vue3中使用less
Posted DTCLOUD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3中使用less相关的知识,希望对你有一定的参考价值。
在Vue 3中使用Less(Leaner Style Sheets)可以通过以下步骤完成:
- 安装less和less-loader:首先,你需要安装Less和Less Loader依赖。在Vue项目的根目录下,可以使用npm或yarn运行以下命令来安装它们:
npm install less less-loader
或
yarn add less less-loader
- 配置webpack:Vue CLI默认使用webpack来构建项目。你需要在webpack配置中添加Less Loader的配置。
在项目根目录下找到 vue.config.js 文件(如果不存在则新建),并添加以下内容:
module.exports =
css:
loaderOptions:
less:
lessOptions:
// 在这里添加自定义的Less配置
,
,
,
,
;
在lessOptions对象中,你可以添加自定义的Less配置选项。例如,你可以设置全局变量、修改Less的行为等。
- 创建Less文件:现在,你可以创建以
.less为后缀的Less文件,并在Vue组件中引入它们。
在Vue组件的<style>标签中,使用@import指令引入你的Less文件,如下所示:
<template>
<div>
<!-- 组件内容 -->
</div>
</template>
<style lang="less">
@import "@/styles/your-styles.less";
/* 其他样式规则 */
</style>
在上面的示例中,@/styles/your-styles.less是你的Less文件路径,根据你的项目结构进行调整。
- 使用Less样式:现在你可以在Vue组件中使用Less的特性,如变量、嵌套规则等。你可以在
<style>标签中直接编写Less样式。
例如,以下是一个使用Less变量和嵌套规则的示例:
/* your-styles.less */
@primary-color: #ff0000;
.my-component
color: @primary-color;
.nested-element
font-weight: bold;
在Vue组件中使用Less样式:
<template>
<div class="my-component">
<span class="nested-element">Hello, World!</span>
</div>
</template>
<style lang="less">
@import "@/styles/your-styles.less";
.my-component
/* 使用Less变量 */
color: @primary-color;
.nested-element
/* 使用嵌套规则 */
font-weight: bold;
</style>
这样,你就可以在Vue 3中使用Less来编写样式,并将其应用于组件中。
请确保按照上述步骤正确安装和配置Less Loader,并正确引入Less文件和使用Less样式。
vue中使用less
我们需要下载less对应的依赖包
第一步:
安装less依赖,npm install less less-loader --save
第二步:
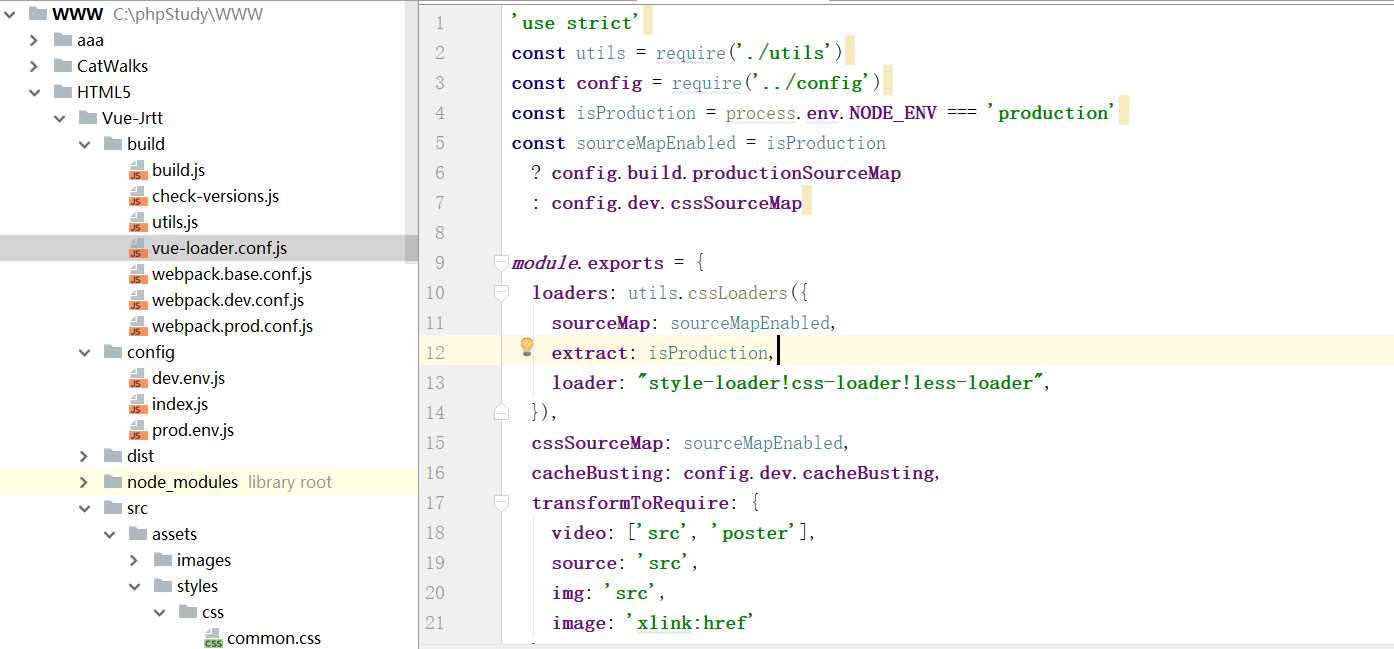
修改webpack.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
如图:

.jpg)
然后,我们就可以再style中通过 lang="less" 来实现其less的引用
以上是关于vue3中使用less的主要内容,如果未能解决你的问题,请参考以下文章