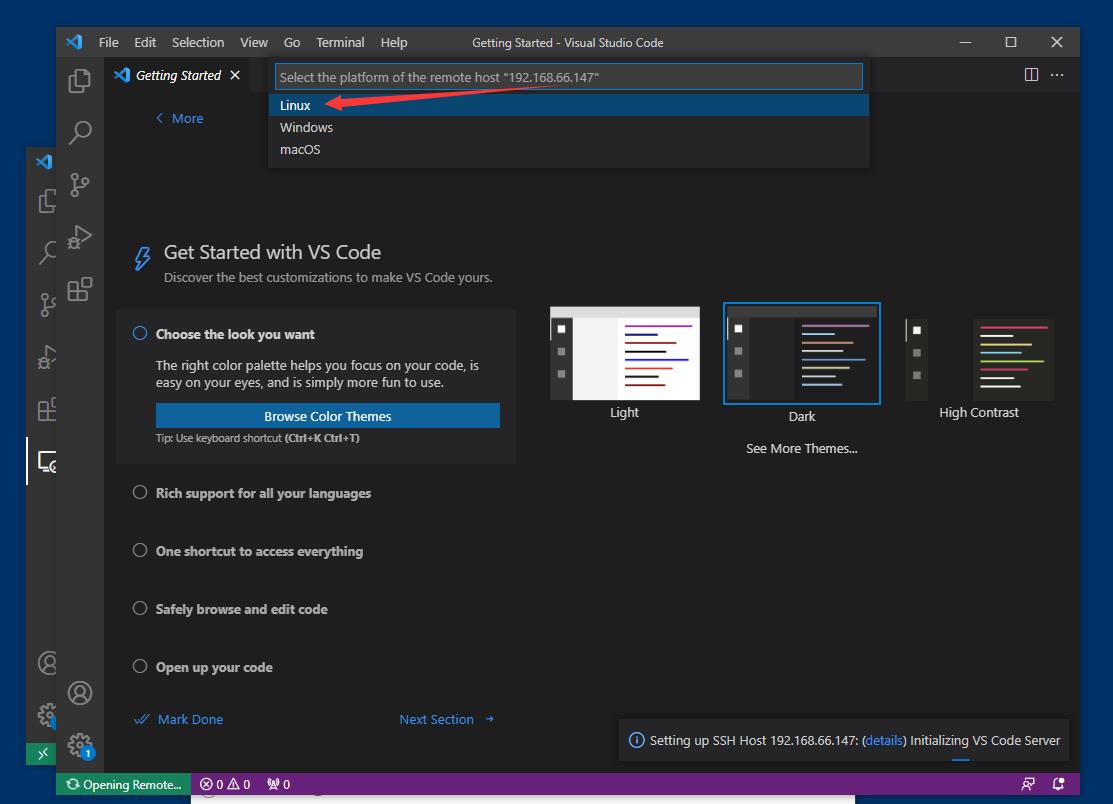
这里会弹出一个新的VS Code的程序界面,我这边是Linux系统,因此点击第一个Linux即可

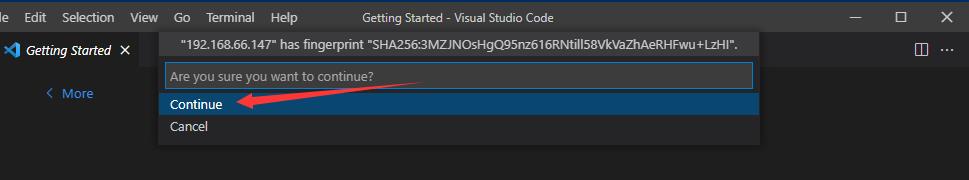
给你看这台Linux的指纹信息,然后问你是否同意连接,那当然选择同意咯,点击Continue

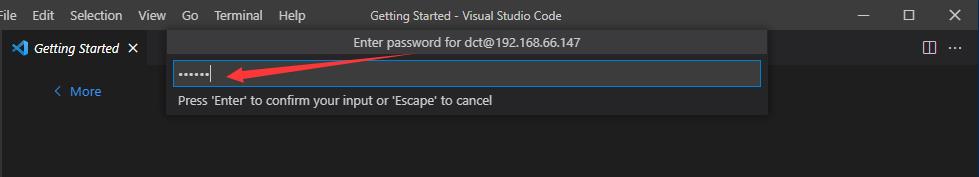
然后就是要输入密码,现在免密连接还没配,只能先输密码了。输完后按回车键继续

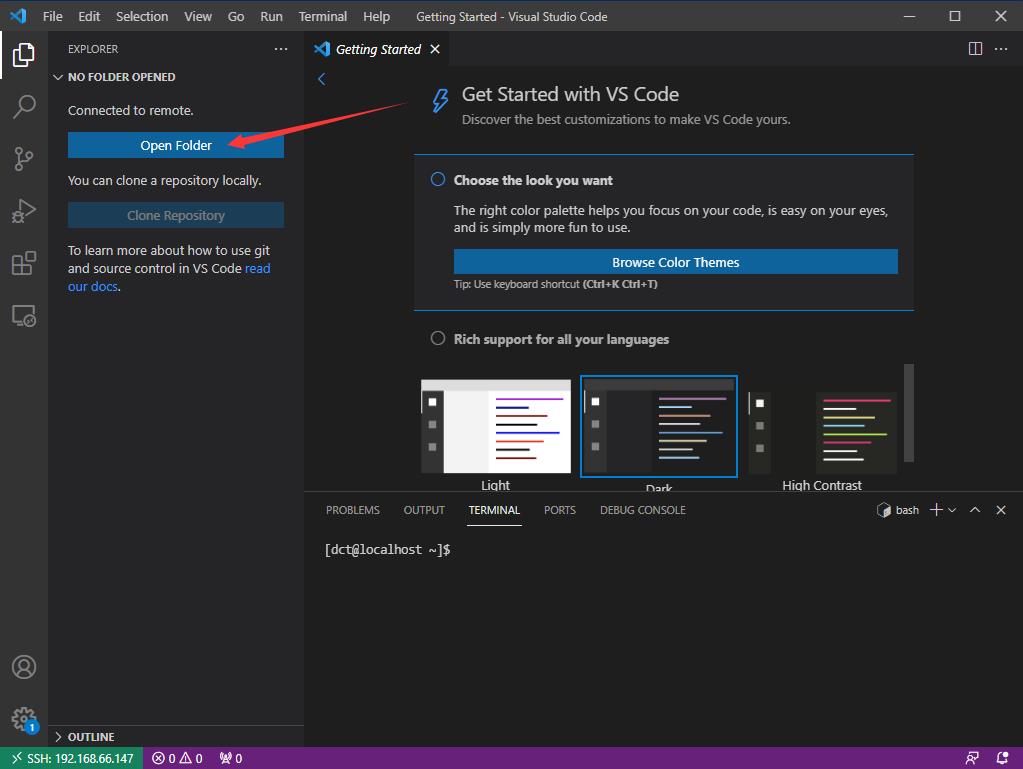
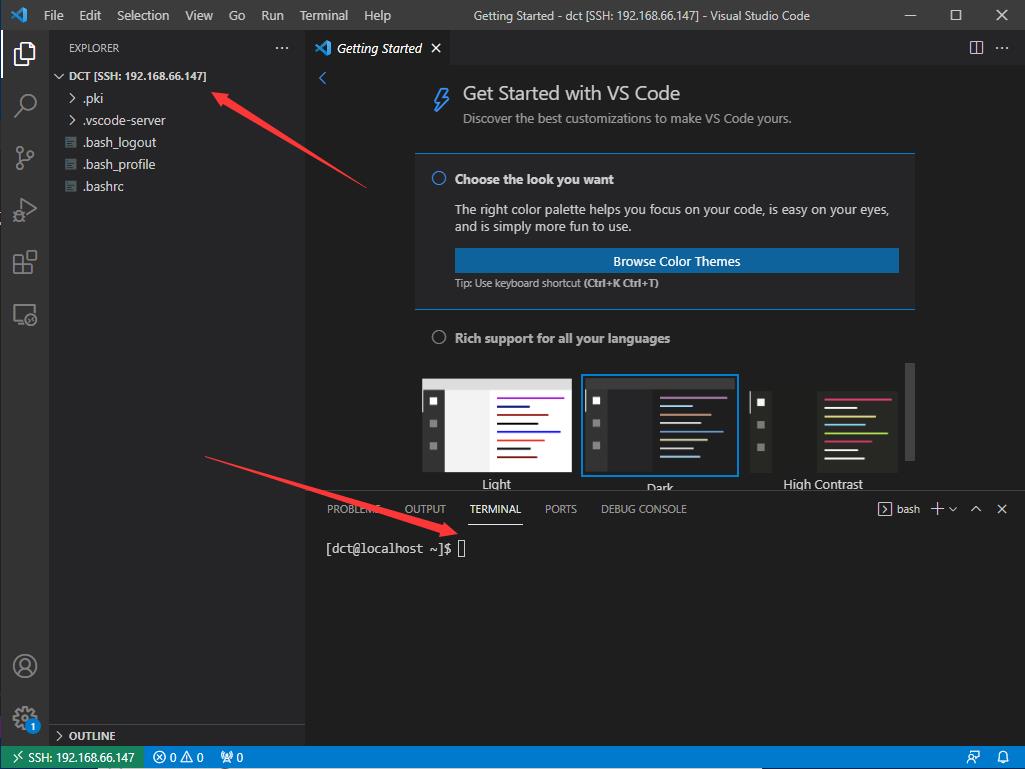
输入Shell命令的终端已经呈现在界面下发了,点击左侧的Open Folder,然后就能直接浏览服务器上的文件了

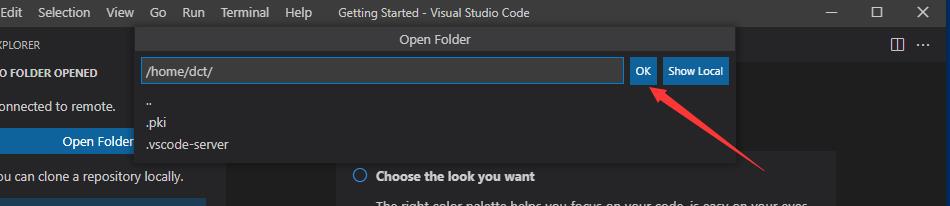
建议选择home下的用户目录就像了,如果是root,建议直接输入/,然后回车

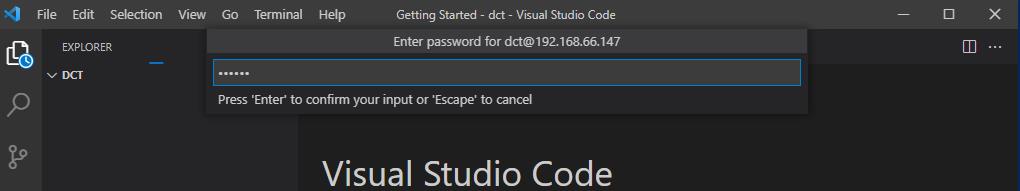
很杯具的是由于没有配置免密,又要输入密码了,o(╥﹏╥)o,那就老老实实输入呗,输完后回车

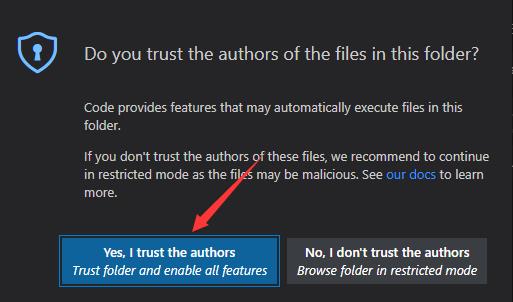
中间弹出是否信任,直接点击Yes即可

由于我这是导入的崭新的服务器,因此上面没什么东西,然后你会发现输入Shell命令的终端不见了,按快捷键ctrl+`即可打开终端。`是1左边的反引号。

6、先介绍几个特性,免得你们看到这里就跑路了
6.1超强的直接文本编辑
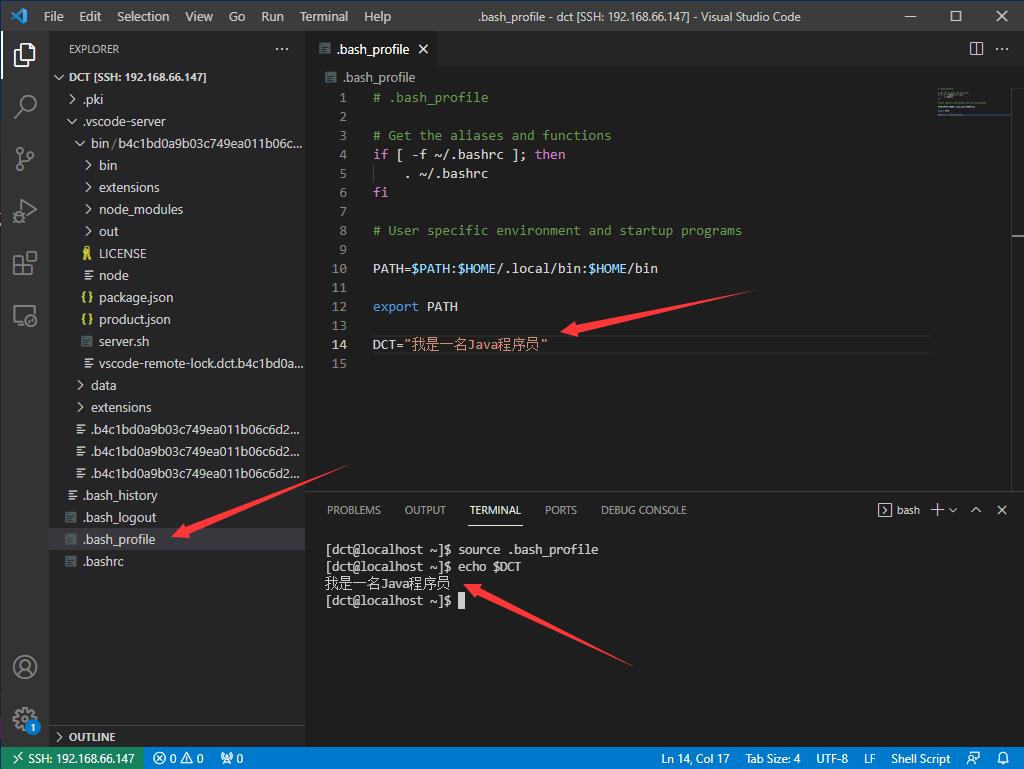
VS Code本来就是文本编辑器,自带超强编辑能力buff,编辑个文本自然得心应手,编辑完后直接ctrl+s(VS Code能够设置自动保存哦),那么服务器上的文件直接就被修改了,根本用不着下载下来,编辑完后,再上传上去!
例:我这边演示修改.bash_profile这个文件,然后source后直接打印DCT这个变量,很明显.bash_profile这个文件已经被修改了

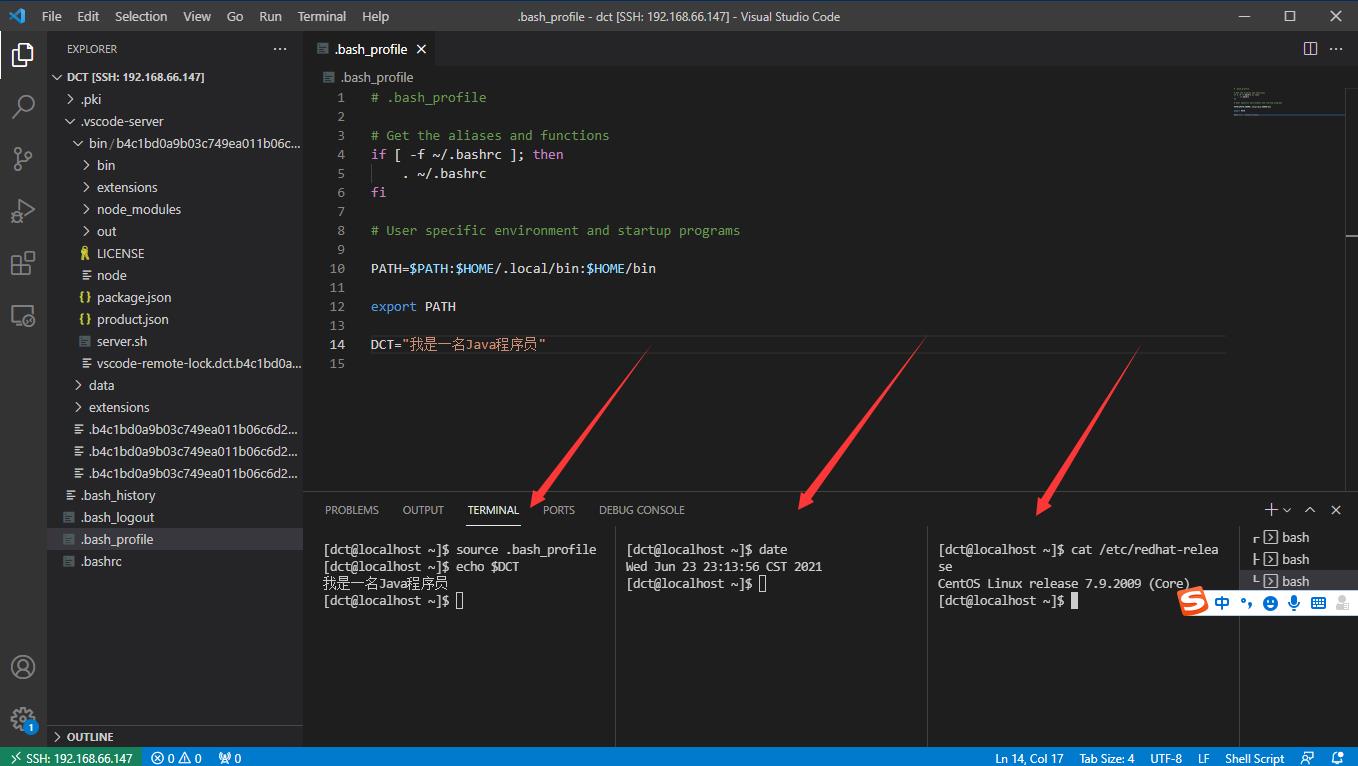
6.2可以分栏的终端
这点实在是太友好了,非常符合喜欢分栏的程序猿们的口味,按Ctrl+Shift+5(注意:这个5不是小键盘上的5!)

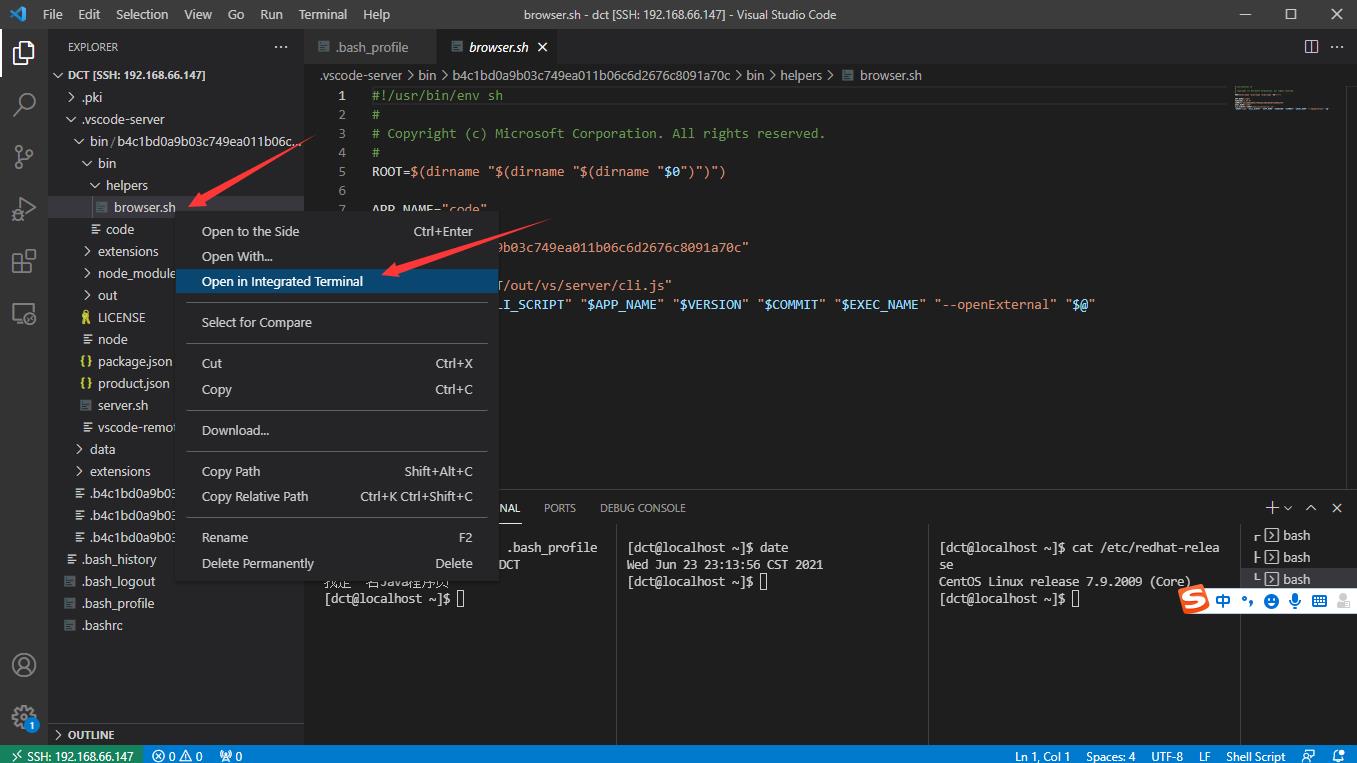
6.3直达目标
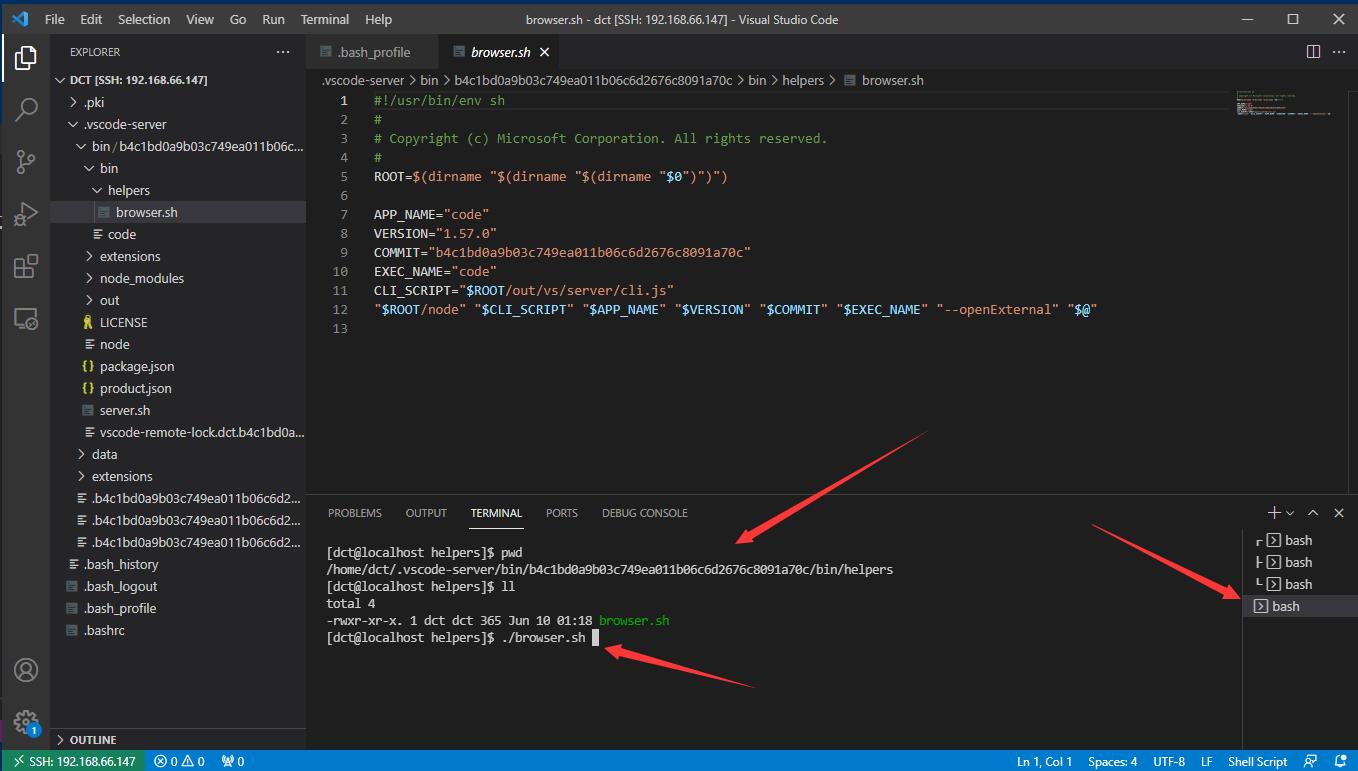
我这边直接拿已经存在的.vscode-server文件夹举例子,如果我想运行里面的brower.sh怎么办?VS Code给你一步到位
右键brower.sh,点击Open in Integrated Terminal

此时会打开一个新的终端,路径直接到helpers目录下,然后执行这个shell脚本即可

6.4实时查看log日志
如果嫌看日志tail -f不直观,那么用VS Code 打开日志文件即可,由于VS Code强大的颜色区分能力和导航图,能够快速直击日志报错信息的位置,而且更重要的是VS Code是实时刷新log的,时间延迟非常的低。由于这个纯净版本的CentOS没有跑任何Java项目,我也就没法截图了,大家知道就行了。
6.5文件直接上传
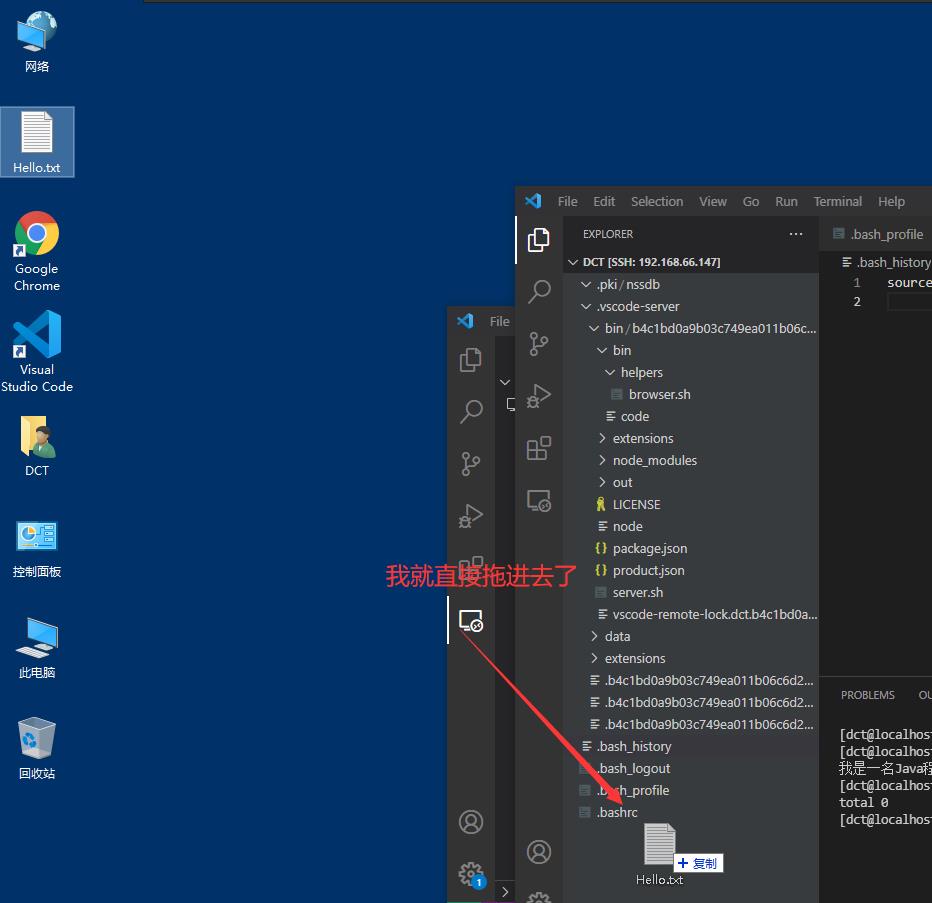
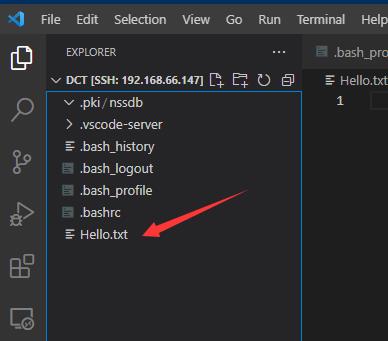
还为开个SSH工具还要再开一个Filezilla而发愁吗?VS Code它一个软件就能搞定这两件事了。文件拖进目录就行了。不过这个文件上传还不是很好,没有进度和上传速度显示,上传速度也不给力,建议只上传小文件,所以配合FinalShell使用效果更佳。


当然文件也支持直接删除。更多功能期待大家探索
7、本篇博客重点:免密连接
我之前写的两篇免密登录的博客可不是白写的,一篇是root用户,一篇是非root用户,其实VS Code免密登录原理和上述两篇博客的差不多
root用户免密连接:https://blog.csdn.net/DCTANT/article/details/117415641
非root用户免密连接:https://blog.csdn.net/DCTANT/article/details/118100859
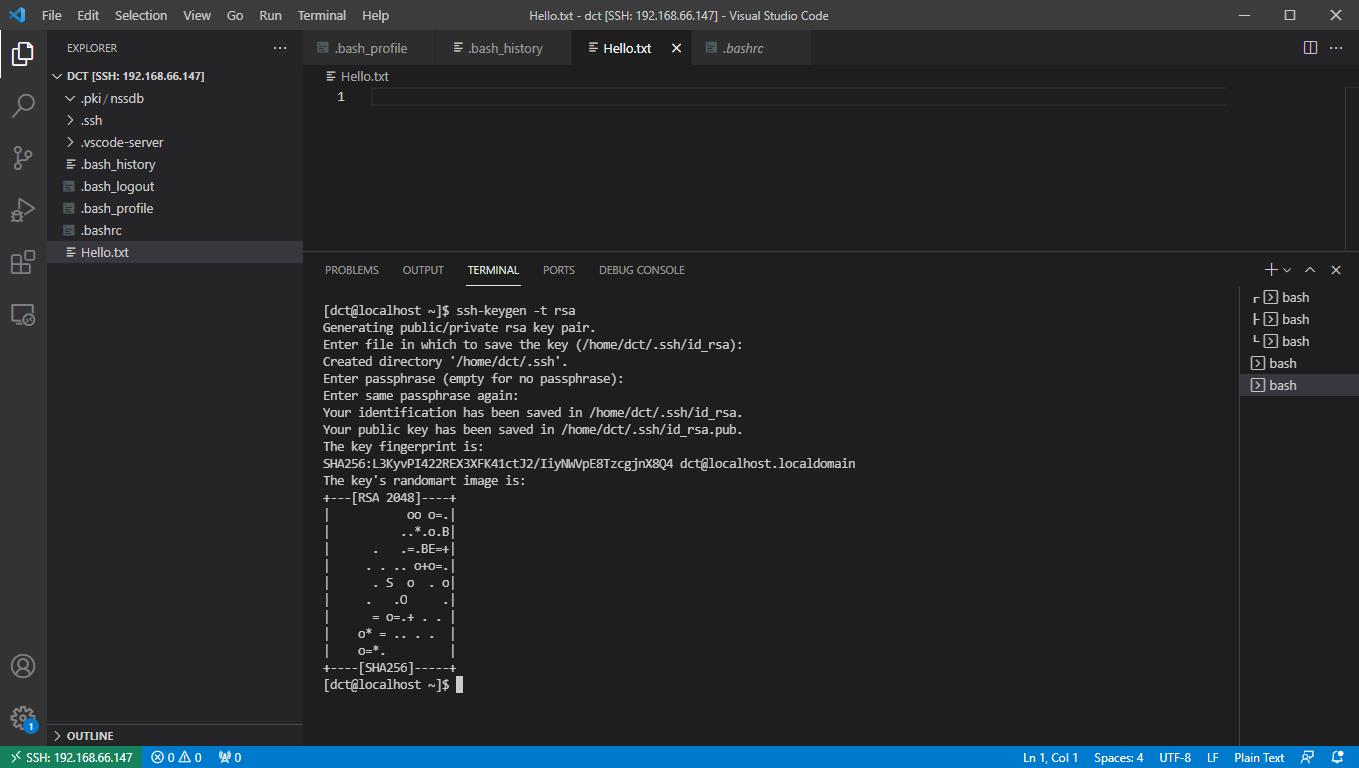
进入传统艺能:在用户根目录下执行
ssh-keygen -t rsa
然后一路回车即可,目的是为了创建.ssh目录和它的公钥和私钥

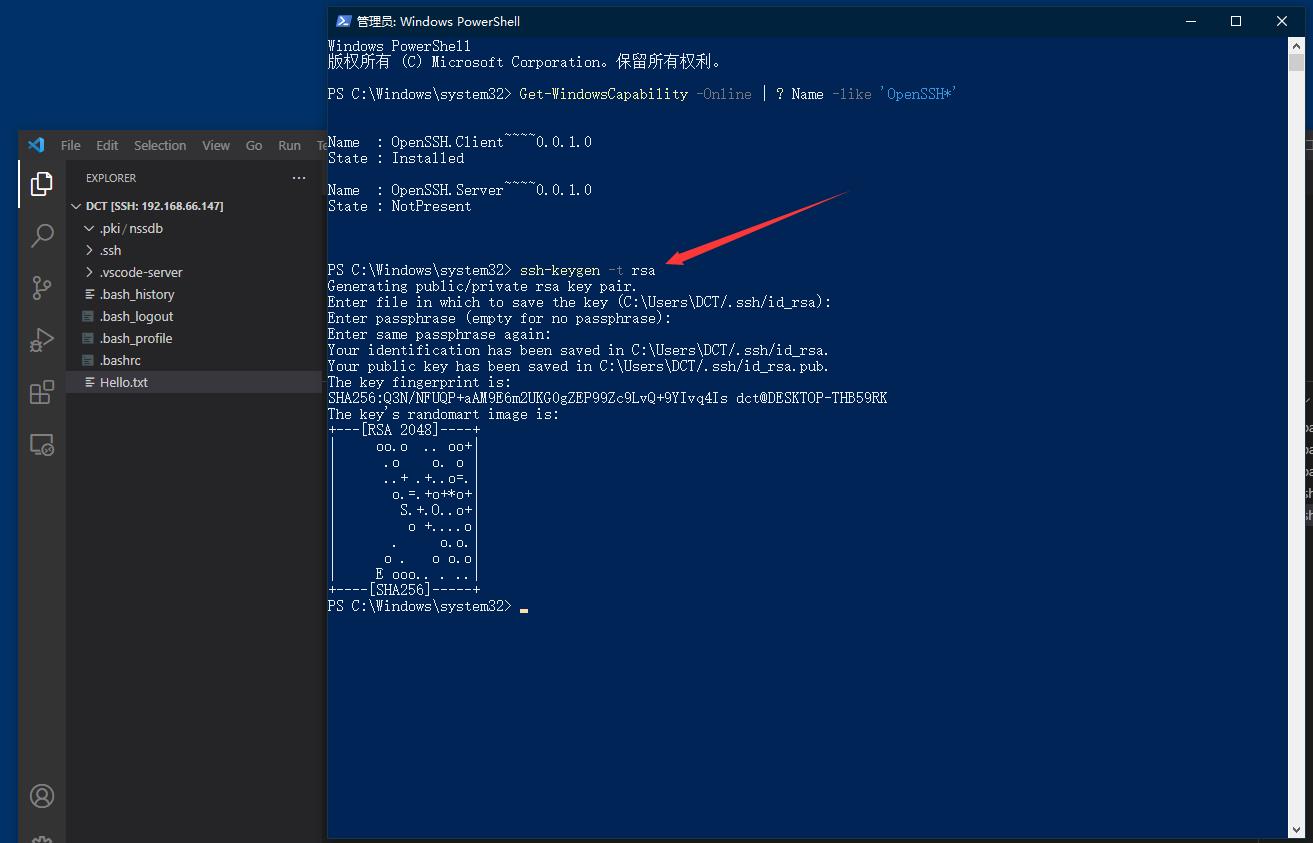
还记得之前打开的PowerShell吗,在PowerShell中同样输入
ssh-keygen -t rsa
然后一路回车即可

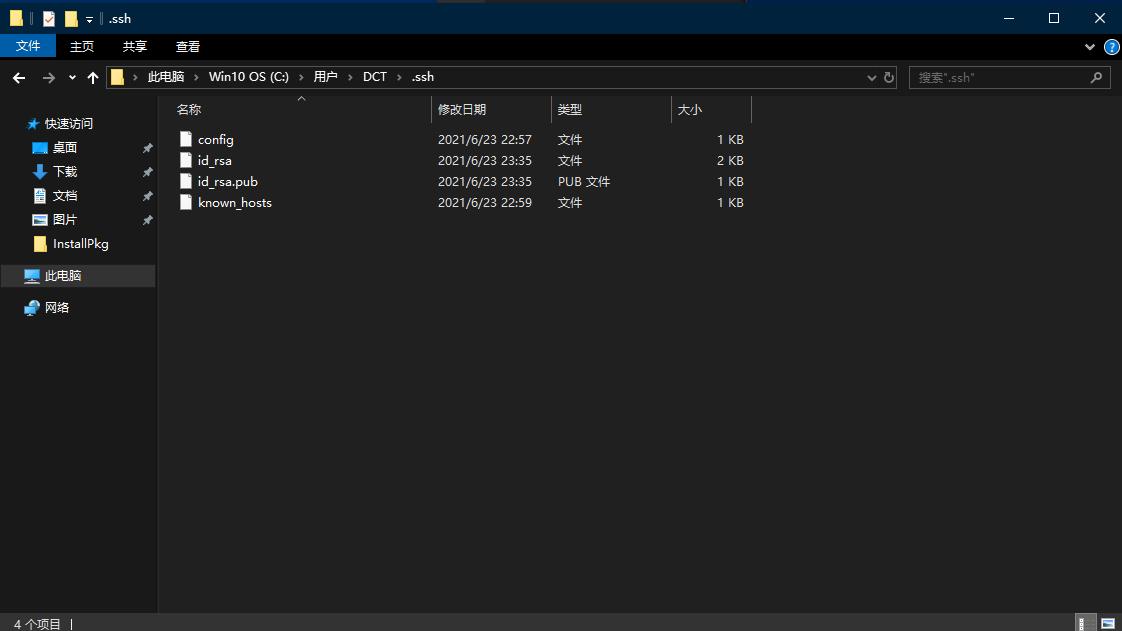
然后会在Windows的用户文件夹下生成一个.ssh文件夹,和Linux上的一模一样,路径为C:\\User\\{用户名}\\.ssh

复制id_rsa.pub文件,重命名为authorized_keys(没有后缀名!!)

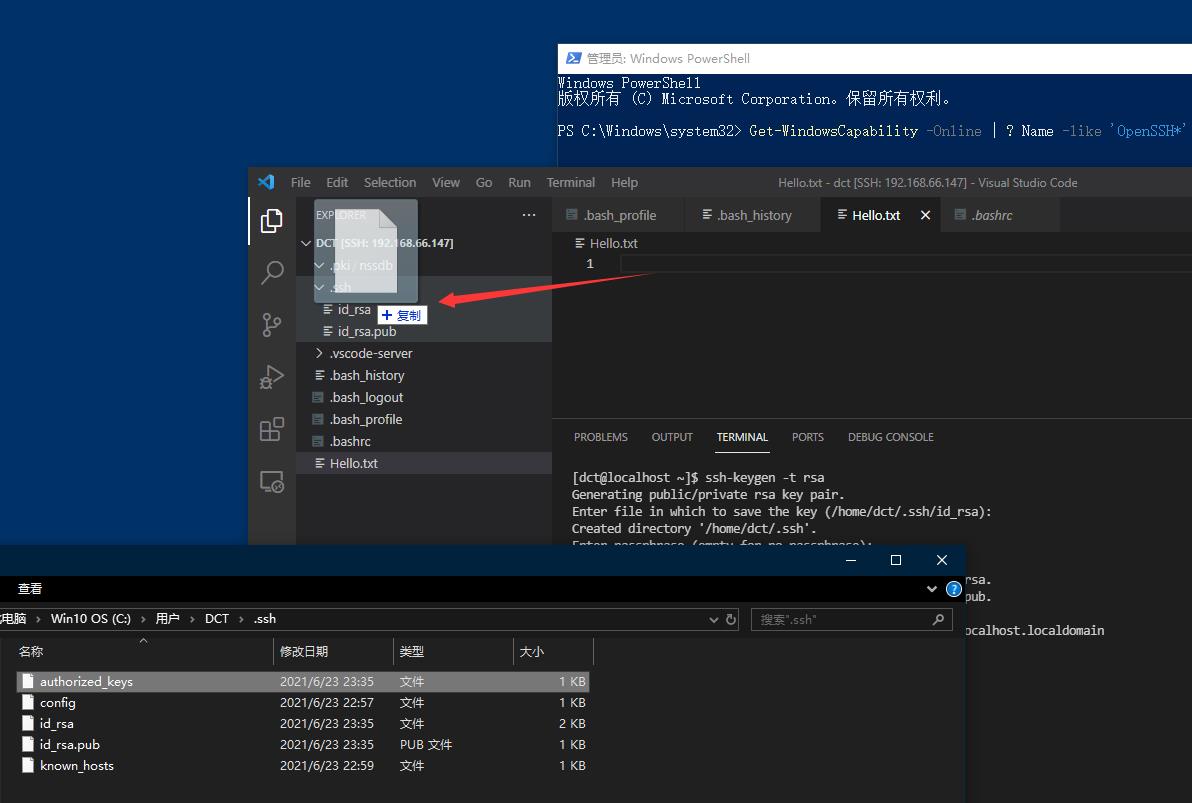
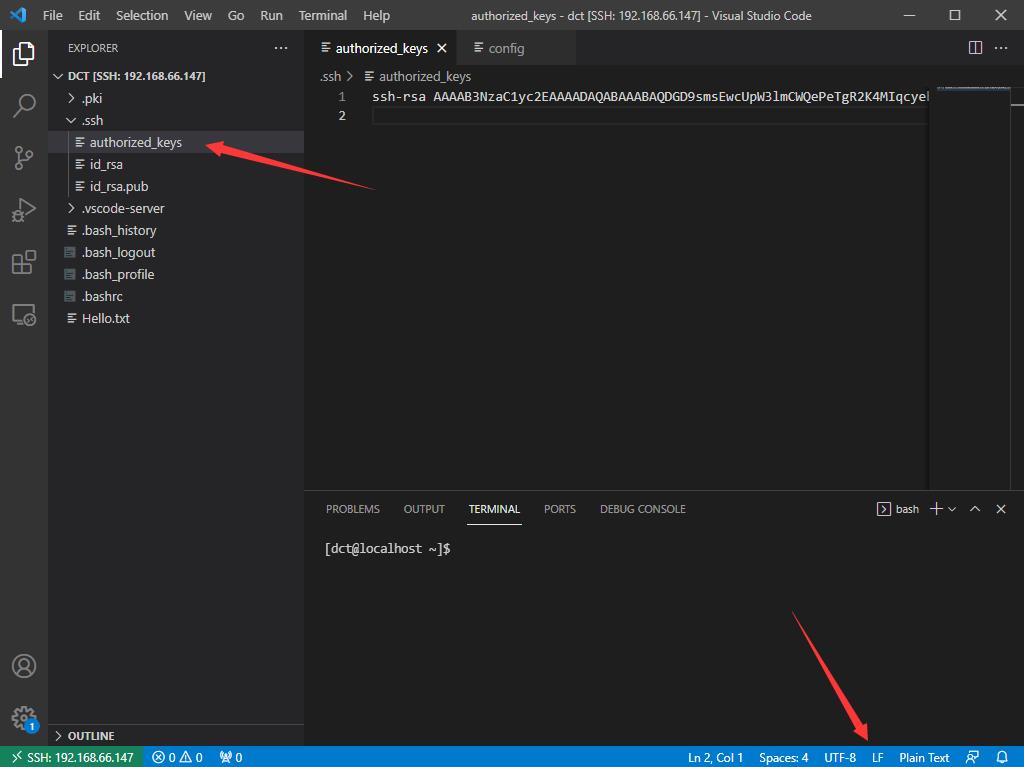
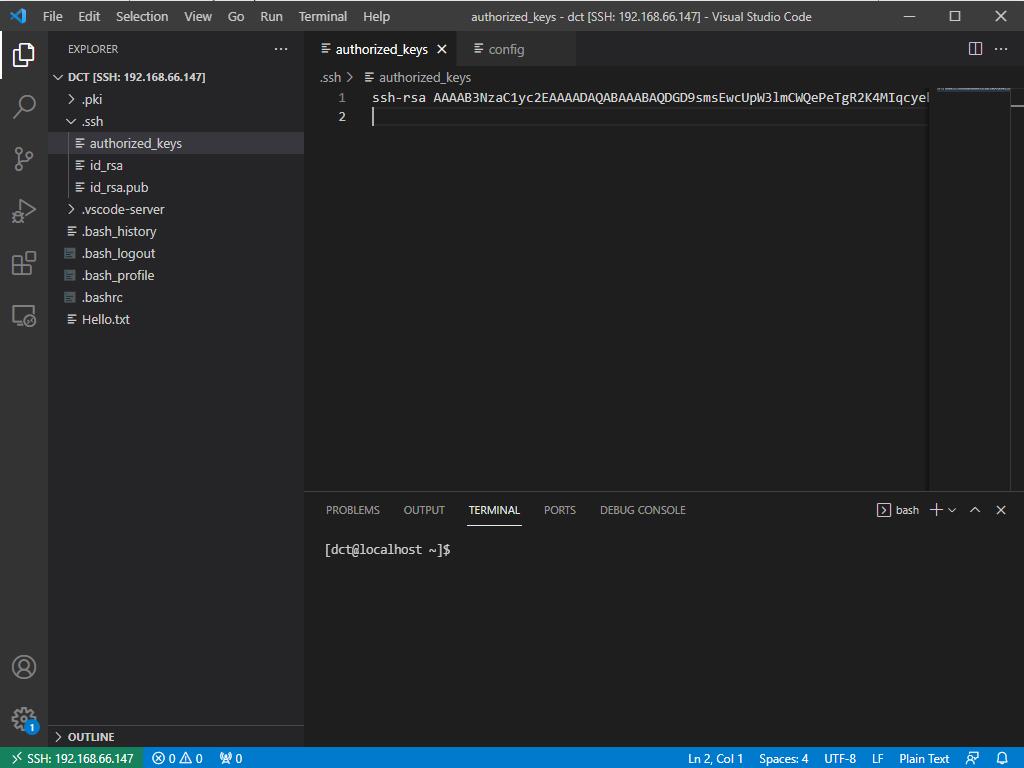
然后将这个authorized_keys文件通过VS Code上传到Linux的.ssh文件夹里,如果这个文件本来就有,那就把Windows中的id_rsa.pub的内容复制,并追加到Linux上的authorized_keys后面即可
拖入上传,美滋滋

上传后打开,记得修改换行格式为LF

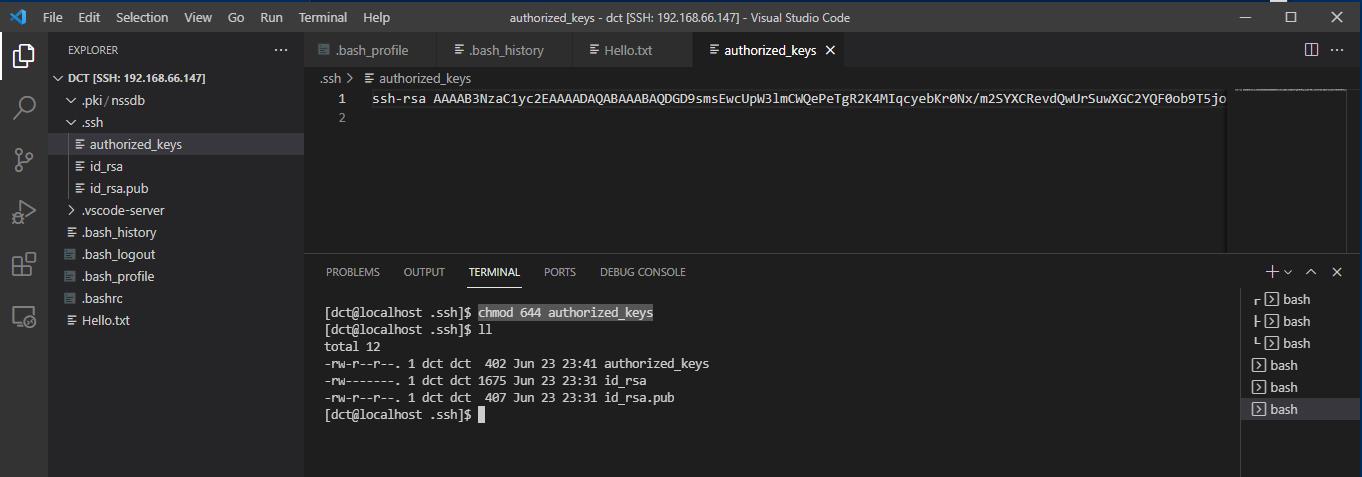
重新赋予authorized_keys文件权限,否则不会生效!!!!
chmod 644 authorized_keys

打开连接配置文件


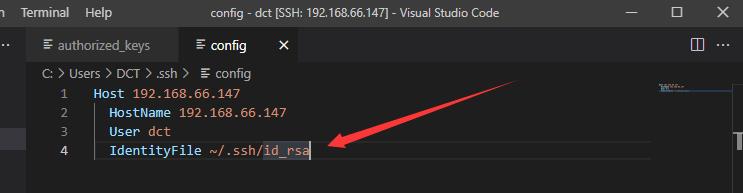
加入一行:
IdentityFile ~/.ssh/id_rsa
注意!!这里的文件不带.pub是私钥!!也就是说控制端用私钥连接被控制端的公钥进行匹配!!
记得ctrl+s保存,意思是用你的私钥文件去连接这个Linux服务器,然后因为Linux服务器上已经有了authorized_keys这个保存了一大堆公钥的文件,因此能直接连上服务器,不需要再次输入密码!

8、测试连接效果
把这个连接Linux的VS Code窗口关了,重新连接!

直接连接上,什么密码都不用输,简直不要太爽!

创作不易,希望大家多多给我支持。我的VMware交流群:170618278
以上是关于VS Code编辑Markdown文本工具神器-Markdown All in One的主要内容,如果未能解决你的问题,请参考以下文章