-webkit-line-clamp 设置行数限制
Posted 模糊的星空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了-webkit-line-clamp 设置行数限制相关的知识,希望对你有一定的参考价值。
设定文字最多现实两行,超出后...
- display: -webkit-box;必须结合的属性,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式 。text-overflow,可以用来多行文本的情况下,用省略号“...”隐藏超出范围的
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;
在这明明可以靠脸吃饭的年代,却不要脸的去卖弄自己的才华。。。
Oracle设置列宽,行数
Oracle列宽、行数设置
在命令行进行简单的数据库操作,有时显示出来的数据出现换行情况,为了让数据更加清晰美观,这时可以设置行宽和列宽。
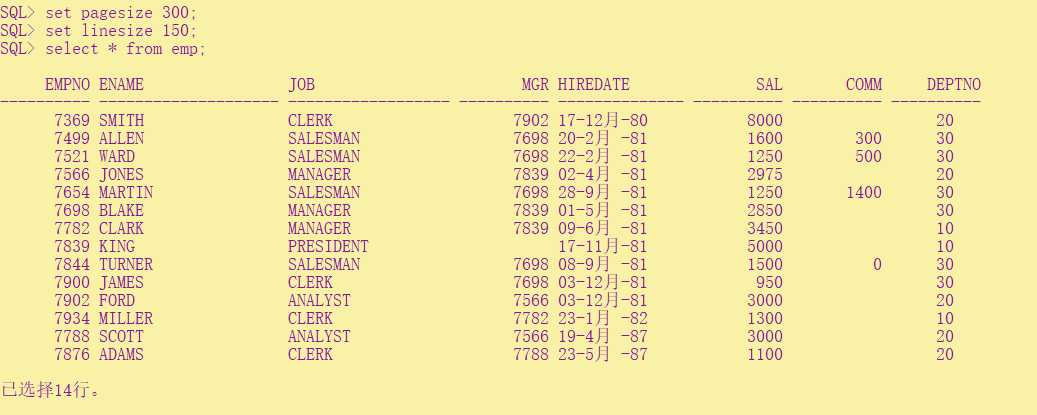
首先设置行数:set pagesize 300(根据个人要求设置);
然后设置列宽:set linesize 200/150(根据个人要求设置);
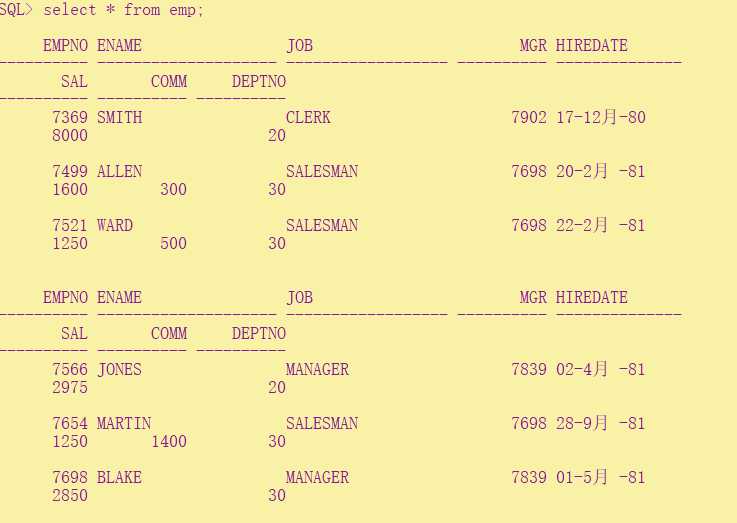
最后看一下效果,如下:
设置之前

设置之后

这样所有数据显示明了清晰,赶快试一下吧。
以上是关于-webkit-line-clamp 设置行数限制的主要内容,如果未能解决你的问题,请参考以下文章