elementui局部全屏无法显示tooltip,popover等基于vue-popper类开发的组件
Posted 天宁哦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui局部全屏无法显示tooltip,popover等基于vue-popper类开发的组件相关的知识,希望对你有一定的参考价值。
因为这些元素都是插入到body里面的,而当某一div全屏后由于层级原因无法显示这些组件,解决办法如下

首先append-to-body设置为false

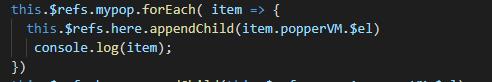
然后手动将弹出内容添加到想要的位置即可
VUE-013-为elementUI 设置 tootip 宽度
在表格显示列表中,通常添加 :show-overflow-tooltip="true" 以显示不能完全展示的单元格文案提示。单通常显示为全屏宽度,不易查看,可通过设置全局的样式,进行控制。
在 App.vue 中添加如下样式设置,即可实现。
<style> .el-tooltip__popper max-width: 60%; </style>
PS:在页面的<style scope> 中设置如上样式,不会生效。
以上是关于elementui局部全屏无法显示tooltip,popover等基于vue-popper类开发的组件的主要内容,如果未能解决你的问题,请参考以下文章