vue3 如何通过defer来优化减少白屏时间
Posted 10后程序员劝退师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 如何通过defer来优化减少白屏时间相关的知识,希望对你有一定的参考价值。
如果首屏加载的内容组件比较厚重或者数量大,那么第一次加载也会停顿很久。
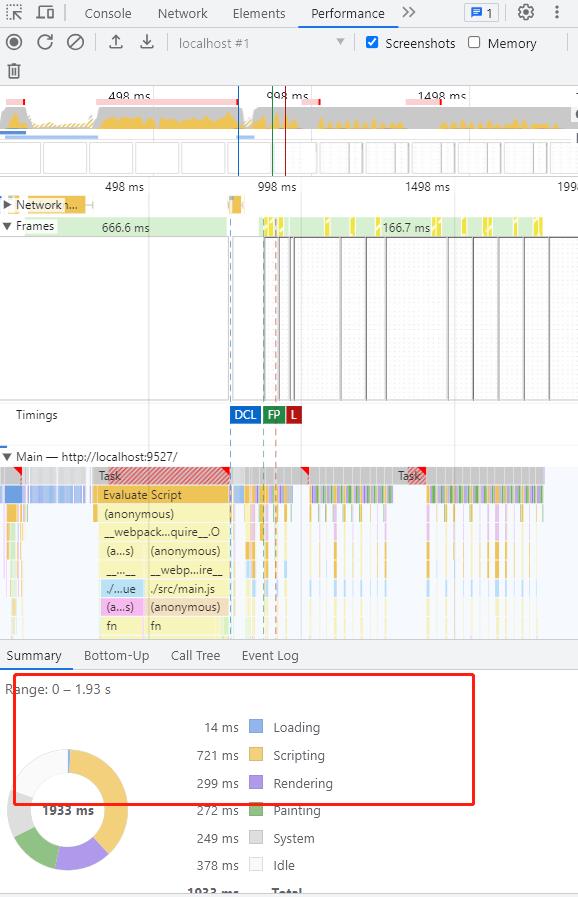
可以通过控制台的Performence来观察render和loading的大致时间

优化的思路: 想让首屏页面的组件或者比较需要提前让用户看到的内容模块 优先放在第一帧来加载
加载时机:如果当前帧数时间大于 该模块的设定指定加载帧数时间,就让模块去加载
案例:目前通过大组件的案例来实践
<template>
<div class="container">
<div v-for="n in 100" :key="n"> //这里通过重复的大组件来实现效果
<heavyComp v-if="defer(n)"></heavyComp> //当 defer 返回 true 代表组件加载的时机
</div>
</div>
</template>
<script setup>
import heavyComp from \'@/components/heavyComp.vue\'
import useDefer from \'@/utils/useDefer\'
const defer = useDefer(100)
</script>
<style lang="scss" scoped>
.container
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 1em;
</style>创建一个useDefer 的hook函数
import onUnmounted, ref, getCurrentInstance from "vue"
export function useDefer(maxCount = 100)
const frameCount = ref(0) //定义一个计数器变量,用于控制 defer 动画的次数,当为 0
const instance = getCurrentInstance() //获取当前实例对象,可以是 vm 对象或自定义实例。这个对象包含了一些方法,用于控制动画。 (请参见该实例的方法) 创建 defer 动画时,将 frameCount.value 加 1 并将其写入到动画定时器中,每当该变量的值大于等于 1 时,将重新开始定时器,以便在定时器中计数。
let rafId;
function updateFrameCount()
rafId = requestAnimationFrame(() => //requestAnimationFrame来设置当前已经渲染到哪一帧了
frameCount.value++
if(frameCount.value >= maxCount)
cancelAnimationFrame(rafId)
return;
updateFrameCount()
)
updateFrameCount();
onUnmounted(() =>
cancelAnimationFrame(rafId)
, instance)
return function defer(n)
return frameCount.value >= n
面试题(35) vue 如何优化首页的加载速度?vue 首页白屏是什么问题引起的?如何解决呢?
白屏原因:
VUE首页加载过慢,其原因是因为它是一个单页应用,需要将所有需要的资源都下载到浏览器端并解析,所以当网速差的时候会产生一定程度的白屏
考虑解决办法
1.使用首屏SSR + 跳转SPA方式来优化
2.改单页应用为多页应用,需要修改webpack的entry
3.改成多页以后使用应该使用prefetch的就使用
4.处理加载的时间片,合理安排加载顺序,尽量不要有大面积空隙
5.CDN资源还是很重要的,最好分开,也能减少一些不必要的资源损耗
6.使用Quicklink,在网速好的时候 可以帮助你预加载页面资源
7.骨架屏这种的用户体验的东西一定要上,最好借助stream先将这部分输出给浏览器解析
8.合理使用web worker优化一些计算
9.缓存一定要使用,但是请注意合理使用
以上是关于vue3 如何通过defer来优化减少白屏时间的主要内容,如果未能解决你的问题,请参考以下文章