软件工程总结
Posted LvJinshuai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件工程总结相关的知识,希望对你有一定的参考价值。
一、 回顾你的课程计划 , 你完成的程度如何?请列出具体数据和实际例子
课程计划时希望一周大概投入20小时,实际时间差不多。计划准备写几百行代码,实际情况写的非常多,超过预期。
二、 你在课程开始快速浏览了《构建之法》,提了 5 个问题, 请回顾那些问题, 自己回答它们。如果不能回答,为何软件工程课不能让你回答这些问题?
1. 关于“全栈工程师”
全栈工程师是指掌握多种技能,并能利用多种技能独立完成产品的人。全栈工程师就是对前端知识和后端架构都有深入的了解并且有足够的学习能力去学习新的知识,找到更快、更新及最优的办法来解决问题的程序员。
2. 关于合作的不同阶段和技巧
1)提出开放式问题
当团队正在开会讨论关于当前遇到的困境时,往往每个人都会有自己不同的看法,但不一定都会表达出来。
2)委婉地提出想法
当问题正在进行讨论,你提出了开放性问题,但是大家却没有很好的解决方法,讨论陷入僵局的时候,如果我们能率先提出自己想法,就可以帮同事减少一些发言的压力,让大家更愿意积极参与讨论。
3)身体力行做示范
如果别人只是在语言上提出想法和意见,与我们达成一致,那也不见得一定会有所行动。他们可能会想,既然想法意见我已经提了,其余的事情你们自己去操心吧。
那么我们就可以在方案初步确定,大家缺乏执行力的时候,主动做出示范。
3. 关于PM
因为PM在与RD沟通的时候,一个注重产品和市场,一个注重技术实现,如果有一些基础的技术作为桥梁,可以更方便的沟通。
另外,PM在规划制定MRD(市场需求文档)的时候,涉及到具体实现问题,也需要与RD沟通确认。如果自己没有一些基本的技术背景,往往沟通无法深入。
1)PM对产品用户和市场的把握和认知程度。
能否真正把握住用户需求,并且自己对所规划的产品有强烈的认识体验。这个比技术本身还要重要。
2)PM沟通和协调技能
从产品需求到产品实现,其实会有一个持续的沟通协调的过程。
4. “Walkman”和“Walking Man”
Walkman和Walking Man的区别在于,一个更适应市场(易读),另一个符合语法规则,而在面向市场设计产品的时候,针对一些固有的规则进行一些创新是可以并且有效的。
5. 关于生态创新
能否最终形成排他的生态创新,取决因素很多。苹果之所以能够成功不只是因为它的品牌效应,甚至它的品牌影响力一部分也是由生态创造的,关键不在于生态链的捆绑,而在于创新本身,要想到多数人认识不到的需求,然后做出体验好的产品,是形成品牌生态链的必要条件。当然也与市场环境有关。
三、 看看还有什么新的问题产生,请列出来,建议列出 2-3 个新问题。 可以让老师和助教来回答
1)什么是软件工程?学习软件工程的重要性和意义
2)软件工程应用于哪些领域?与现代计算机技术都有哪些联系?
3)软件开发的基本流程是什么?软件团队的形式有哪些?
4)如何对软件进行需求分析,提出合理的项目建议?软件的测试需要哪些环节?
四、你看了一些软件工程的文献, 你的团队也做了一两次 “事后诸葛亮”分析, 可以再去看一遍,现在有什么新的感想?
计划阶段一定要进行充分的调研,不能想当然地进行计划。
要分配每个人该做的事
五、对比一些技能评价表,你有什么提高? 还有什么收获是不能用数字衡量的?
学习了一下前端语言typescript,提高了团队协作能力。
在阅读别人的文档和代码时候的耐心。
六、设想一年之后, 你到了你职业发展的下一个阶段(高年级, 读研,工作),回头看这门课, 你对于这门课的教学方法,老师和助教的工作,和其他课程的衔接,有什么意见和建议?
从未来的职业发展角度来看,我认为本门课程在软件工程的基础理论和实践方面提供了很好的教学内容和学习机会。但是,我认为还可以进一步改进课程的教学方法和内容呈现方式,以让学生更好地理解和掌握所学知识。另外,教师和助教的工作也需要更加贴近学生,关注学生的学习体验和反馈。最后,我希望能够将所学知识应用到实际工作中,并不断更新和迭代自己的技能和能力。
一些软件工程领域的热门话题,例如敏捷开发、DevOps等。
软件工程-个人总结
软件工程-个人总结
我的主要工作,前端的设计,前端后端交互,大部分页面的完成。
一、原型设计
1.确定需求
? 需求链接
2.用例图,类图,时序图
? 图设计链接
二、学习积累
1.vue框架
? 为了完成社团管理系统前端的实现,我去学习了该如何高效开发前端的方法,最后选择了功能强大的vue框架来实现前端的开发。vue框架是用于构建用户界面的渐近式框架,其代码结构如下
<template>
<!-- 存放html代码 -->
</template>
<script>
//javascript代码部分
export default {
data():{
//定义数据,在页面调用时返回渲染的数据
},
created(){
//html调用页面前渲染数据
},
mounted(){
//html调用页面后渲染数据
},
watched(){
//可以监听变化
}
//操作函数
methods:{
getData(){
//获取数据函数
}
}
}
</script>
<style>
//css样式
</style>
vue用this指向整个vue对象,用this.data来完成对与请求数据的绑定,还可以完成其他操作。vue还提供v-model双向绑定,v-if,v-show,v-for等特性,能够为开发者提供更多的便利。
2.element-ui
? 选择了vue作为承载前端的载体,我又发现网上好多的教程都使用了element-ui作为前端ui的设计框架。element-ui还是国内饿了么公司开源分享的,让我感到很意外,而且它的组件样式挺符合我的审美的。在elemen-ui里面我最常用的组件是表格,表单,卡片,时间线,图片,时间选择器,select选择器,switch开关还有它自带的布局方式。而且elemen-ui的文档内容非常详细,介绍全面,学习比较容易。
3.axios
? axios是前端与后端相互进行通信的技术,axios是一个基于Promise的HTTP库,用于浏览器和node.js中
请求格式
<template>
</template>
<script>
export default {
methods:{
getData(){
//get请求
this.$axios.get(url)
.then(function(response)){
console.log(response);
}.catch(function(error){
console.log(error);
})
//箭头格式
this.$axios.get(url)
.then(response=>{
console.log(response);
}).catch(function(error){
console.log(error);
})
//post请求
this.$axios.post(url)
.then(response=>{
console.log(response);
}).catch(function(error){
console.log(error);
})
//post请求带参数
this.$axios.post(url,{
parms:{
ID:123
}
})
.then(response=>{
console.log(response);
}).catch(function(error){
console.log(error);
})
}
}
}
</script>
<style>
</style>
axios可以完成前端和后端的交互工作,不过我在编写代码的过程用function(response)来获取请求的时候出现了请求丢失的情况,之后我用(response=>{})箭头模式替代了它没有出现问题,而且在项目中我还碰到了vue的this指向丢失,无法使用this.data = response.data来绑定数据,最后只能用 const _this = this的方式用 _this重新指向this的方式来解决这个错误。
4.websocket
? websocket可以在浏览器和服务端建立一个持久性的连接,能够长时间的交互。我学习网上的代码,将它用在了网页主页面的聊天窗口上。
三、实际开发(我负责的部分)
1.管理员界面
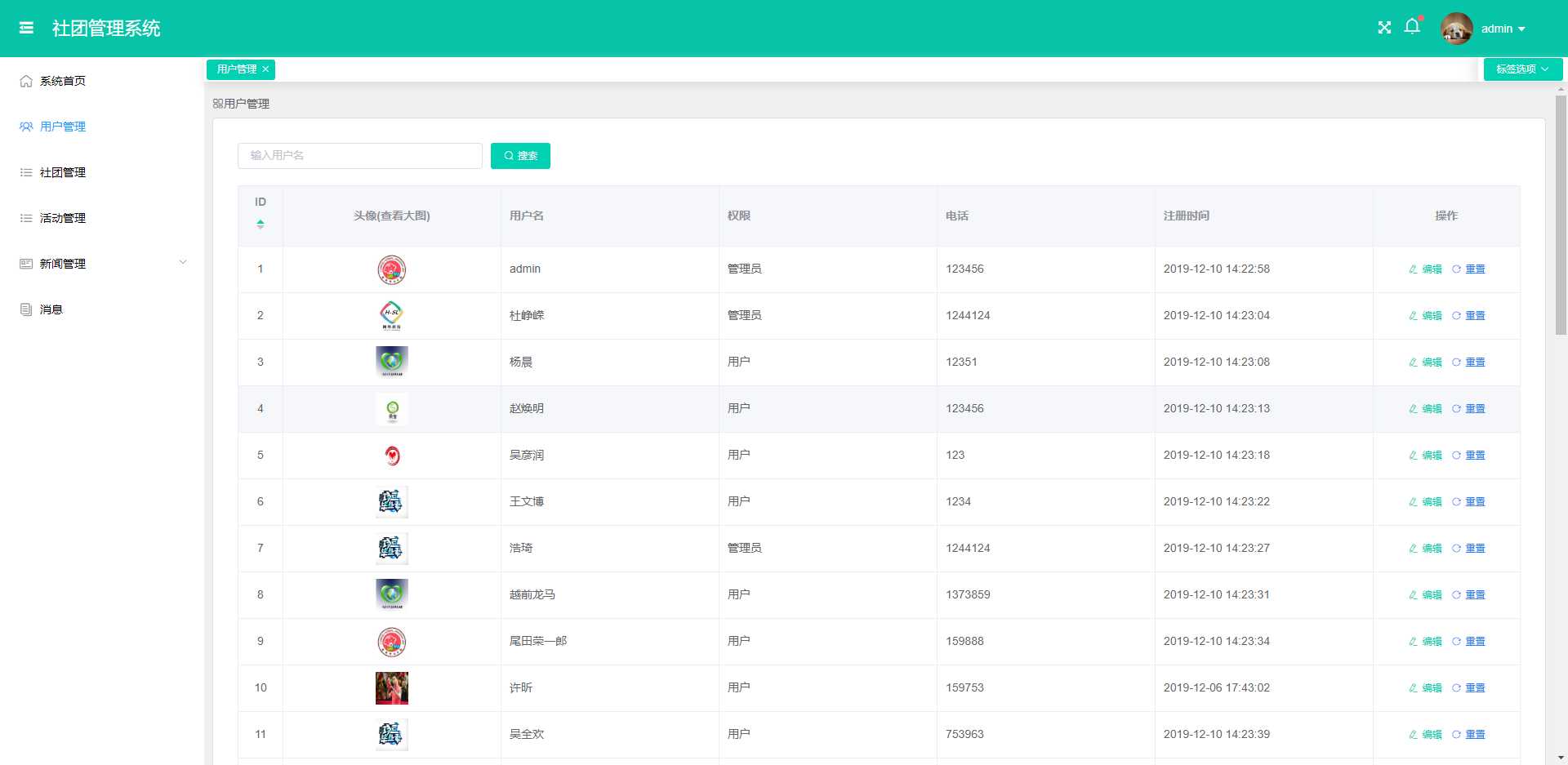
1)用户管理
? 我们一开始的时候设计了一个社联的组织的存在,为其单独设计了一张与用户分开的数据表,但是在开发过程中发现两张表过于复杂,最后只是在用户表里加了一个类型字段来判断这个用户是否是管理员。加了这个字段,用户登录之后可以通过长期本地会话将类别保存,之后的页面也可以通过保存的类别比较简单的实现权限管理。而且最后我们讨论之后,觉得社团管理员应该不能随意修改和删除用户的账号,只能更改用户的权限还有用户如果有需求的话可以通过管理员对自己的密码进行重置。
最后我做的效果如下

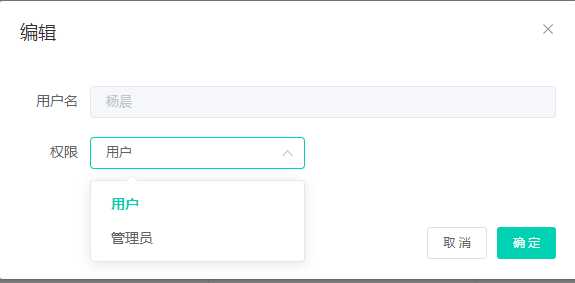
更改权限

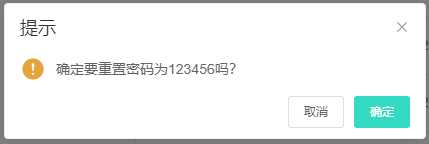
重置

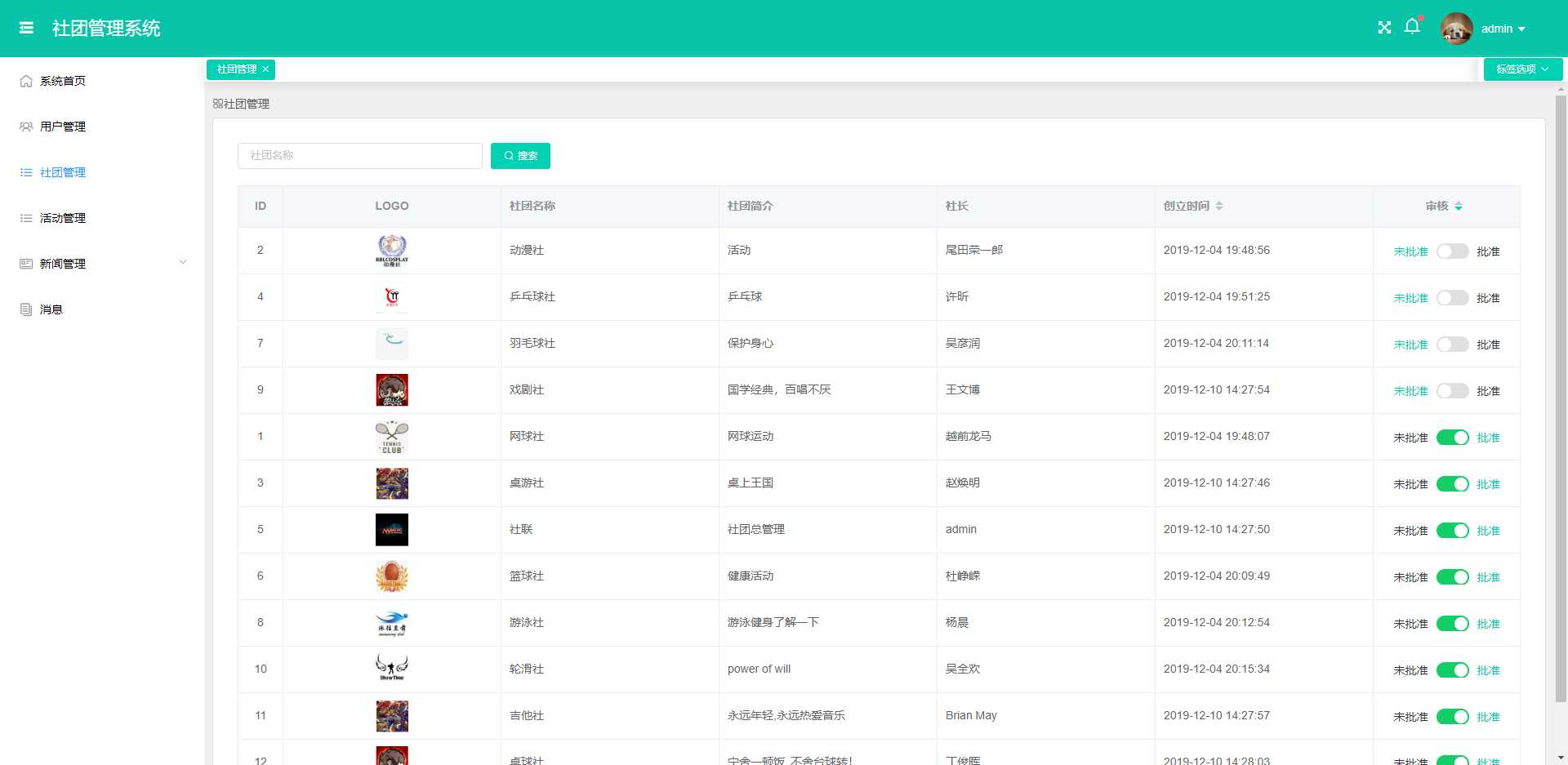
2)社团管理
? 管理员对于社团管理最后经过沟通,我也将删除和修改的功能删掉了,如果管理员能够随意删除和修改不符合实际情况,只保留了沟通和审批功能。当新的社团创建的时候,其相关信息就会出现在这里,只有经过社联管理员的审批操作,社团才能加入成员。在创建时间列和审核列上加了排序方便管理员进行审核。
效果如下

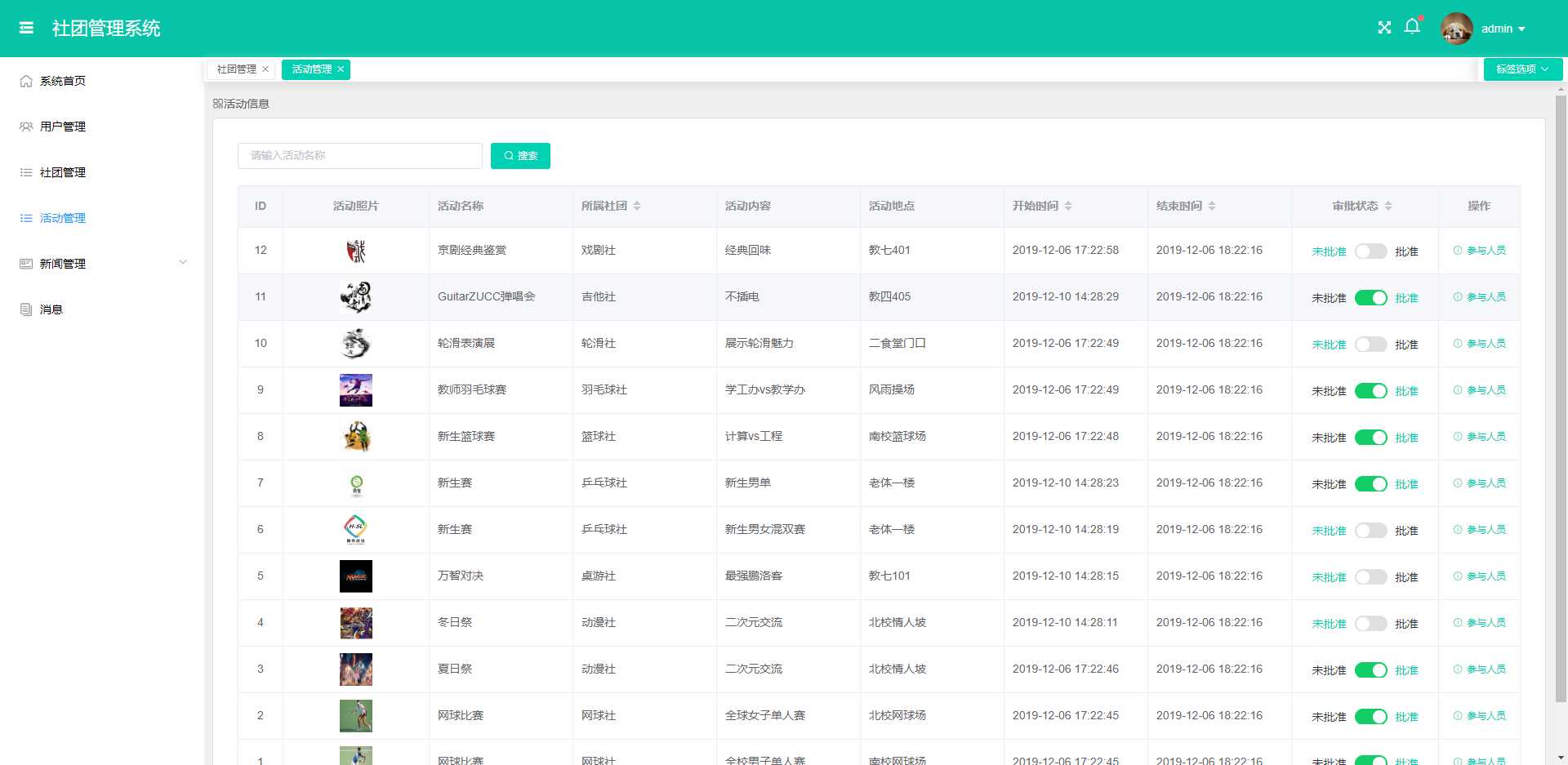
3)活动管理
? 活动的成功举办同样也需要管理员进行批准后才能加入活动成员,基于同样的理由我也将删除和修改的功能删了,只保留下审批。对开始时间、结束时间和审批状态进行排序,方便管理。增加了查看人员的按钮,可以查看活动报名人员(包括报名成功和报名中的)
效果如下

查看人员

2.社长界面
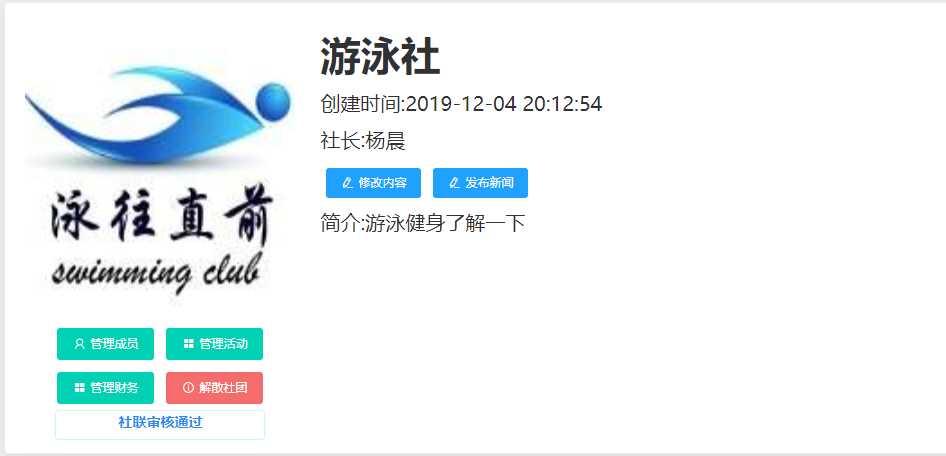
1)管理入口
? 主界面有管理成员,管理活动,管理财务,解散社团,修改内容,发布新闻入口。并且还会显示申请创建的社团是否通过。并且通过的社团只能更改自己的简介,没有通过的社团能够更改自己的logo和简介。没有通过社联管理员审批的社团同样也不能进行任何操作。
已经得到批准的社团

没有得到批准的社团 除了修改内容的按钮其他都不可按

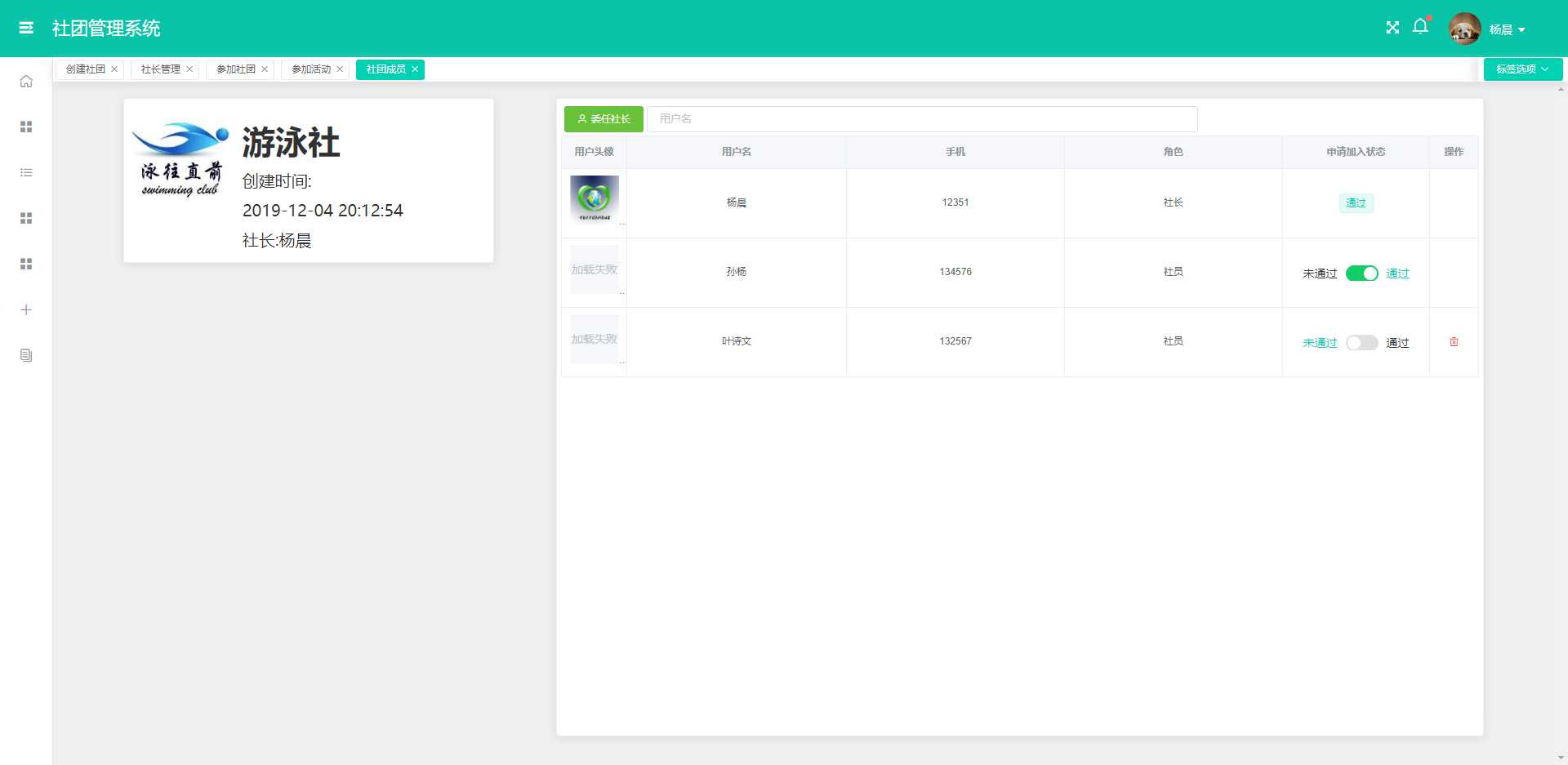
2)社团成员
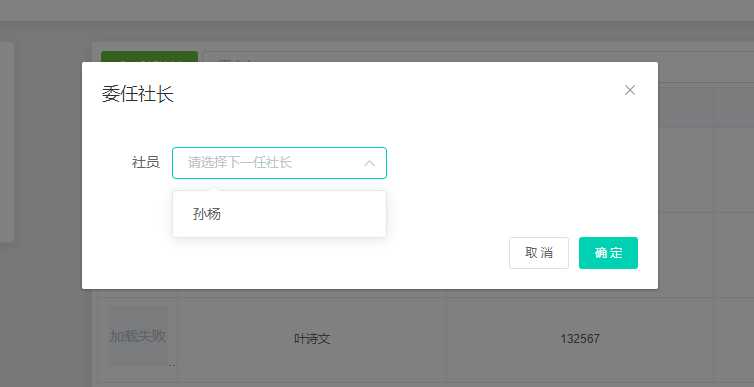
? 社团成员页面可以通过主管理界面进行跳转,在社团管理界面。社长能够对自己的成员进行管理,对于申请加入的用户进行审批,如果不同意用户加入,可以将用户的申请删除。同时在此界面社长能够进行委任下一任社长的操作,但是如果进行此操作,系统将会要求用户重新登录。
管理成员

委任社长

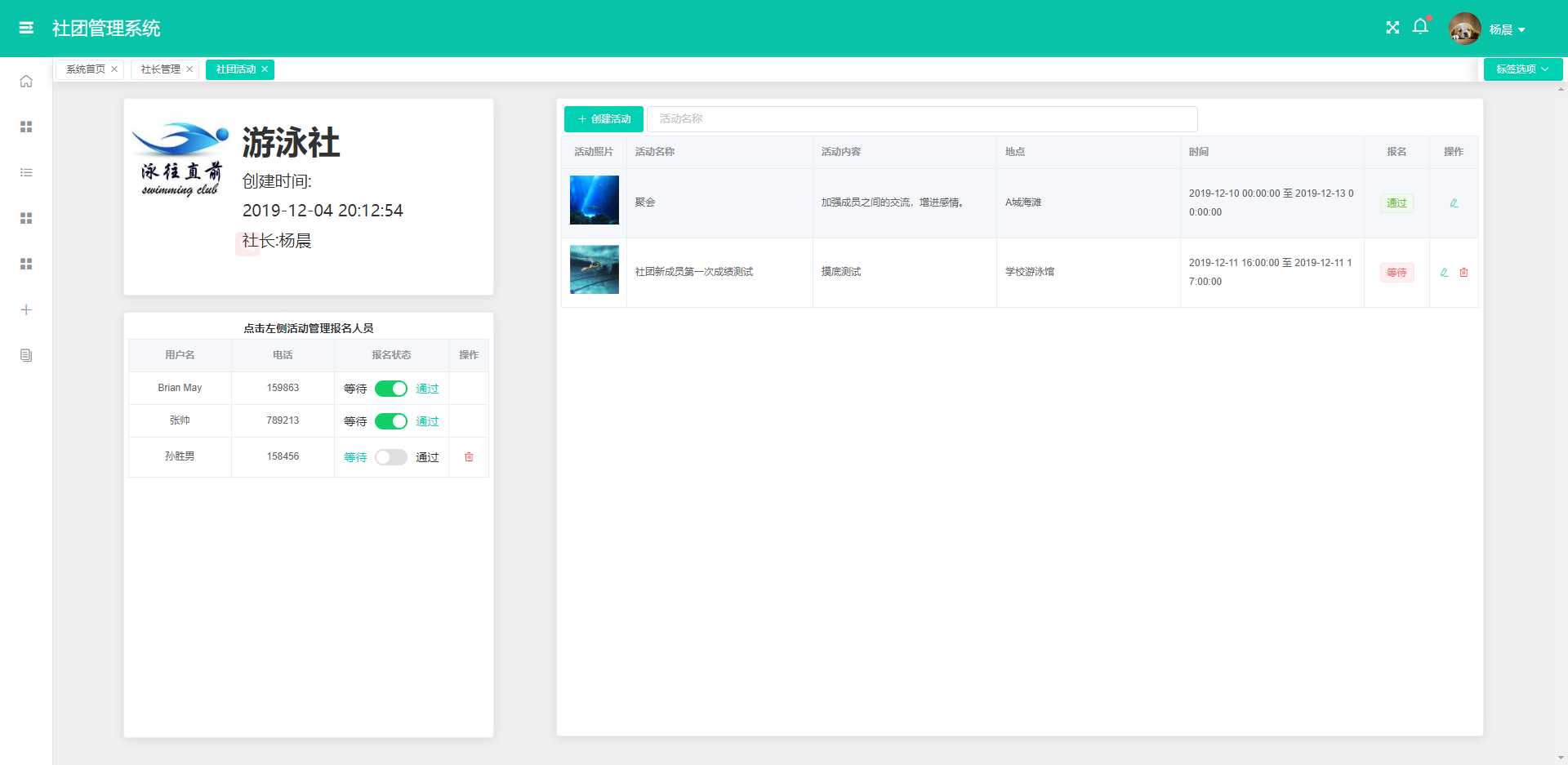
3)社团活动
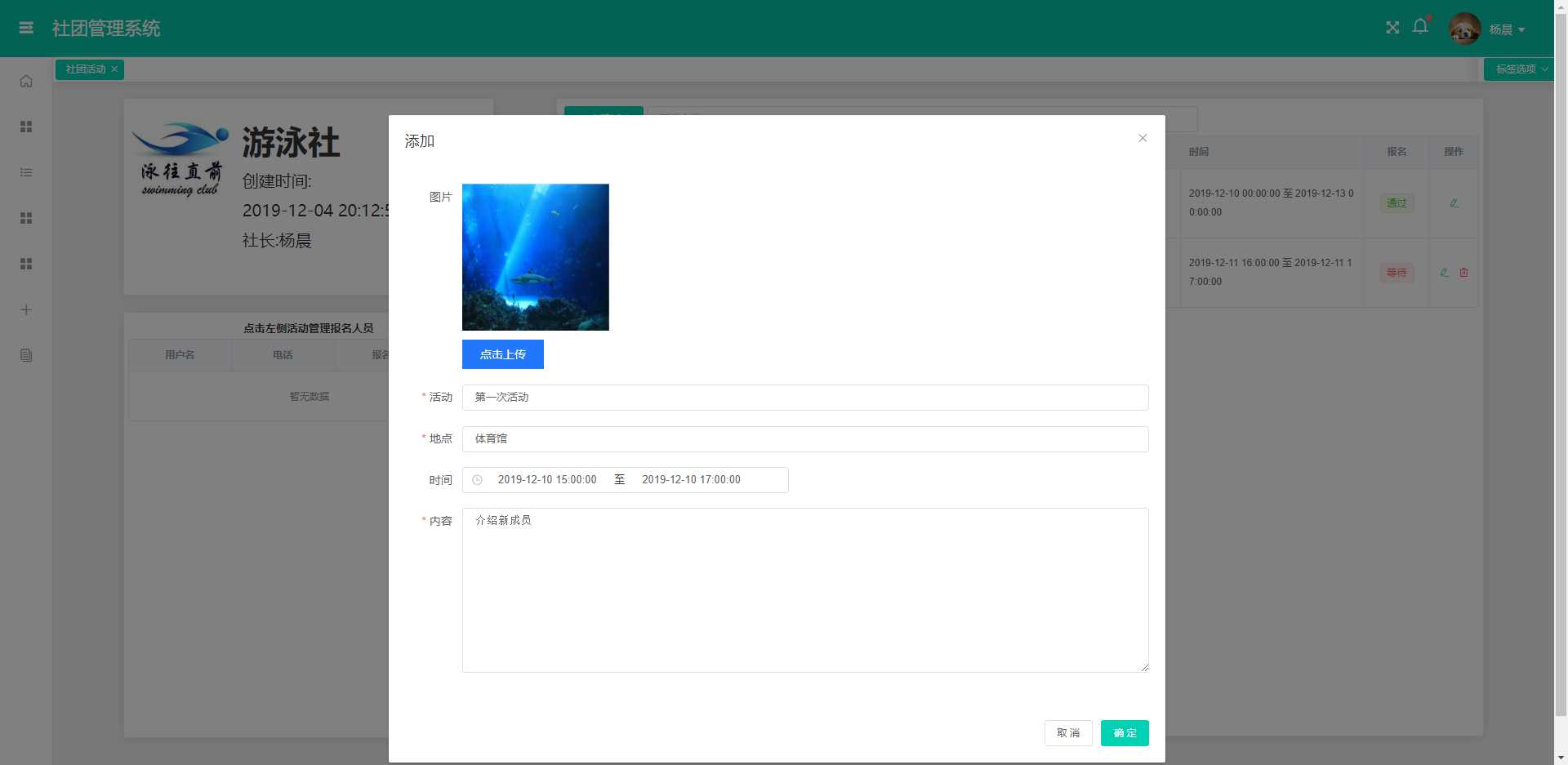
? 社长能够此页面对自己的社团进行管理,左上角为自己社团的相关信息,右侧为主操作块完成社团活动的创建,搜索,删除,左下角的操作块能够通过点击相关活动显示所报名的人员,来完成对他们的管理操作,如果想要他们参加这个活动那么就可以让他通过,对于不许可的参加申请社长可以删除他们的申请。
活动界面

创建活动

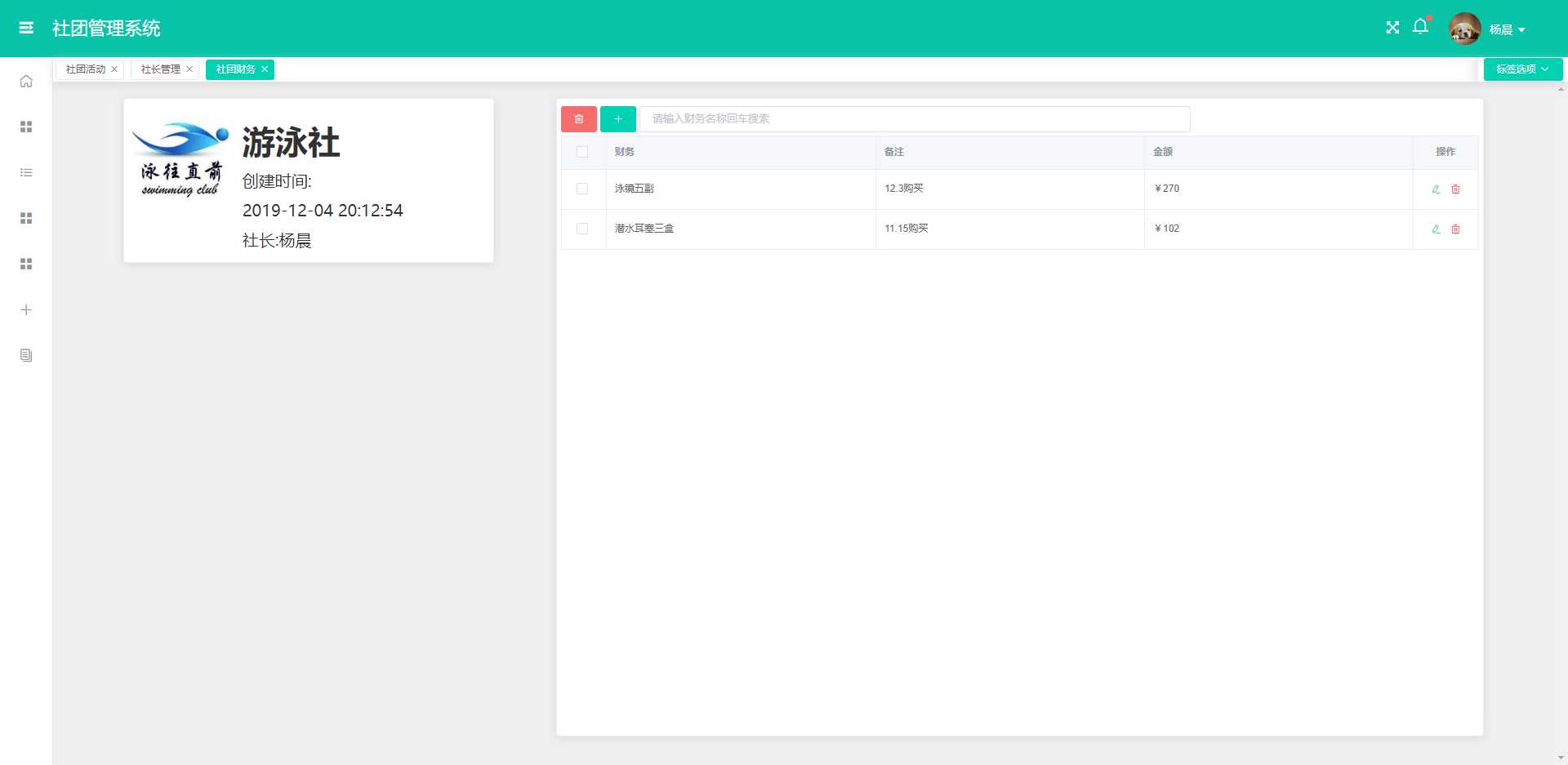
4)社团财务
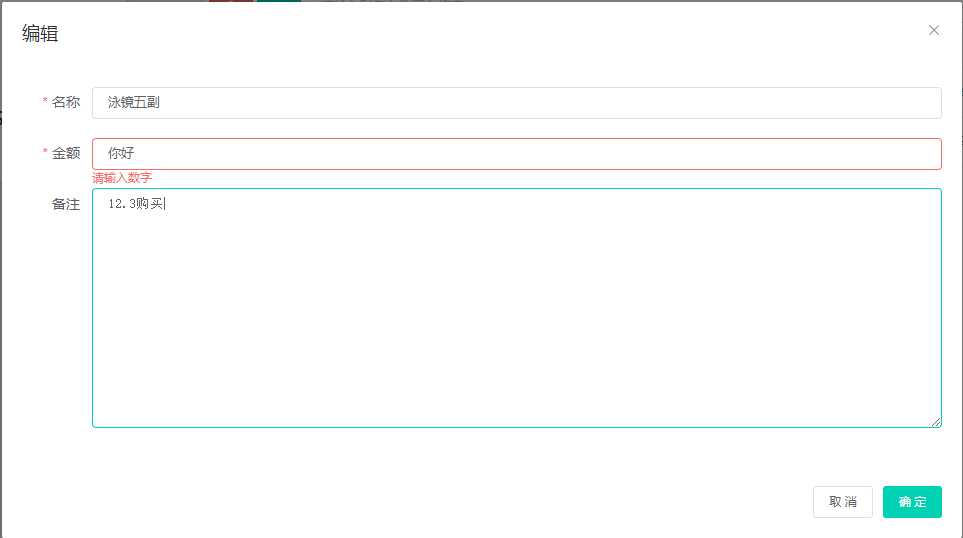
? 社长能够管理社团财务,在社团财务中,社长能够创建活动,模糊搜索,并且能够批量删除,并且我在修改和添加财务的表单中加入了对数字的验证,能够防止误操作。

数字验证

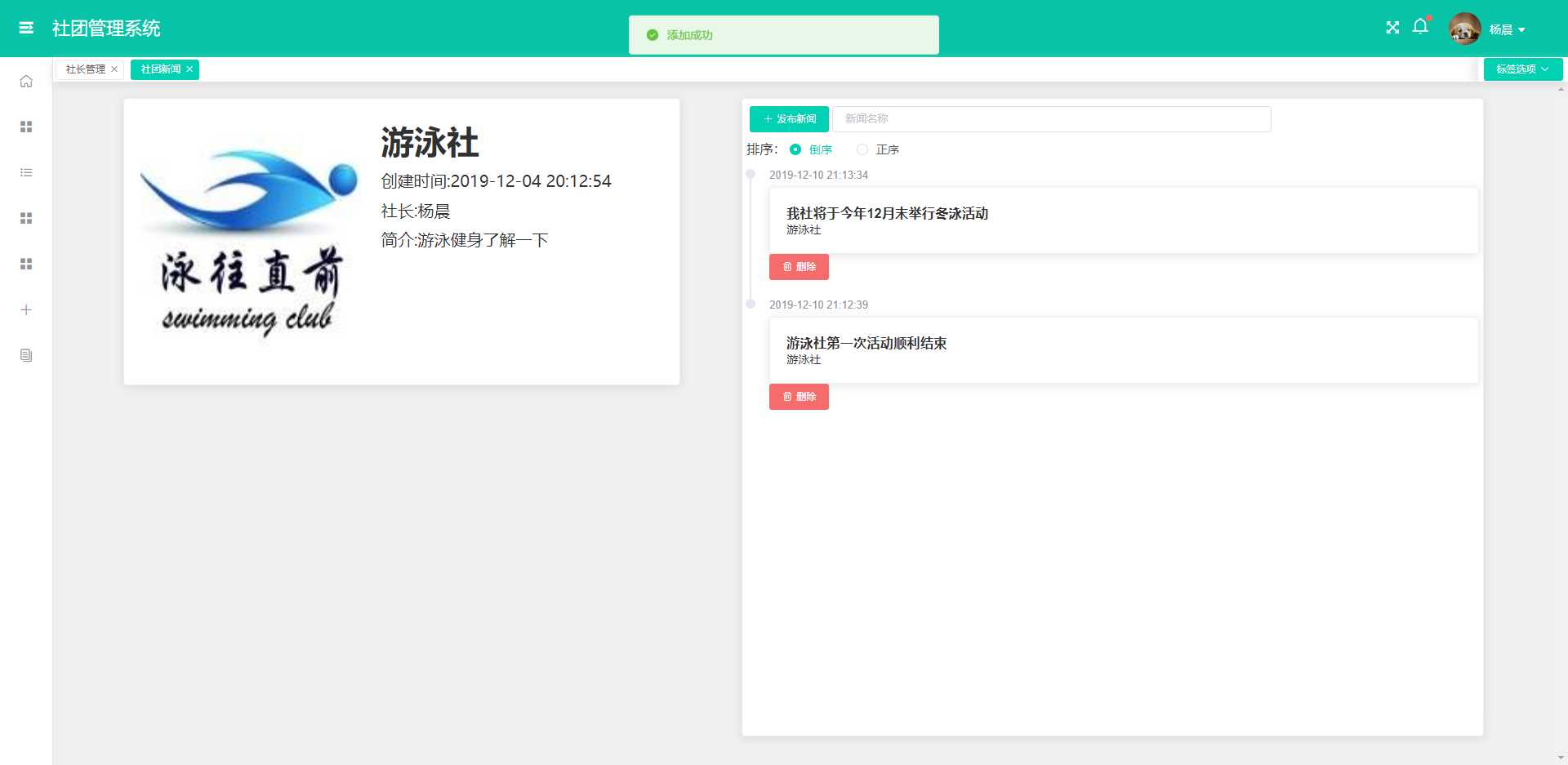
5)发布新闻
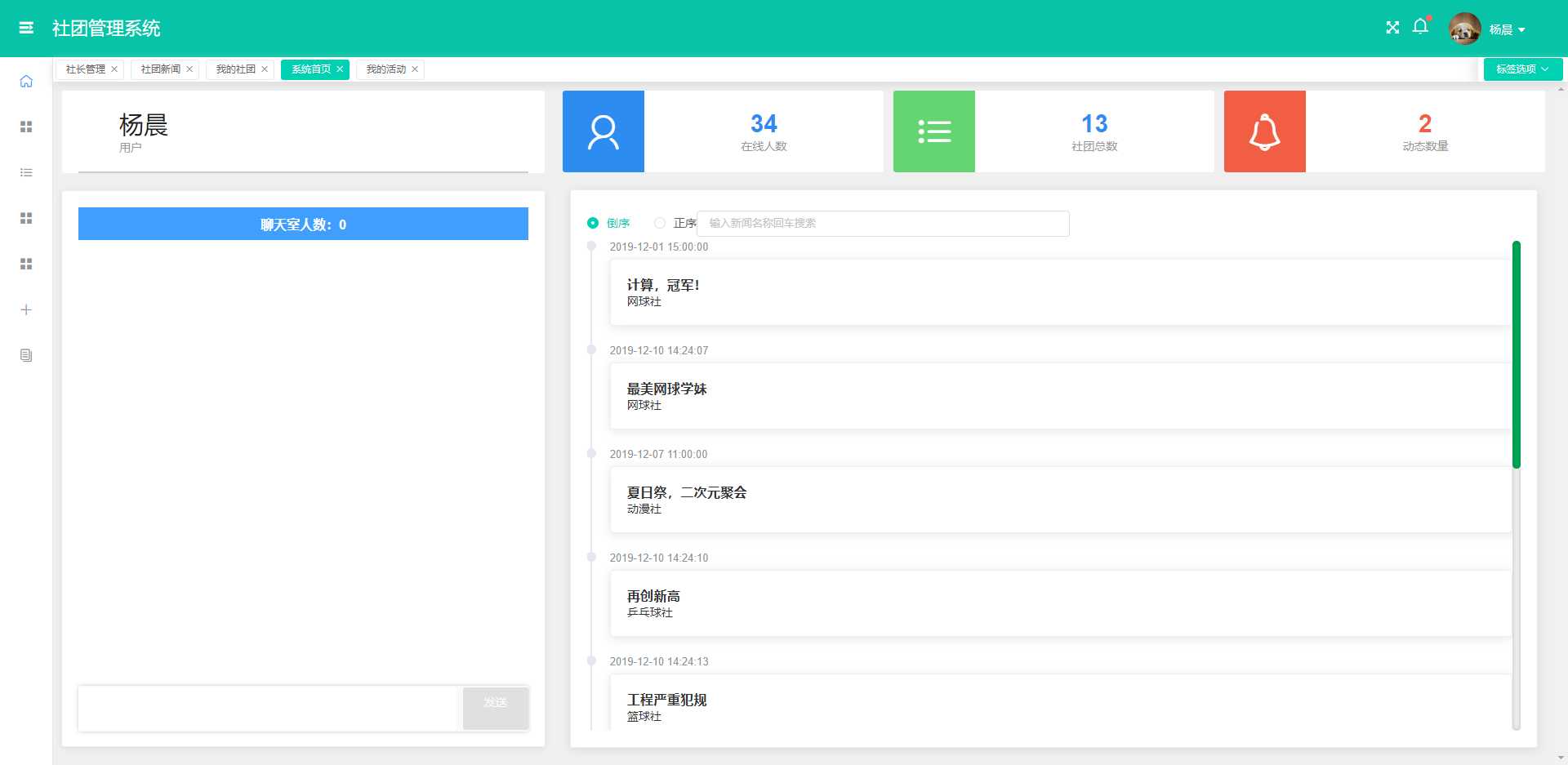
? 我在制作发布新闻的页面的时候,我使用了element-ui的Timeline时间线组件,这样社长发布新闻的时候,每次都能看到新闻的时间线,对新闻的新旧更加直观,同时加上了排序的功能能够方便使用者进行管理。
效果如下

3.用户界面
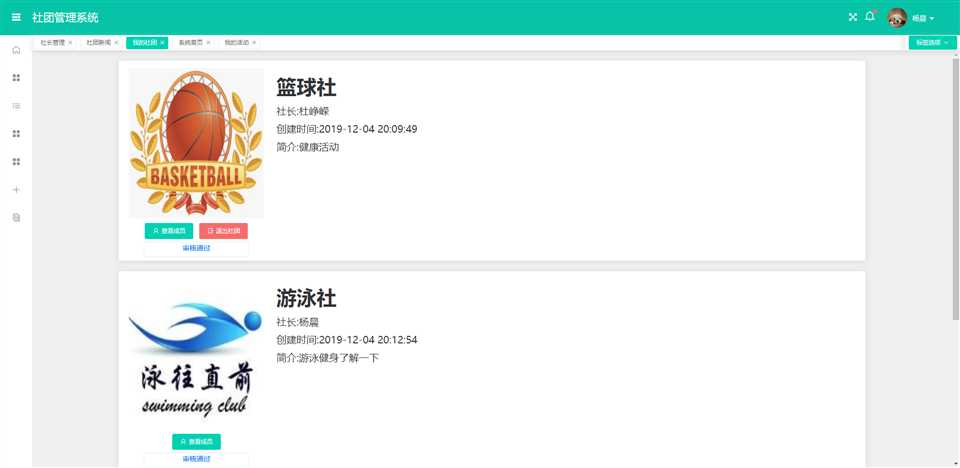
1)我的社团
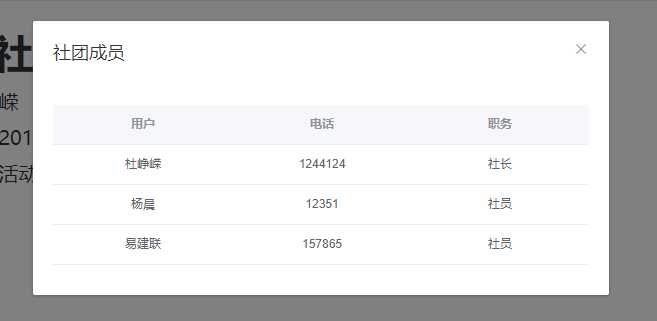
? 我的社团的界面能够通过社团审批状态显示,申请加入社团的相关状态,在此页面能通过查看成员按钮看到正式加入社团的成员,并且如果是社长的话,在其所属社团,社长无法退出,只能委任社长之后才能够退出社团。
我的社团

查看成员

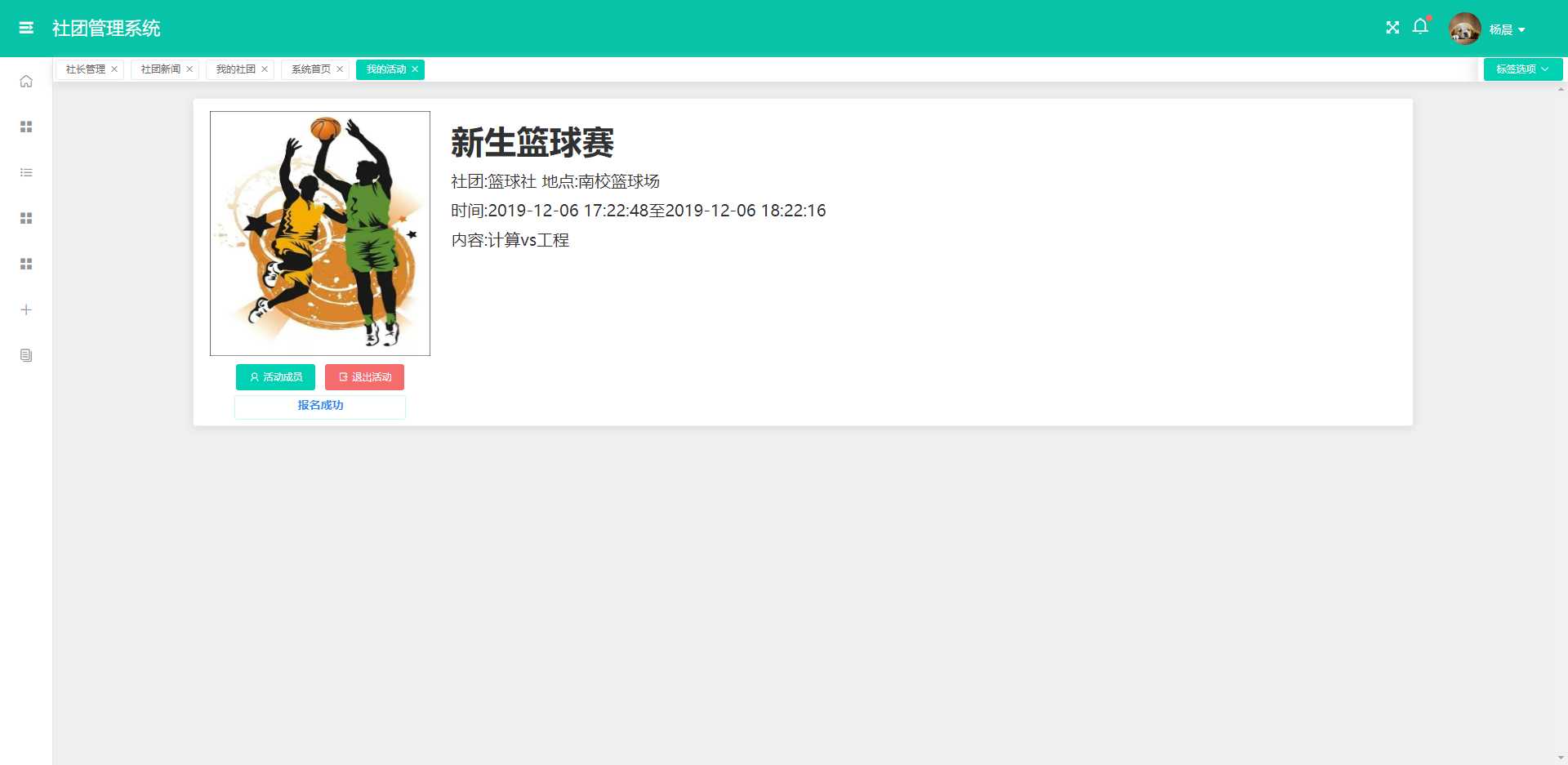
2)我的活动
? 我的活动和我的社团的逻辑差距不大,都是可以根据活动申请状态对下面的提示发生变化,可以查看已报名的人员。

4.主界面聊天窗口
? 主界面聊天窗口是我和杜峥嵘合作完成,我们通过websocket+node在我们买的服务器上运行一个比较简单的服务器。能够完成基本的聊天功能。

四、个人总结
? 大学学习生活中第一次接触正式的软件开发流程,让我一开始感到茫然所措。在一开始分析需求,设计原型阶段,我还能够找到目标能够顺利摸清软件开发的前期准备工作。但是在中后期阶段,我却因为相关知识技术的缺失,没有相关的概念,也没有正确的方向,像一个无头苍蝇一样乱撞,那边查点资料,这边查点资料,这边做一点,那边做一点,导致我的进度一直停滞不前。在最后真的找准方向以后,反而时间不够了。所以对于我自己来说,一定要多去看相关的计算机新闻、博客、公众号,了解相关方向所用到的技术,开发web,开发后端,搭建服务器的技术一定要有个大概的了解,有相关的概念。这样努力的方向才不不容易出错。
? 而且在此次学习的过程中,我也深刻的意识到软件开发前期的准备工作是多么重要,因为我们前期需求设计的不全面,导致后面开发的过程中,经常出现需求不合理的情况,需要更改数据库,一更改,有些返回的数据可能就会发生变化,就会导致功能出错。相当一部分工作报废,成员之间隔一段时间得开会一定是必须的。而且分工一定要明确,成员一定要努力发表自己的看法,一定要主动讨论,而不是被动的等着别人来催促,这样不仅成员的工作进度会落后,包括整个小组的进度也会落后。
五、课程建议
? 朱老师是一个领路人,带我们走进了软件开发的世界。软件开发的世界有其自己的规则,而我们这些开发者就需要遵守这些规则,来保证我们交互给用户的软件是符合用户实际需求。但是对于我们这些第一次接触这个世界的初入者来说,我们没有相关的实际开发的经验,我们对于这些规则的应用和理解也只是非常粗浅的。所以我希望老师能够加大力度支持同学们在课堂上的技术交流。再者我觉得,老师可以隔一段时间,让进度领先,做的比较好的小组在课上分享一下开发的经验。还有一点,在我们大二短学期开发数据库系统的时候,老师隔一段时间抽查一次同学们工作进度的方式我觉得就很不错。人是有惰性的,如果不逼一逼是没发激发人的斗志的,这样会给同学们紧迫感,也会减少有些小组进度偏慢的情况。
以上是关于软件工程总结的主要内容,如果未能解决你的问题,请参考以下文章