项目汇报的正确打开方式
Posted 老_张
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目汇报的正确打开方式相关的知识,希望对你有一定的参考价值。
前几天接了个私活儿,帮一家To B企业为甲方的一个技术方案做在线支持和咨询答疑,其实就是根据甲方的需求,优化方案,然后做汇报,最终目的是为了签合同,达成交易合作。
在分析甲方需求和优化方案过程中,和这家To B企业的技术同学交流了很多,颇多感触。
这篇文章,我想聊聊在日常工作中,关于汇报的一些想法和思考。
技术人的职场局限性
优化方案过程中,与对方负责技术方案和实施的同学沟通了很多,发现了几个很有意思的点。在为其他企业做技术咨询时,也遇到过类似的问题:
- 技术同学大多只专注于自己岗位所在的技术领域;
- 相比于全局的技术视野,技术同学大多更关注技术细节;
- 遇到超预期或者本岗位的技术挑战,很多技术同学就容易卡壳;
和一个技术大佬聊起这个话题,他也说道:很多找他咨询的技术同学,都是局限在自己会的那一块,没办法成体系的去思考和解决问题。这样很容易导致一个现象,就是职场瓶颈明显,上升空间和横向腾挪的范围太小。
在IT技术领域,现在的技术架构越来越复杂,一个项目会分很多岗位,对应的技术栈也是越来越细化。企业为了降低人员流动和替换的成本以及风险,也会将个人固定在一个狭窄领域的岗位上。
虽然说现在很多工作都需要团队协同配合来推动完成,但这些协同沟通和推动的职责,在一个项目中往往也会有专门的项目经理或者少部分关键人员去负责。
客观来说,因为缺少机会去扩展自己的能力,大部分技术同学被限制在自己所在的狭小领域;主观因素来说,大部分人缺乏自主学习能力和向前一步的承担责任意识。
长此以往,能力和所能创造的价值并没有随着年纪和经验增长而匹配递增,就导致了大部分同学所谓的职场“35岁失业危机”。
项目汇报的正确打开方式
回到本文的重点:项目汇报。对技术同学来说,专注于技术,提升自己的专业技能以及利用技术解决问题的能力,是最基础也是最核心的能力。
但工作并不仅仅是有技术能解决问题就能得到很好的结果,很多时候还受限于方案能否被采纳,自己的技术能力能否被放在更合适的位置上去体现自己的价值。这句话包含2点:
- 方案能否被更多人认可采纳;
- 能力是否被放在了合适的位置上;
一般在项目中,方案评审有多个角色参与,提出建议和指出不足,但最终是否采纳和认可,往往受限于能拍板的管理者。因此在设计项目方案时,要考虑到这几点:
- 基础因素:方案是否可行,是否能解决面临的问题;
- 加分因素:潜在风险是否有考虑到,是否有冗余措施;
- 决定因素:方案实施成本如何,领导是否听懂了,是否能解决更大范围的问题;
其中,基础因素主要考验技术同学的技术能力,加分因素则考验技术同学对团队和项目的了解程度,决定因素则是方案所能带来的价值。
这个价值并不是解决多少bug或者提升多少性能,而是对项目或业务来说,能带来的可量化的预期指标。
我们都知道影响项目质量的因素有范围、成本、资源。技术同学往往考虑的是范围,因为这个决定了技术实现难易程度;而管理者更关注的是成本和资源问题,因为成本和资源投入多寡会影响预期收益。
更进一步,影响管理者自己的能力体现和向上汇报。因此在项目汇报时,要重点体现出如下几点内容:
- 风险:潜在风险是什么,可能导致什么影响,应对措施是什么;
- 目标:业务目标是什么,技术指标有哪些,技术实现对业务带来的可量化价值;
- 实现:准备多套方案,罗列各自的优势和不足以及所需的资源,供管理者选择而不是判断;
- 收益:方案对业务、对团队带来了什么收益,比如:提高效率(降低成本)、降低资源投入(提升预期收益);
总结一下,就是:成本和收益用明确的指标表明,并且指标一定要和业务价值挂上关系。
这份“插件英雄榜Top20”才是Chrome的正确打开方式!
作者 | zhaoolee
整理 | Jane
前言
虽然找项目也不总是一帆风顺的,可是今天营长运势很好,发现了一个非常棒的开源项目。打开这个开源项目,你就仿佛打开了潘多拉的盒子,里面还有更多惊喜。至少目前,这个项目已经集合了 20 个 可用在 Chrome 中的插件。


就是些插件?
说到这个插件的作用,如果在没有特殊使用需求时,真的是无感。不过,有些插件使用习惯后,就发现确实很好用,而且潜移默化的改变你的使用习惯,引用作者的话“插件是 Chrome 的灵魂”。就类似输入法,无论我们买手机还是买电脑,都有内置的输入法键盘与相应的功能,但是大家还都会选择其他一些软件或 APP,为什么?因为这些软件、APP 具有更多功能,效率更高,只要额外安装一个东西,却可以省很多事,何乐而不为呢?

而国内要获取这些插件还是有一定难度的,所以很多插件大家都不熟悉了解,就简单的当一个浏览器在用。在这个项目中总结的”Chrome 插件英雄榜”就详细的为大家整理、介绍了这些实用性的插件。
实例证明
有多实用?营长先给大家举一个一个小却也是常用的功能插件。
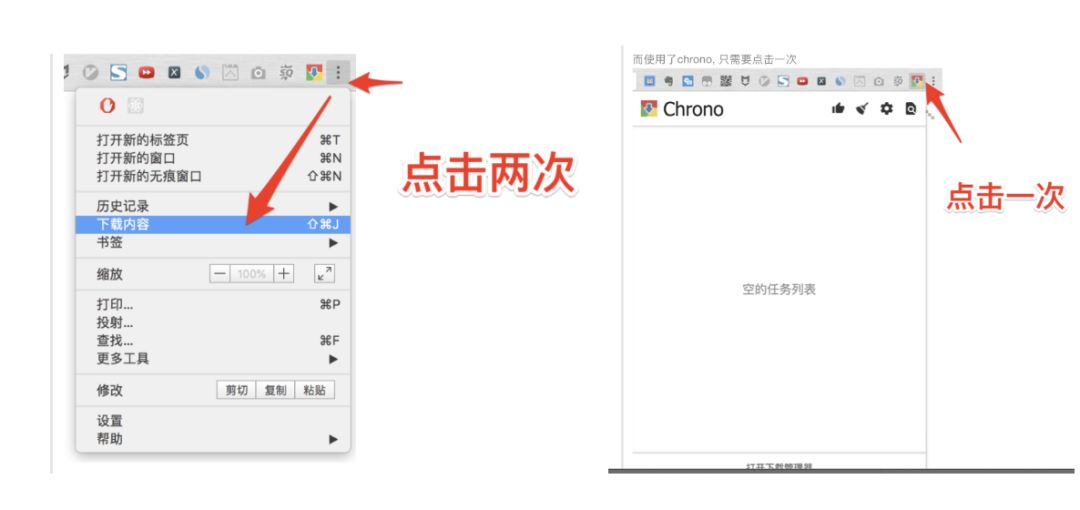
在项目中有一个名为“chrono”的插件,它的作用就是让你在 Chrome 中查看下载内容时更快捷、方便。原本我们操作时需要两步(第一步点击右上角三个点,第二步选择“下载内容”),但是如果安装了“chrono”只需一步!
 (左:Chrome 中常规操作;右:使用 Chrono 一键即可)
(左:Chrome 中常规操作;右:使用 Chrono 一键即可)
除了可以代替 Chrome 的原生功能,Chrono 插件还有其他功能,比如对浏览器页面按照”资源大小“进行筛选与过滤。
详细介绍
1、《markdown-here》 Markdown一键转换到"富文本格式"
markdown-here 有哪些用途?用 Markdown 编辑内容的人很多,现在安装了这款插件,就可以一键帮你的博客搬家,就是这么简单,高效。
https://github.com/adam-p/markdown-here

2、《chrono》 让Chrome下载资源更容易
https://chrome.google.com/webstore/detail/chrono-download-manager/mciiogijehkdemklbdcbfkefimifhecn?hl=zh-CN
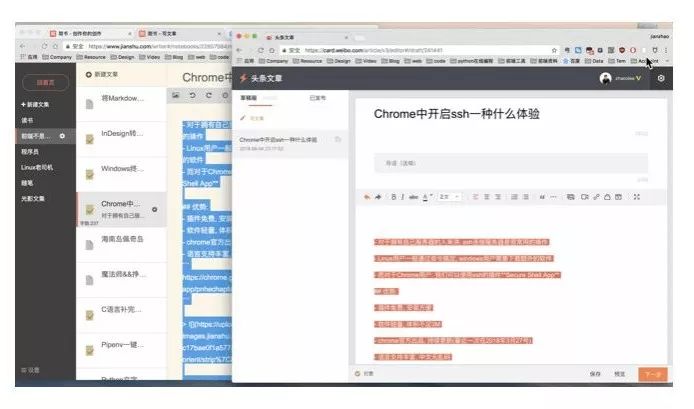
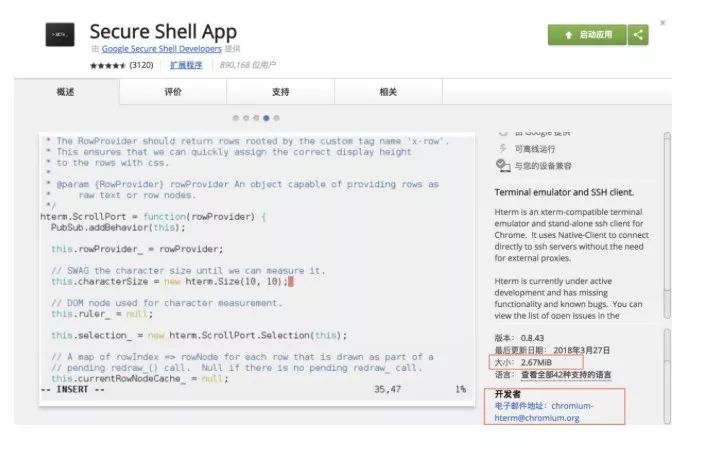
3、《Secure Shell App》 Chrome中开启ssh一种什么体验
大家都是怎么用 ssh 连接服务器的呢?Linux 用户用命令行,Windows 用户下载额外软件,而 Chrome 用户只需要这款插件即可。 Chrome 的官方出品,不仅免费、安装也方便,而且也很轻量,体积不足 3M,支持多种语言,中文也很友好。
https://chrome.google.com/webstore/detail/secure-shell-app/pnhechapfaindjhompbnflcldabbghjo

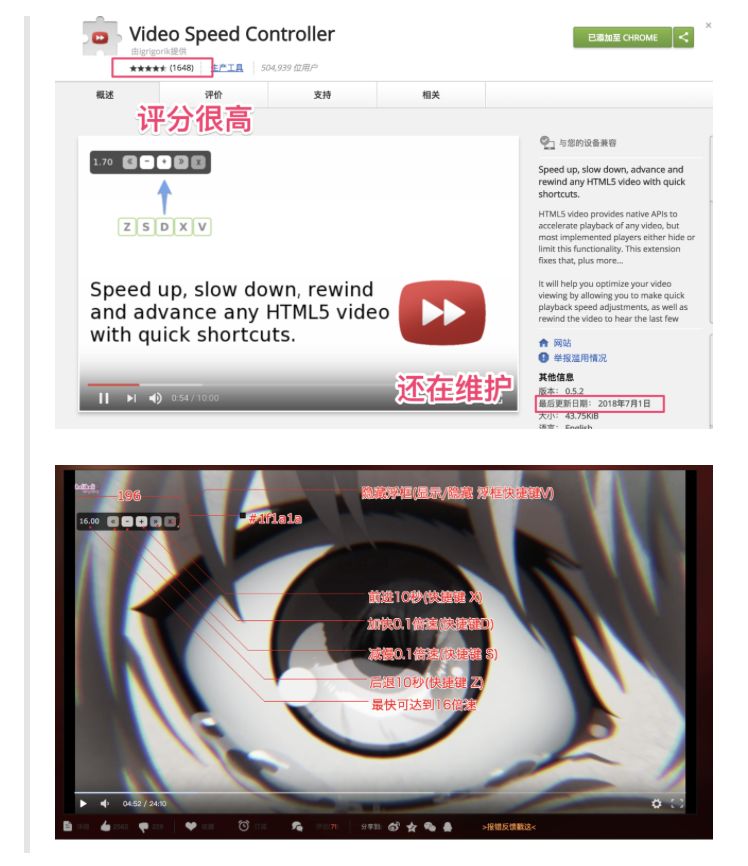
4、《Video Speed Controller》 刷课(刷剧)神器!给网页视频加个速(最快可达16倍!)
看剧的时候大家应该都有过加速的经历,不过一般视频可以支持的最大倍数为 2X,超过 这个倍数的功能很少见,更别说十几倍的速度。而这个插件—— Video Speed Controller 可以帮你提速高达 16 倍!一集国产电视剧用不了 5 分钟~16 倍要慎用啊!
不过即是 Chrome 插件,所以 Video Speed Controller 只支持 HTML5 的视频播放,Flash 无法使用。
https://github.com/igrigorik/videospeed

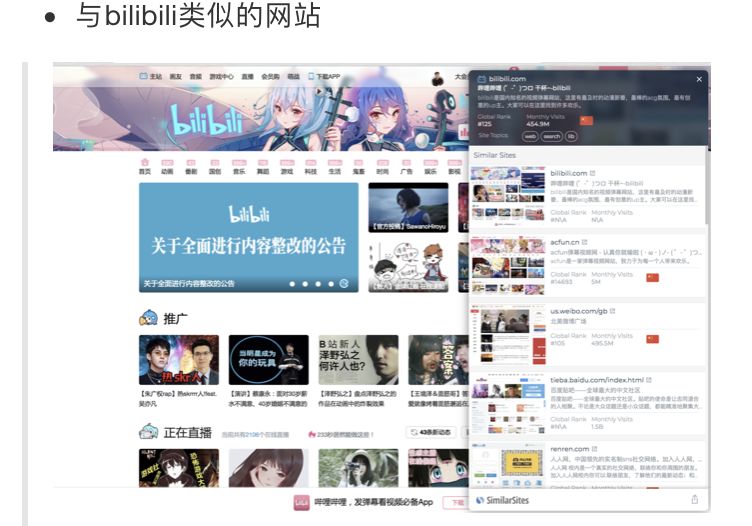
5、《SimilarSites》 一键查找姊妹网站 SimilarSites
”一件在手,啥剧都有”,SimilarSites 就是这样一个实用的网站。我们在浏览一个站点时,它可以帮你查找类似的网站。比如大家现在追剧一般都在 b 站,如果恰巧有一个番剧 b 站没有,那应该去哪找资源呢?这个插件就给出了结果,与 bilibili 类似的网站有:a 站、北美微博广场等。营长最近刚好有一个动漫想看看除了 b 站还哪里有资源,营长要看看这个推荐怎么样~
https://chrome.google.com/webstore/detail/similar-sites-discover-re/necpbmbhhdiplmfhmjicabdeighkndkn

6、《Chrome Cleaner Pro》为 Chrome 加速
无论是系统还是一款软件,随着使用时间越久,给系统和软件造成的也会越重,运行速度也就越慢。有什么方法可以快速清理 Chrome 残留的垃圾,加速 Chrome 呢?推荐 Chrome 拓展中的 Chrome Cleaner Pro,帮你一键清理,快速畅通无负担~这个方法绝对比我们以往在选项卡中选择操作要简单得多!
http://chromecleanerpro.com/
https://chrome.google.com/webstore/detail/chrome-cleaner-pro/ccjleegmemocfpghkhpjmiccjcacackp

7、《speedtest》网络测速插件speedtest
刚刚是清理垃圾,一键加速的功能插件,网络测速与速度监控也是我们日常上网中会关注的一项指标。不记得是哪年,当更新了一版 360 浏览器的管理软件后,测速就悄然出现在功能中。不过,Chrome 并没有这样的寄系统安全、更新、优化、监控于一体的独立软件,又要如何监控网速呢?试试 speedtest~至于使用上的限制,破解之法大家可以在项目中查看详情,这里暂时不公开教学了~
https://www.speedtest.net
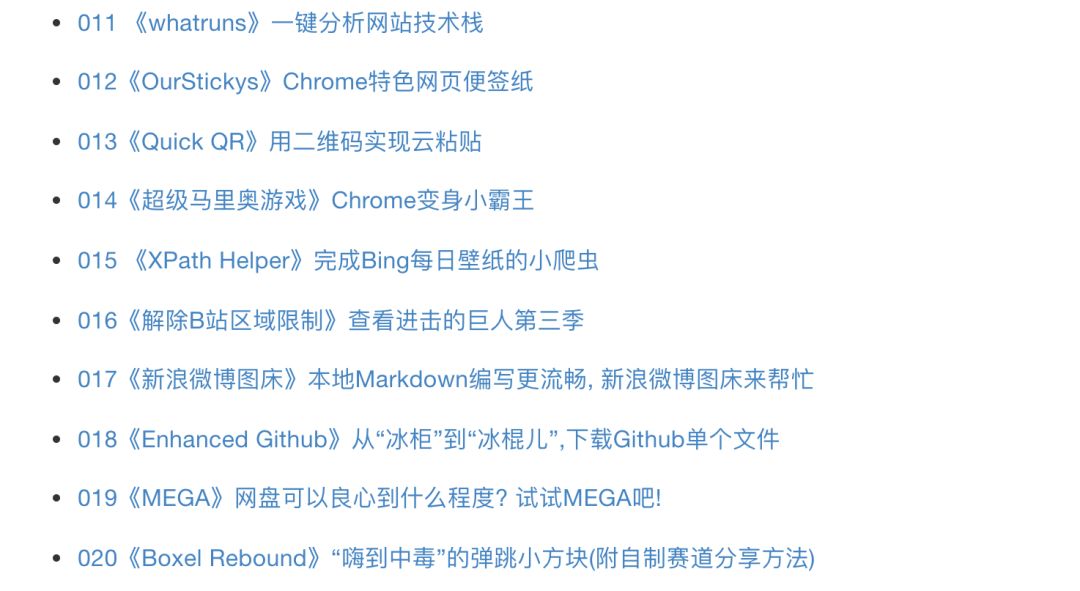
8、《OurStickys》Chrome特色网页便签纸
浏览器的变身为我的”浏览笔记“。日常工作中,我们市场会用到便签纸这个功能,无论是纸质版还是软件版,都可以帮助我们记录重要事件,是工作中必备的小助手。而每天在浏览的那么多网页是怎么做标记的呢?营长都是把有用的网址 copy 下来,单独存放在文档中,并配合文字记录。看到这款插件的介绍,营长觉得要放弃以往的传统的模式了,赶紧去下载插件 OurStickys。用它就可以给网页贴上便签纸了,直接又方便,还支持云端同步,定时提醒等贴心功能。
https://chrome.google.com/webstore/detail/ourstickys-sticky-notes-o/oficbemndigeiiennldcdfcklocpkggd
9、《Enhanced Github》从“冰柜”到“冰棍儿”,下载Github单个文件
”只要我想要的“,有了 Enhanced Github 就可以让你如此任性。在 Github 上,如果我们要下载一个仓库,只能打包下载,可是也许你想要的只是其中一小部分,心累不?那就赶紧下载这个插件,这样你就可以选择你想要的,而不是照单全收!
https://chrome.google.com/webstore/detail/enhanced-github/anlikcnbgdeidpacdbdljnabclhahhmd/related

10、More
上面只是介绍了 9 个插件,以满足大家在使用 Chrome 时一些基本需求的实现。其他插件也都很多意思,比如 loom 录屏插件、 Chrome 安装《超级马里奥》插件,一点图标就可以愉快玩耍了,它们都在等待大家亲自去挖掘。
关于作者
Github 上作者的用户名为 zhaoolee,在项目开头作者就介绍自己做这个项目的初衷“Chrome插件英雄榜, 为优秀的Chrome插件写一本中文说明书, 让Chrome插件英雄们造福人类~”。
也正是有了作者的这份整理与推荐,让大家对 Chrome 又有了一个新的认知。必须给作者点赞!目前这个项目在 Github 上还只有 395 Stars,需要大家的火力支援,有用得上的就给作者点 Star 吧!
https://github.com/zhaoolee/ChromeAppHeroes
(本文为 AI科技大本营整理文章,转载请微信联系 1092722531)
4 月13日-4 月14日,CSDN 将在北京主办“Python 开发者日( 2019 )”,汇聚十余位来自阿里巴巴、IBM、英伟达等国内外一线科技公司的Python技术专家,还有数百位来自各行业领域的Python开发者。目前购票通道已开启,早鸟票限量发售中,3 月15日之前可享受优惠价 299 元(售完即止)。
推荐阅读:
❤点击“阅读原文”,查看历史精彩文章。
以上是关于项目汇报的正确打开方式的主要内容,如果未能解决你的问题,请参考以下文章