矩形图的奇妙世界:揭开数据背后的故事
Posted xzj3900
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了矩形图的奇妙世界:揭开数据背后的故事相关的知识,希望对你有一定的参考价值。
在当今信息爆炸的时代,数据已经成为决策和洞察的重要基石,但海量的数据如果不经过整理和呈现,往往难以得出有意义的结论。这时候,可视化工具的作用就变得尤为重要了。在众多可视化形式中,矩形图以其简洁直观的特点受到了广泛的关注和应用。
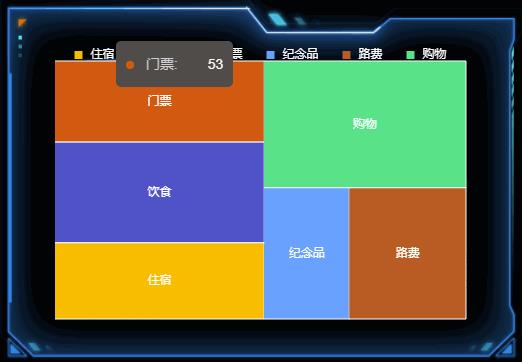
矩形图是一种基于矩形形状的图表,通过矩形的长短、高低来展示数据的大小、比较和分布情况。它将复杂的数据通过简单的形状和明确的比例关系展示出来,使人能够直观地理解数据背后的含义和趋势。

矩形图的简洁性让数据更易于理解和比较。通过矩形的长度和高度,可以直观地表示数据的大小和差异。使人无需阅读复杂的数字,就能快速捕捉到数据的核心信息。这种简洁性使得矩形图成为沟通和共享数据的有效工具,无论是在商业会议、学术研究还是日常生活中都扮演着非常重要的角色。
矩形图的可视化效果能够激发观众的兴趣和注意力。色彩鲜艳、图形明确的矩形图能够吸引观众的目光,让数据变得更加生动和有趣。通过合理的布局和设计,矩形图可以营造出整洁而吸引人的视觉效果,进一步增强数据传达的效果。
矩形图的灵活性使其适用于多种场景和数据类型。无论是展示数据的分布情况、比较不同组别之间的差异还是显示趋势和关联性,矩形图都能够提供清晰而直观的展示效果。同时,矩形图的设计可以根据具体需求进行调整和优化,包括颜色选择、标签位置和图表布局等,以满足不同数据和观众的需求。
矩形图作为一种常用的数据可视化形式,已经得到了广泛的应用和支持。各类数据可视化工具和软件都提供了矩形图的绘制功能,使得用户能够轻松创建和定制自己所需的矩形图。同时,矩形图也经常出现在报告、演示和新闻报道中,为读者和观众提供直观的数据展示和理解。
例如,在可视化工具山海鲸可视化中,绘制一个矩形图就非常简便。以下是一般的步骤:
①打开软件并创建一个新的项目或打开已有项目。

②导入或连接数据源。可以从本地文件中导入数据,也可以连接到数据库或其他数据源,不过要确保数据源中包含需要用于绘制矩形图的数据。

③在工具栏或图表库中找到相应的图表类型并添加。

④选择要在矩形图中使用的数据列或字段,这些数据将决定矩形的大小和形状。

⑤自定义图表样式。该软件允许对图表进行自定义和调整,可以选择不同的颜色方案、调整矩形的宽度和间距、添加数据标签等。根据需要进行适当的样式调整,以使矩形图更符合自己的需求和审美要求。


总而言之,只需按照上述步骤选择数据、调整样式和参数,即可在可视化界面中生成美观而有意义的矩形图。矩形图以其简洁直观、易于理解和灵活适用的特点,成为数据可视化领域中的重要工具。它帮助我们更好地理解数据、传达信息和洞察趋势,让复杂的数据变得简单明了。
[译]Webpack的奇妙世界
Webpack是一个JavaScript模块构造器。 这是适合它功能的名称。 但是,我想在本文中展现Webpack的真正功能。
本文将不讲解如何使用Webpack。 相反,解释背后的原理:是什么使他比一个构造器更加强大。
Webpack仍然是构造器
类似webpack这样的工具存在的主要原因之一就是解决依赖问题。 JavaScript中的模块引起的依赖问题; 特别是Node.js.
Node.js允许您模块化代码。 代码的模块化导致依赖关系的问题。 可能会发生循环依赖,例如,A - > B - > A引用。 Webpack怎么解决这个问题呢?它使用了工具来构建所有引用模块的完整依赖图。 使用此图表,可以进行分析,以帮助您缓解这种依赖图的压力。
Webpack允许你的代码中有多个入口,并将一个将依赖关系图捆绑到一个或多个输出的文件。
Webpack远不止这些
对我而言,使webpack如此特别的是它提供的很大的扩展点。
Loaders
Loaders是我喜欢称之为迷你透明机。 他们载入任何类型的文件 - 例如TypeScript,CoffeeScript,JSON等 - 并产生JavaScript代码,以便以后添加到Webpack正在构建的依赖关系图中。
Loaders的强大之处在于它们数量很多。 Loaders是一个扩展点。 您可以创建自己的加载程序,并且有100个或者更多的第三方加载程序。
例如,有没有一个Loaders使我们可以采用像C#这样的静态类型语言,并将其转化为JavaScript?
这就对Loaders有了一些限制。Loaders可以根据文件类型等进行链接,配置,过滤。
Custom Loader Example
如webpack文档所解释的,Loader只是一个导出功能的节点模块。 一个loader与一个导出函数的nodejs模块一样简单:
module.exports = function(src) {
return src + '\n'
+ 'window.onload = function() { \n'
+ ' console.log("This is from the loader!"); \n'
+ '}';
};
这是一个Lodader的简单例子。 这个Lodader正在做的是在当前浏览器会话的窗口加载上附加一个函数来写入控制台。
根据这个想法,我们可以采取任何来源的输入,并且可以插入任何我们需要的输入。 所以回到我们前面的例子,我们可以用C#作为输入,并创建一个解析器,将它转化为Webpack希望的本地JavaScript。
一个C#到JavaScript的转换器是有点牵强,实在点就是根本毫无意义,但我希望读者能从中体会到webpack比一个普通构造器强大的地方
Plugins
插件允许webpack扩展性比通过文件传文件方式的Loader更强。插件允许你向webpack核心插入更多的功能,例如您可以添加一个用于缩小的插件; 从输出中提取某些文本,如CSS; 使用插件进行压缩,等等。
插件可以通过访问Webpack编译器来工作。 他们可以访问可能发生并可能发生的所有编译步骤,并可以修改这些步骤。 这意味着一个插件可以修改什么文件做为源文件,添加什么文件作为静态资源,等等。
插件的一个小例子如下:
file: './my-custom-plugin.js'
function MyCustomPlugin() {}
MyCustomPlugin.prototype.apply = function(compiler) {
compiler.plugin('emit', displayCurrentDate);
compiler.plugin('after-emit', displayCurrentDate)
}
function displayCurrentDate(compilation, callback) {
console.log(Date());
callback();
}
module.exports = MyCustomPlugin;
在这个例子中,我们将两个事件处理程序添加到Webpack编译器中的两个单独的事件钩子中。 其结果是将在emit之前打印日期日志,emit之后打印日期日志
在Webpack配置文件中可以这样子配置:
var MyCustomPlugin = require('my-custom-plugin');
var webpackConfig = {
...
plugins: [
new MyCustomPlugin()
]
}
插件将会在emit和after-emit的时候执行,webpack的编辑钩子函数列表在webpack官网可以找到
插件的重要性就是它也是一个扩展点。 Webpack的设计方式是让用户完全扩展Webpack的核心。 有很多插件可供选择,很多是第三方。
考虑到这一点,插件可以占用您需要的所有资源,并使用算法进行压缩。 事实上,已经有一个插件为这件事情。
Summary
Webpack是一个模块构造器,就是前文所说的。 它需要您的依赖关系图,并输出浏览器可以读的格式。
但是webpack能做的不止这些
如果我们可以采用C#代码,并将其转换成JavaScript? 如果我们可以使用YAML配置文件,并创建一个刚刚配置的工作程序怎么办? 如果我们拍摄图像,并自动将其裁剪和灰度,该怎么办?
我认为,如果您开始将Webpack视为一个转换器,而不仅仅是加载器,则可以看到Webpack的真正实力。
感谢您的阅读,希望这会有所帮助。
翻译自 The Wonderful World of Webpack
以上是关于矩形图的奇妙世界:揭开数据背后的故事的主要内容,如果未能解决你的问题,请参考以下文章