怎么让输入框只能输入数字和小数点?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让输入框只能输入数字和小数点?相关的知识,希望对你有一定的参考价值。
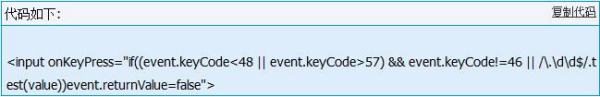
我用 <input onKeyPress="if (event.keyCode!=46 && (event.keyCode<48 || event.keyCode>57)) event.returnValue=false"> 这个属性来控制输入框 汉字还是能被输入,尽量使用输入框的属性使不能输入 不要引发事件 有没有好的方法

有时需要限制文本框输入内容的类型,本节分享下正则表达式限制文本框只能输入数字、小数点、英文字母、汉字等代码。
例如,输入大于0的正整数

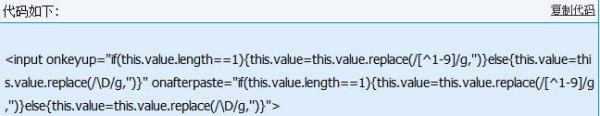
1、文本框只能输入数字代码(小数点也不能输入)

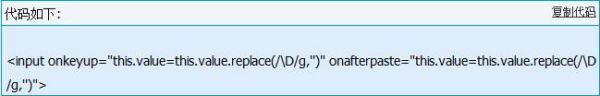
2、只能输入数字,能输小数点

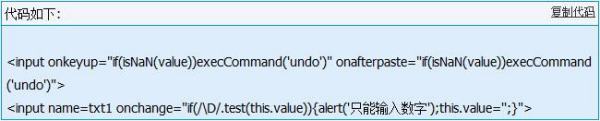
3、数字和小数点方法二

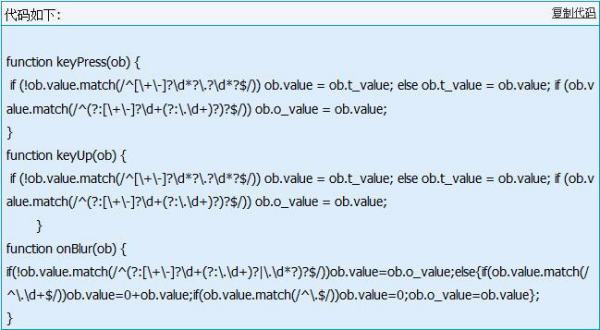
4、封装成单独的函数:

只需在调用,传入this对象即可
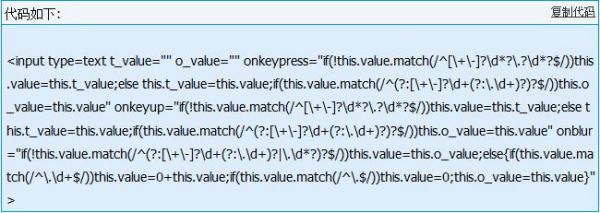
5、小数点后只能有最多两位(数字、中文都可输入),不能输入字母和运算符号

6、小数点后只能有最多两位(数字、字母,中文都可输入),可以输入运算符号

onkeyup="value=value.replace(/[^\-?\d.]/g,'')"
限制文本框只能输入正数,小数
onkeyup="value=value.replace(/[^\d.]/g,'')"本回答被提问者采纳 参考技术B //只能输入数字,最多两位小数。 首位不能输入0;
$("#inp2").keydown(function(e)
let keyCode = e.keyCode;
if((keyCode >= 48 && keyCode <= 57 || keyCode === 190 || keyCode === 8) && !(!$("#inp2").val() && e.keyCode === 48))
let num = ($("#inp2").val() + "" + e.key);
if(/^[0-9]+(.[0-9]0,2)?$/.test(num))
else
if(e.keyCode === 8)
return;
e.preventDefault();
else
e.preventDefault();
);
//只能输入数字,最多两位小数。 首位可以输入0;
$("#inp1").keydown(function(e)
// 0 keyCode 48 9 keyCode 57 . keyCode 190 删除 keyCode 8
let keyCode = e.keyCode;
if(keyCode >= 48 && keyCode <= 57 || keyCode === 190 || keyCode === 8)
let num = ($("#inp1").val() + "" + e.key);
if(/^[0-9]+(.[0-9]0,2)?$/.test(num))
else
if(e.keyCode === 8)
return;
e.preventDefault();
else
e.preventDefault();
); 参考技术C jquery + 正则表达式
以上是关于怎么让输入框只能输入数字和小数点?的主要内容,如果未能解决你的问题,请参考以下文章