Echarts——如何默认选中图表并显示tooltip
Posted 。思索
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts——如何默认选中图表并显示tooltip相关的知识,希望对你有一定的参考价值。
前言
内容
很简单借助于
dispatchAction来触发事件;
import * as echarts from \'echarts\';
var chartDom = document.getElementById(\'main\');
var myChart = echarts.init(chartDom);
var option;
option =
tooltip:
trigger: \'axis\',
axisPointer:
type: \'shadow\'
,
legend: ,
grid:
left: \'3%\',
right: \'4%\',
bottom: \'3%\',
containLabel: true
,
xAxis: [
type: \'category\',
data: [\'Mon\', \'Tue\', \'Wed\', \'Thu\', \'Fri\', \'Sat\', \'Sun\']
],
yAxis: [
type: \'value\'
],
series: [
name: \'Direct\',
type: \'bar\',
emphasis:
focus: \'series\'
,
data: [320, 332, 301, 334, 390, 330, 320]
,
name: \'Email\',
type: \'bar\',
stack: \'Ad\',
emphasis:
focus: \'series\'
,
data: [120, 132, 101, 134, 90, 230, 210]
,
name: \'Union Ads\',
type: \'bar\',
stack: \'Ad\',
emphasis:
focus: \'series\'
,
data: [220, 182, 191, 234, 290, 330, 310]
,
name: \'Video Ads\',
type: \'bar\',
stack: \'Ad\',
emphasis:
focus: \'series\'
,
data: [150, 232, 201, 154, 190, 330, 410]
,
name: \'Search Engine\',
type: \'bar\',
data: [862, 1018, 964, 1026, 1679, 1600, 1570],
emphasis:
focus: \'series\'
,
markLine:
lineStyle:
type: \'dashed\'
,
data: [[ type: \'min\' , type: \'max\' ]]
,
name: \'Baidu\',
type: \'bar\',
barWidth: 5,
stack: \'Search Engine\',
emphasis:
focus: \'series\'
,
data: [620, 732, 701, 734, 1090, 1130, 1120]
,
name: \'Google\',
type: \'bar\',
stack: \'Search Engine\',
emphasis:
focus: \'series\'
,
data: [120, 132, 101, 134, 290, 230, 220]
,
name: \'Bing\',
type: \'bar\',
stack: \'Search Engine\',
emphasis:
focus: \'series\'
,
data: [60, 72, 71, 74, 190, 130, 110]
,
name: \'Others\',
type: \'bar\',
stack: \'Search Engine\',
emphasis:
focus: \'series\'
,
data: [62, 82, 91, 84, 109, 110, 120]
]
;
option && myChart.setOption(option);
setTimeout(function ()
myChart.dispatchAction(
type: \'highlight\',
seriesIndex: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
dataIndex: 1
);
myChart.dispatchAction(
type: \'showTip\',
seriesIndex: 0,
dataIndex: 1
);
, 1000);
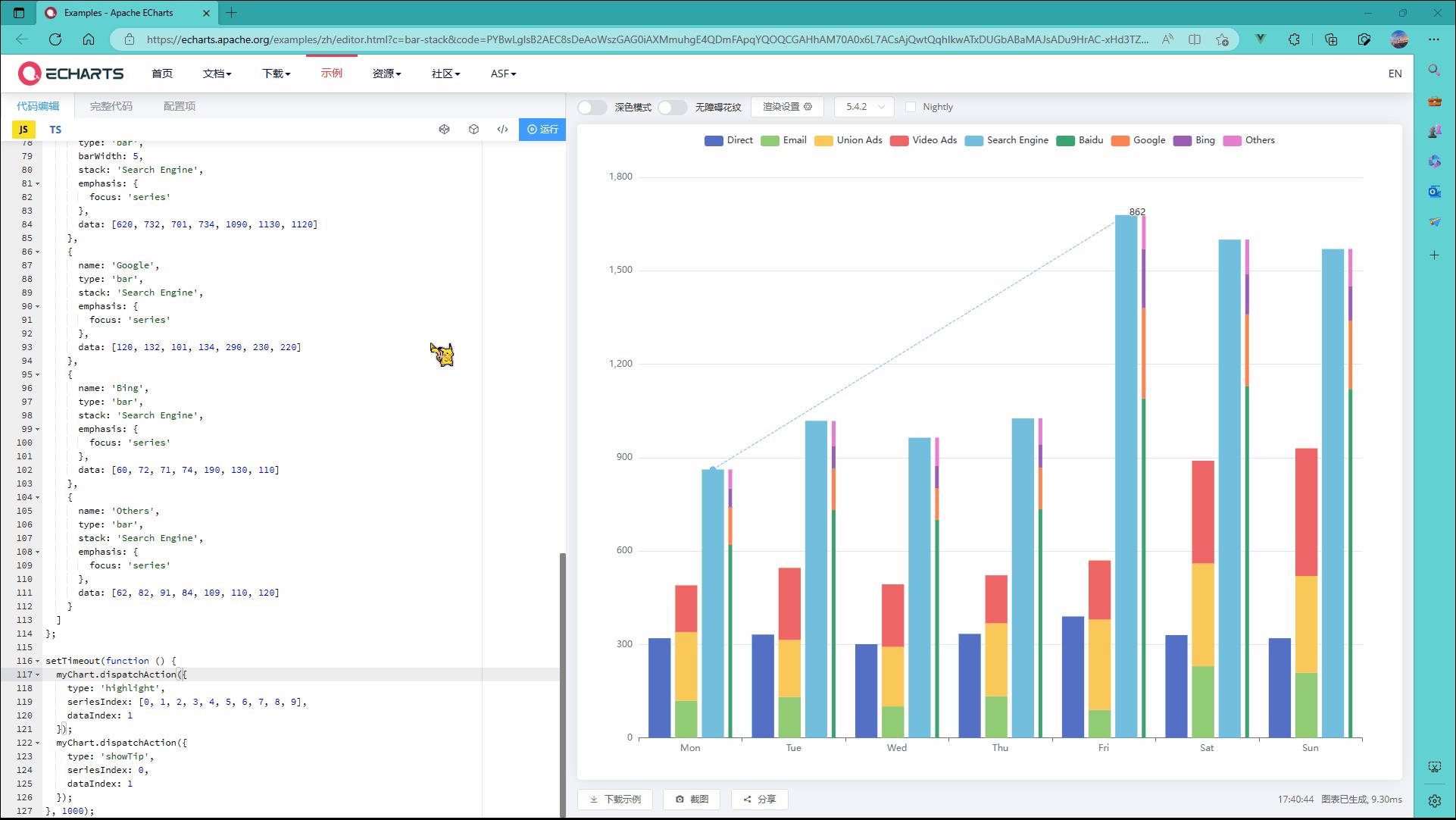
实现效果

如何使用工具提示格式化程序并仍然显示图表颜色(就像默认情况下一样)?
【中文标题】如何使用工具提示格式化程序并仍然显示图表颜色(就像默认情况下一样)?【英文标题】:How to use the tooltip formatter and still display chart color (like it does by default)? 【发布时间】:2014-06-26 03:57:26 【问题描述】:如果我使用默认的 Highcharts 工具提示,它会以图表数据的颜色显示一个圆圈(http://jsfiddle.net/WOUNDEDStevenJones/mpMvk/1/ 处的浅蓝色/深蓝色圆圈):
但如果您在工具提示 (http://jsfiddle.net/WOUNDEDStevenJones/4vd7J/) 上使用自定义格式,则颜色不会出现:
如何在自定义格式的工具提示中获取/使用该颜色?据我所知,他们的文档 (http://api.highcharts.com/highcharts#tooltip.formatter) 中没有任何内容解释如何在自定义格式的工具提示中使用它。
默认情况下,这会在工具提示中显示数据颜色:
tooltip:
shared: true
但这不是:
tooltip:
formatter: function()
var s = '<b>'+ this.x +'</b>';
$.each(this.points, function(i, point)
s += '<br/>'+ point.series.name +': '+
point.y +'m';
);
return s;
,
shared: true
,
【问题讨论】:
【参考方案1】:我找到了相关文档 (http://api.highcharts.com/highcharts#tooltip.pointFormat)。他们使用的 HTML 位于 pointFormat 下,而不是格式化程序:
<span style="color:point.color">\u25CF</span> series.name: <b>point.y</b><br/>
这是用于在工具提示中获取彩色圆圈的更新代码:
tooltip:
formatter: function()
var s = '<b>'+ this.x +'</b>';
$.each(this.points, function(i, point)
s += '<br/><span style="color:' + point.color + '">\u25CF</span> ' + point.series.name + ': ' + point.y;
);
return s;
,
shared: true
,
【讨论】:
从 Highcharts 4.0.4 开始,您必须在样式属性值周围使用双引号 - 单引号不起作用。 HTH 我知道这是一个旧线程,但对于任何想用 Highcharts 5.0.14 解决这个问题的人来说,这个解决方案对我不起作用,但用以下方法替换了样式部分:@987654324 @ 谢谢,@CraigHowell,我更新了我的答案以包括这一点。老实说,我不记得为什么我把那个变量放在大括号中,而其他变量只是连接起来,但现在一切都是字符串连接。 @WOUNDEDStevenJones 谢谢你,如果没有你的回答为我指明正确的方向,我现在不会想通。【参考方案2】:改进 WOUNDEDStevenJones 答案,但使用非 jQuery 特定解决方案:
在pointFormat(http://api.highcharts.com/highcharts#tooltip.pointFormat)中模仿以下HTML:
<span style="color:series.color">\u25CF</span>
我为工具提示格式化函数创建了这个不依赖 jQuery 的代码:
formatter: function()
/* Build the 'header'. Note that you can wrap this.x in something
* like Highcharts.dateFormat('%A, %b %e, %H:%M:%S', this.x)
* if you are dealing with a time series to display a more
* prettily-formatted date value.
*/
var s = '<span style="font-size: 10px">' + this.x + '</span><br/>';
for ( var i = 0; i < this.points.length; i++ )
var myPoint = this.points[i];
s += '<br/><span style="color:'
+ myPoint.series.color
+ '">\u25CF</span>'
+ myPoint.series.name + ': ';
/* Need to check whether or not we are dealing with an
* area range plot and display a range if we are
*/
if ( myPoint.point.low && myPoint.point.high )
s += myPoint.point.low + ' - ' + myPoint.point.high;
else
s += myPoint.y;
return s;
,
shared: true
【讨论】:
【参考方案3】:如果您希望工具提示的主要部分看起来相同,只是 x 值的格式不同,您可以使用 headerFormat 属性,并使用 point.key 而不是 this.x。这将完成同样的事情,而无需复制系列主体。
tooltip:
headerFormat: '<b>point.key</b><br/>'
【讨论】:
【参考方案4】:你可以使用:
> $.each(this.points, function ()
> s += '<br/><span style="color:' + this.series.color + '">\u25CF</span>' + this.series.name + ': ' + '<b>' + this.y + '</b>';
> );
【讨论】:
【参考方案5】:你可以试试这个-
tooltip:
formatter()
const tooltipTemp = '<span style="font-size: 10px">' + this.x +
'</span><br/><span style="color:' + this.point.color +
'">●</span> ' + this.series.name +
': <b>' + this.point.y + '</b><br/>';
return tooltipTemp;
对我来说,这段代码的输出看起来类似于默认模板。希望这对其他人有帮助:)
【讨论】:
以上是关于Echarts——如何默认选中图表并显示tooltip的主要内容,如果未能解决你的问题,请参考以下文章