记录--7 个沙雕又带有陷阱的 JS 面试题
Posted 林恒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录--7 个沙雕又带有陷阱的 JS 面试题相关的知识,希望对你有一定的参考价值。
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
为了保证的可读性,本文采用意译而非直译。
在 JS 面试中,经常会看到一些简单而又沙雕的题目,这些题目包含一些陷阱,但这些在我们规范的编码下或者业务中基本不会出现。 有些面试官就是这样,不专注于制定代码的标准和规范上,却用不规范的代码去检验别人是否细心。
这魔幻的世界就是一个攀比优越感的,我能考你,我就是比你优越,真实。
来看看这 7 个沙雕题目是哪些。
1. 偶然创建的全局变量
面试官问
在下面的代码中 typeof a 和 typeof b 结果各自是什么?(沙雕)
function foo() let a = b = 0; a++; return a; foo(); typeof a; // => ??? typeof b; // => ???
答案
这个代码的重点在第二行:let a = b = 0。这个语句声明了一个局部变量 a,但是它也声明了一个全局变量b。
在 foo() 作用域或全局作用域中都没有声明变量 b。因此 JS 引荐将b = 0 表达式解释为 window.b = 0。
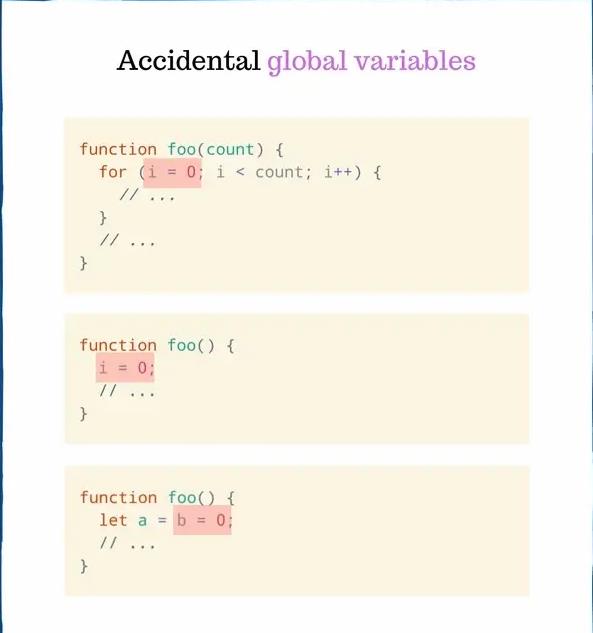
如下图所示,函数 foo 中的 i 都是一个偶然创建的全局变量:

同样,在咱们的问题中,b 是一个偶然创建的全局变量。在浏览器中,上面的代码相当于如下:
function foo() let a; window.b = 0; a = window.b; a++; return a; foo(); typeof a; // => \'undefined\' typeof window.b; // => \'number\'
typeof a 是 \'undefined\'。变量 a 仅在 foo() 作用域中声明,在外部作用域内不可用。
typeof b 结果是 \'number\'。b 是一个值为 0 的全局变量
2. 数组的 length 属性
面试官问
clothes[0] 的值是什么?(沙雕)
const clothes = [\'jacket\', \'t-shirt\']; clothes.length = 0; clothes[0]; // => ???
答案
数组对象的 length 属性具有一些特殊的行为:
减少
length属性的值的副作用是删除自己的数组元素,这些元素的数组索引位于新旧长度值之间。
由于 length 属性行为,当 JS 执行 clothes.length = 0 时,删除所有的 clothes 项。 所以 clothes[0] 的值为 undefined,因为 clothes 数组已被清空。
3.考验眼力的魔幻题
面试官问
下面代码中 numbers 数组的内容是什么? 注意 for() 后加了一个分号(;),真是沙雕。
const length = 4; const numbers = []; for (var i = 0; i < length; i++); numbers.push(i + 1); numbers; // => ???
答案
上面代码中 for() 后加了一个分号(;) ,加上分号,JS 会认为该语句结束,所以 for 循环执行了4次空语句,当退出循环的时候,此时的 i 值为 4。
然后执行 numbers.push(i + 1); ,所以最终 numbers 内容只有一个数字 5。
上面的代码相当于下面的代码
const length = 4;
const numbers = [];
var i;
for (i = 0; i < length; i++)
// does nothing
// a simple block
numbers.push(i + 1);
numbers; // => [5]
用不规范的代码去检验别人是否细心,我觉得很沙雕。
4.自动分号插入
面试官问
arrayFromValue() 返回什么值?(沙雕)
function arrayFromValue(items)
return
[items];
arrayFromValue(10); // => ???
答案
这里需要注意的 return 和 [items] 之间已经换行了,JS 会在换行之间自动插入分号。所以上面等价下面的代码:
function arrayFromValue(items) return; [items]; arrayFromValue(10); // => undefined
return;在函数内部使该函数返回 undefined,所以 arrayFromValue(10) 的值为 undefined。
5. 被考烂的一个经典闭包问题
面试官问
下面的代码执行结果是什么?(能不能换个题)
let i;
for (i = 0; i < 3; i++)
const log = () =>
console.log(i);
setTimeout(log, 100);
答案
当你对 JS 基础不是很了解的时候,很容易给出 0, 1, 2 的答案,我第一次在学校遇到这个题目也是这个答案。
执行这段代码的过程有两个阶段。
阶段1
-
for()迭代3次。在每次迭代时,都会创建一个新函数log(),该函数将捕获变量i。然后,setTimout()调度log()的执行。 -
当
for()循环完成时,变量i的值为3。
log() 是一个捕获变量 i 的闭包,该变量在 for() 循环的外部作用域中定义。重要的是要了解闭包在词法上捕获了变量 i。
阶段 2
第二阶段发生在 100 毫秒之后
setTimeout()调用 3 个 log() 回调。log() 读取变量 i 的当前值,即 3。
这就是为什么控制台输出为 3, 3 和 3 的原因
6. 浮点运算
面试官问
下面的代码输出是什么? (能不能换个题)
0.1 + 0.2 === 0.3 // => ???
答案
首先,来看一下 0.1 + 0.2 的值
0.1 + 0.2; // => 0.30000000000000004
0.1 和 0.2 的和不等于 0.3,但略高于 0.3。
由于以二进制方式对浮点数进行编码,因此像浮点数相加之类的操作会产生舍入误差。
因此, 0.1 + 0.2 === 0.3 是 false。
7. 变量的提升
面试官问
如果在声明之前访问 myVar 和 myConst 会发生什么?(能不能换个题)
myVar; // => ??? myConst; // => ??? var myVar = \'value\'; const myConst = 3.14;
答案
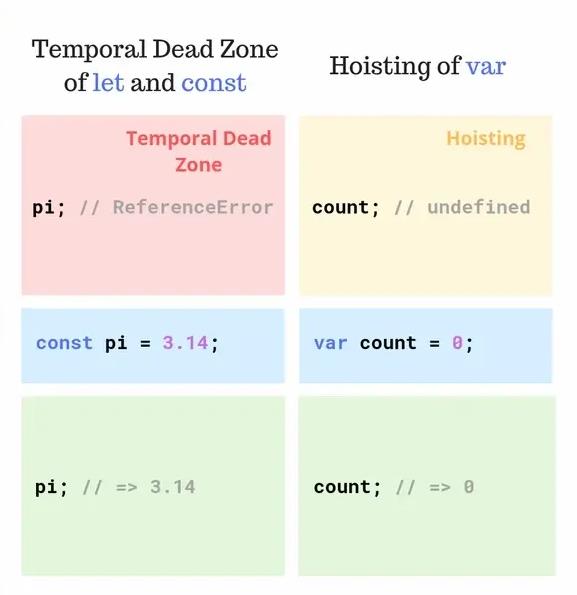
提升和时间死区是影响 JS 变量生命周期的两个重要概念。

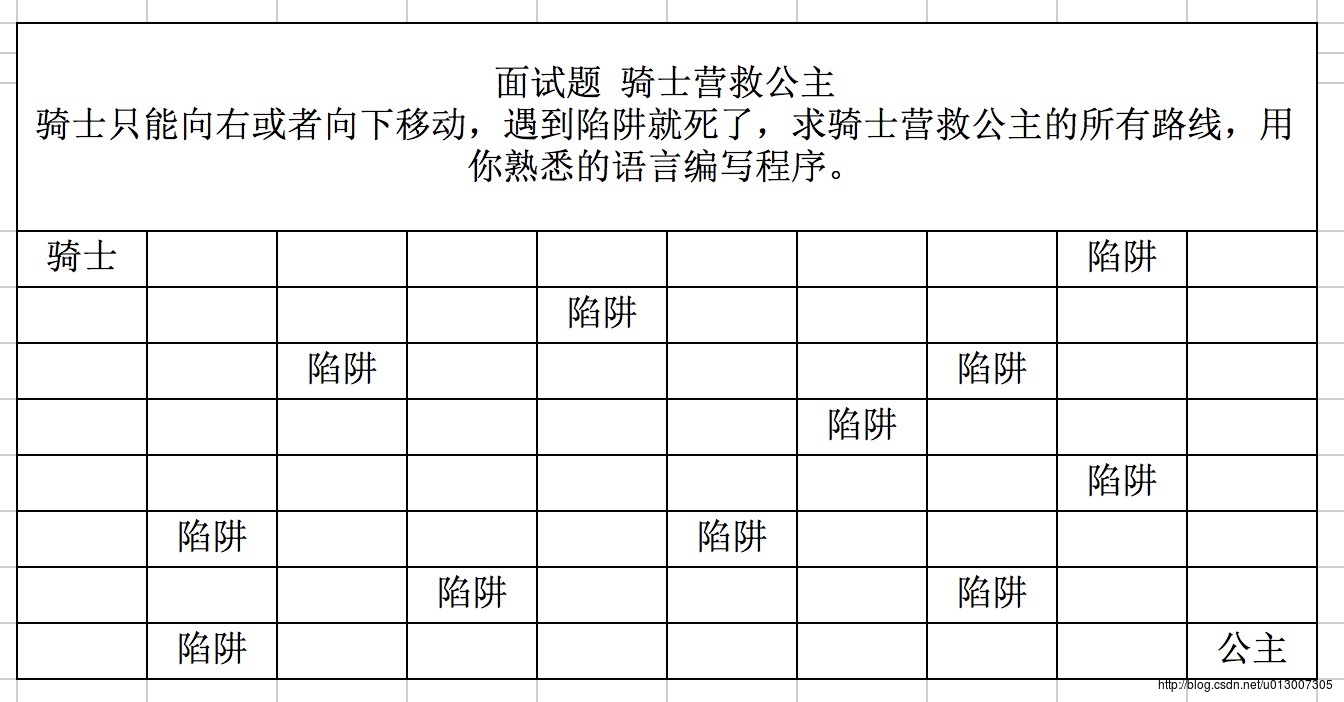
面试题七 C/C++ 骑士营救公主 骑士只能向右或者向下移动,遇到陷阱就死了,求骑士营救公主的所有路线-程序员面试题
这是一个棋牌游戏公司的面试题,也许你也会遇到,看看吧!
/**
*面试题
骑士营救公主
骑士只能向右或者向下移动,遇到陷阱就死了,求骑士营救公主的所有路线,用你熟悉的语言编写程序。本题由于只能向下和向右,所有他们的路径长度都相同(每个格子长度相等)
解题:寻路, 最短路径,找出所有路径-
*/
如图:

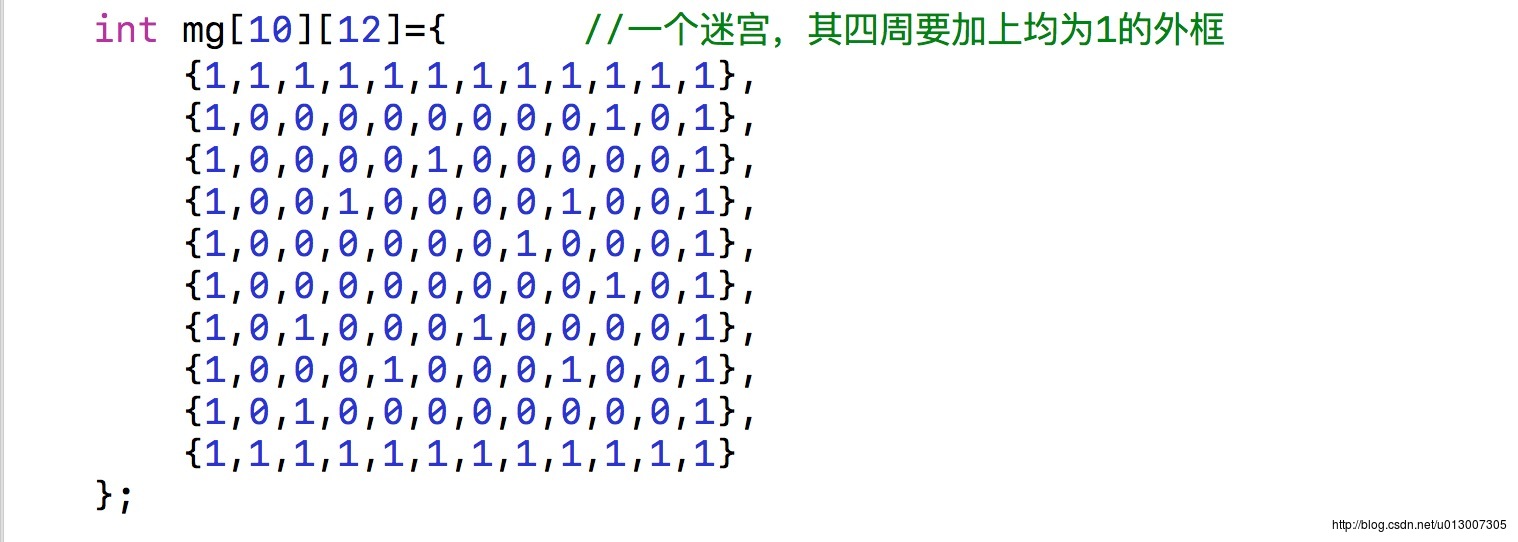
对应二维数组关系如图:

程序源代码:
struct
int x;//路径X轴坐标
int y;//路径Y轴坐标
int dir;//路径方向
stack[120],path[120];
void goMG()
int row =8;//行数
int col =10;//列数
int maxSize =120;//栈最多元素个数
int mg[10][12]= //一个迷宫,其四周要加上均为1的外框
1,1,1,1,1,1,1,1,1,1,1,1,
1,0,0,0,0,0,0,0,0,1,0,1,
1,0,0,0,0,1,0,0,0,0,0,1,
1,0,0,1,0,0,0,0,1,0,0,1,
1,0,0,0,0,0,0,1,0,0,0,1,
1,0,0,0,0,0,0,0,0,1,0,1,
1,0,1,0,0,0,1,0,0,0,0,1,
1,0,0,0,1,0,0,0,1,0,0,1,
1,0,1,0,0,0,0,0,0,0,0,1,
1,1,1,1,1,1,1,1,1,1,1,1
;
int top = -1;///栈顶指针
int dir = -1;//方向 0向右走,1向下走,只能向右或者向下走
int i ,j,find;
int count =0;//统计找到的路线,路径数计数
int minSize = maxSize;//最短路径长度
mg[1][1] = -1;//初始结点进栈
top++;stack[top].x =1;stack[top].y=1;stack[top].dir=-1;
while (top > -1) //栈不空时循环
i = stack[top].x; j =stack[top].y; dir =stack[top].dir;
if(i == row && j == col)//找到了出口,输出路径
printf("\\n找到了一条路线:%d,长度为:%d \\n ", ++count, (top+1));
for(int k =0;k <= top; k++)
printf("(%d,%d) ",stack[k].x,stack[k].y);
if((k+1)%5 ==0)printf("\\n");//输出时每5个结点换一行
if((top+1) < minSize)//记录最短路径
minSize = top +1;
for(int min =0; min <= top; min++)
path[min] =stack[min];
mg[stack[top].x][stack[top].y] = 0;//让该位置变为其他路径的可走结点
//返回上一个节点,继续查找其他的路径
top--;
i = stack[top].x; j =stack[top].y; dir =stack[top].dir;
find = 0;
while (dir <2 && find ==0)
dir++;
switch (dir)
case0:
i =stack[top].x; j =stack[top].y+1;break;//右边
case1:
i =stack[top].x+1; j =stack[top].y;break;//下边
default:
break;
if(mg[i][j] ==0)
find =1;
if(find ==1)//找到了下一个可走结点
stack[top].dir = dir;//修改原栈顶元素的dir值
top++;//下一个可走结点进栈
stack[top].x = i;
stack[top].y = j;
stack[top].dir = -1;
mg[i][j] = -1;//把当前走的点赋值,标记为已走过,避免重复走到该结点
else
mg[stack[top].x][stack[top].y] = 0;//让该位置变为其他路径的可走结点
top--;//返回之前节点
printf("\\n所有的路径条数为:%d \\n",count);
//本题由于只能向下和向右,所有他们的路径长度都相同
printf("最短路径长度为:%d \\n",minSize);
printf("最短路径为:\\n");
for (int k =0; k < minSize; k++)
printf("(%d,%d)",path[k].x,path[k].y);
printf("\\n");
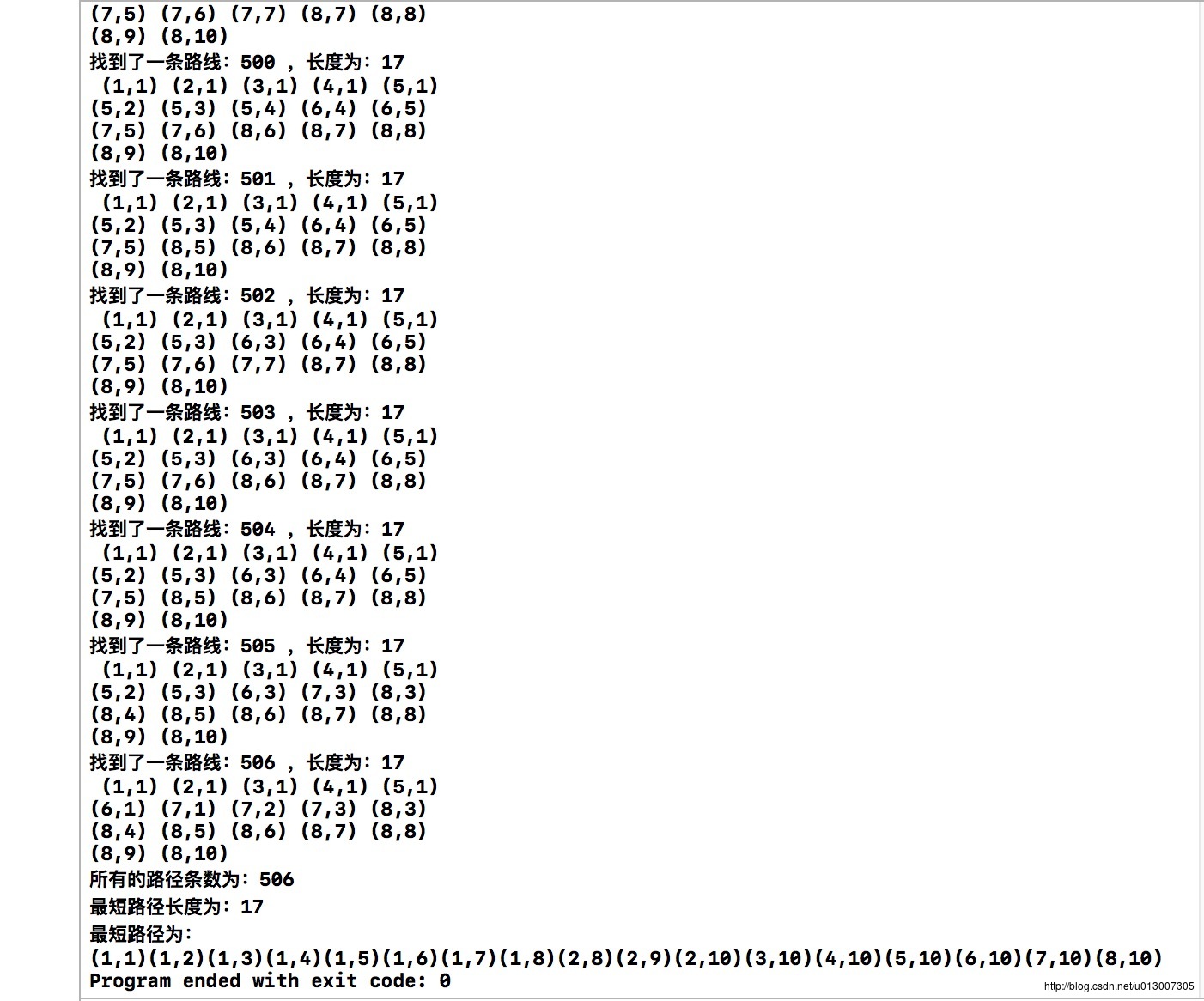
部分输出结果:

欢迎下方留言谈论,或者加入QQ群83459374交流!
以上是关于记录--7 个沙雕又带有陷阱的 JS 面试题的主要内容,如果未能解决你的问题,请参考以下文章