Layui自带的导出功能在导出身份证时后3位为000
Posted 车车大人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layui自带的导出功能在导出身份证时后3位为000相关的知识,希望对你有一定的参考价值。
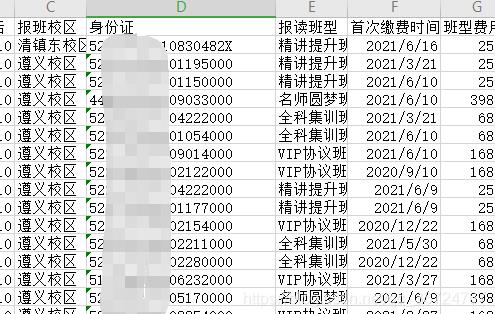
在使用Layui自带的导出功能进行数据导出操作时,会发现身份证号码会出现000的情况。

最开始在网上找资料,有人说要下载Excel的插件包也有说要修改js文件。搞半天还是不行。其实一行代码就ok,废话不多说自己上代码:

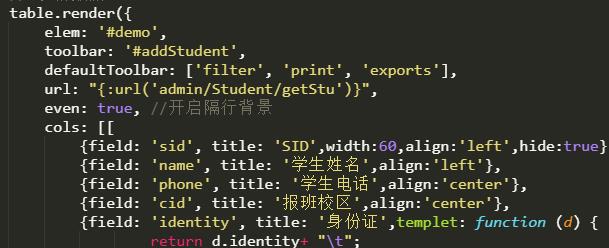
只需要在获取数据时加上以下代码即可
field: \'identity\', title: \'身份证\',templet: function (d)
return d.identity+ "\\t";
,
原文链接:https://blog.csdn.net/qq_35724767/article/details/118060892
通往牛逼的路上,在意的只有远方!
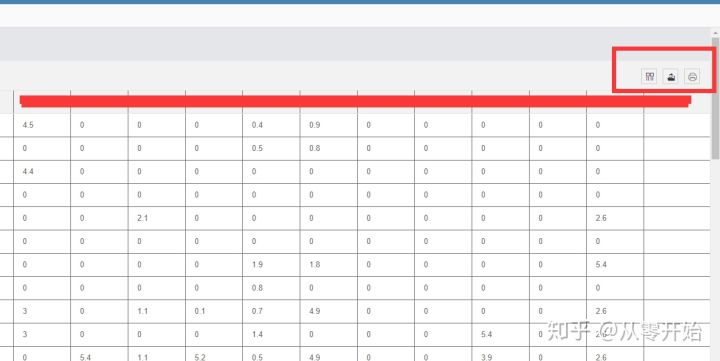
layui 数据库导出excel和打印功能
layui 自带有导出excel和打印功能,只需要添加一个 toolbar: true 就行


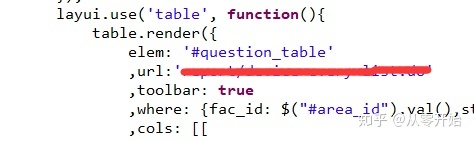
layui.use('table', function()
table.render(
elem: '#question_table'
,url:'report/device-every-list.do'
,toolbar: true
,where: fac_id: $("#area_id").val(),startTime: $("#startTime").val(),endTime: $("#endTime").val()
,cols: [[
field:'deviceName',width: 160, title:'设备'
]]
,id: 'question'
,limit: 15 //每页默认显示的数量
,page:
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,response:
statusCode: 200 //重新规定成功的状态码为 200,table 组件默认为 0
,parseData: function(res) //将原始数据解析成 table 组件所规定的数据
console.log(res)
return
"code": res.status, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.page.totalResult, //解析数据长度
"data": res.varList //解析数据列表
;
,done:function(res)
$('.layui-table').find(".layui-unselect").remove();
);
);发布于 2020-12-25 09:30
以上是关于Layui自带的导出功能在导出身份证时后3位为000的主要内容,如果未能解决你的问题,请参考以下文章