如何用JS点击超链接弹出对话框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用JS点击超链接弹出对话框相关的知识,希望对你有一定的参考价值。
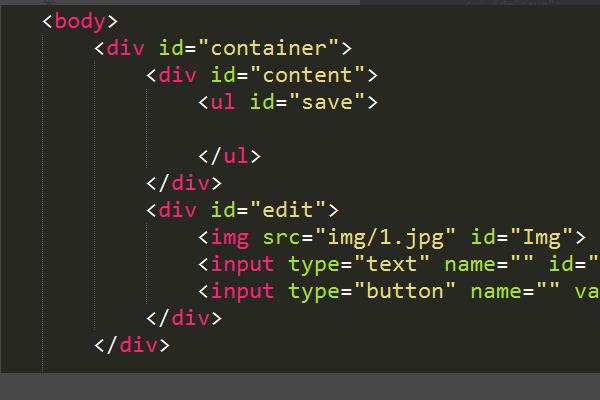
1、在body里面布局,把对话框的大致结构写出来。

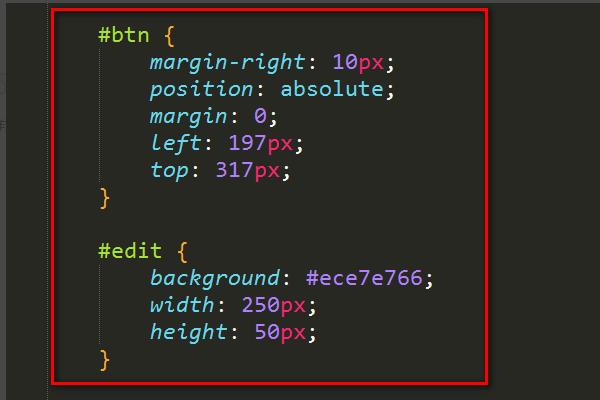
2、写css样式,让对话框在网页上体现出来。

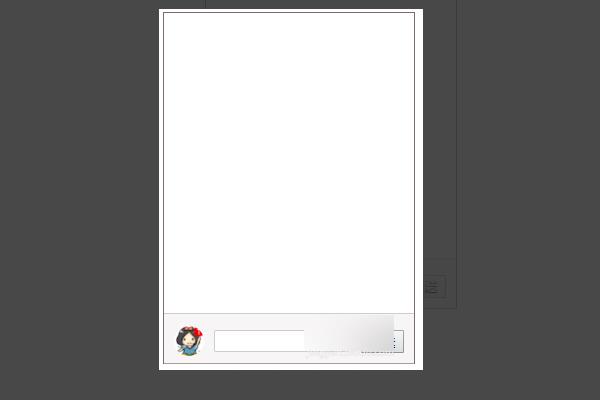
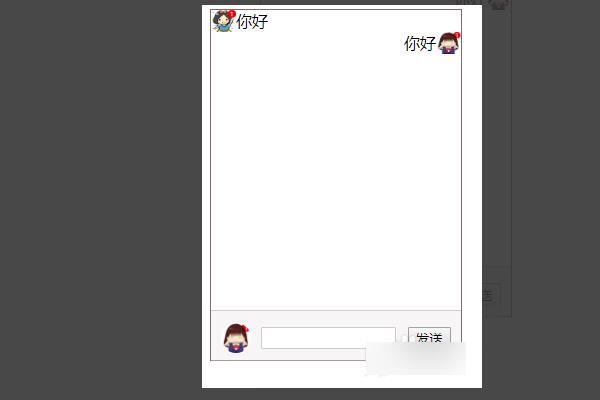
3、得到如下图样式,结构完成。

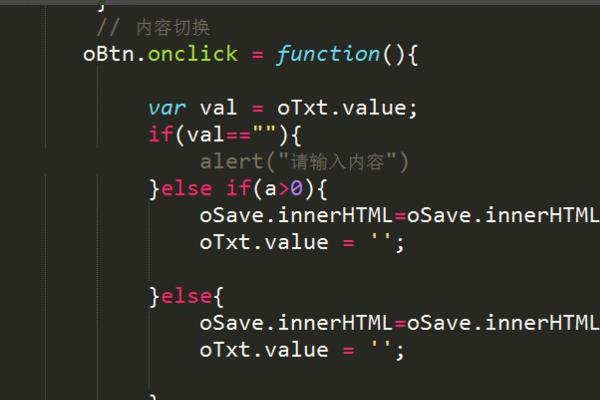
4、最后就是写js样式,让我们的对话框达到一定的效果。

5、点击超链接弹出对话框。

为超链接添加onclick()动作,动作内容为弹出对话框。javascript提供了3种类型的对话框:
alert() : 提醒
confirm():确认,返回 true 或者 false
prompt():带输入的对话框
下面进行实例演示:
1、HTML结构
<a href="#" onclick="fun1()">你有一个礼物</a><a href="#" onclick="fun2()">我要接收礼物</a>
<a href="#" onclick="fun3()">必须先对暗号</a>
2、javascript代码
function fun1()alert("你得到一个礼物!!")
function fun2()
if(confirm("确定接收礼物?"))
alert("对一下暗号先...");
function fun3()
var code = prompt("请对暗号:");
if(code)
alert("给你礼物!!");
else
alert("蒙人呢!");
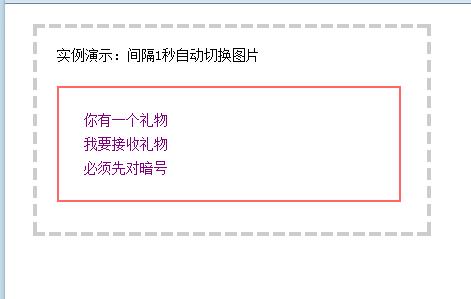
3、效果演示

或
<script>
function a()
alert("内容")
</script>
<a onclick="a()">xx</a> 参考技术C <a href="http://www.baidu.com" onclick="return confirm('继续吗?');">测试</a> 参考技术D a 里加 onclick=“alert('xx')”
以上是关于如何用JS点击超链接弹出对话框的主要内容,如果未能解决你的问题,请参考以下文章