前端上传文件可能的问题
Posted sims
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端上传文件可能的问题相关的知识,希望对你有一定的参考价值。
上传文件失败,可能的原因
1. 前端默认限制了文件大小,例如我这里使用了 axios 发送请求,默认是有大小显示的,可以在配置里面设置文件大小,比如设置内容和请求体大小为 100M,默认打印出来的是 -1
config.maxContentLength = 100 * 1024 * 1024;
config.maxBodyLength = 100 * 1024 * 1024;
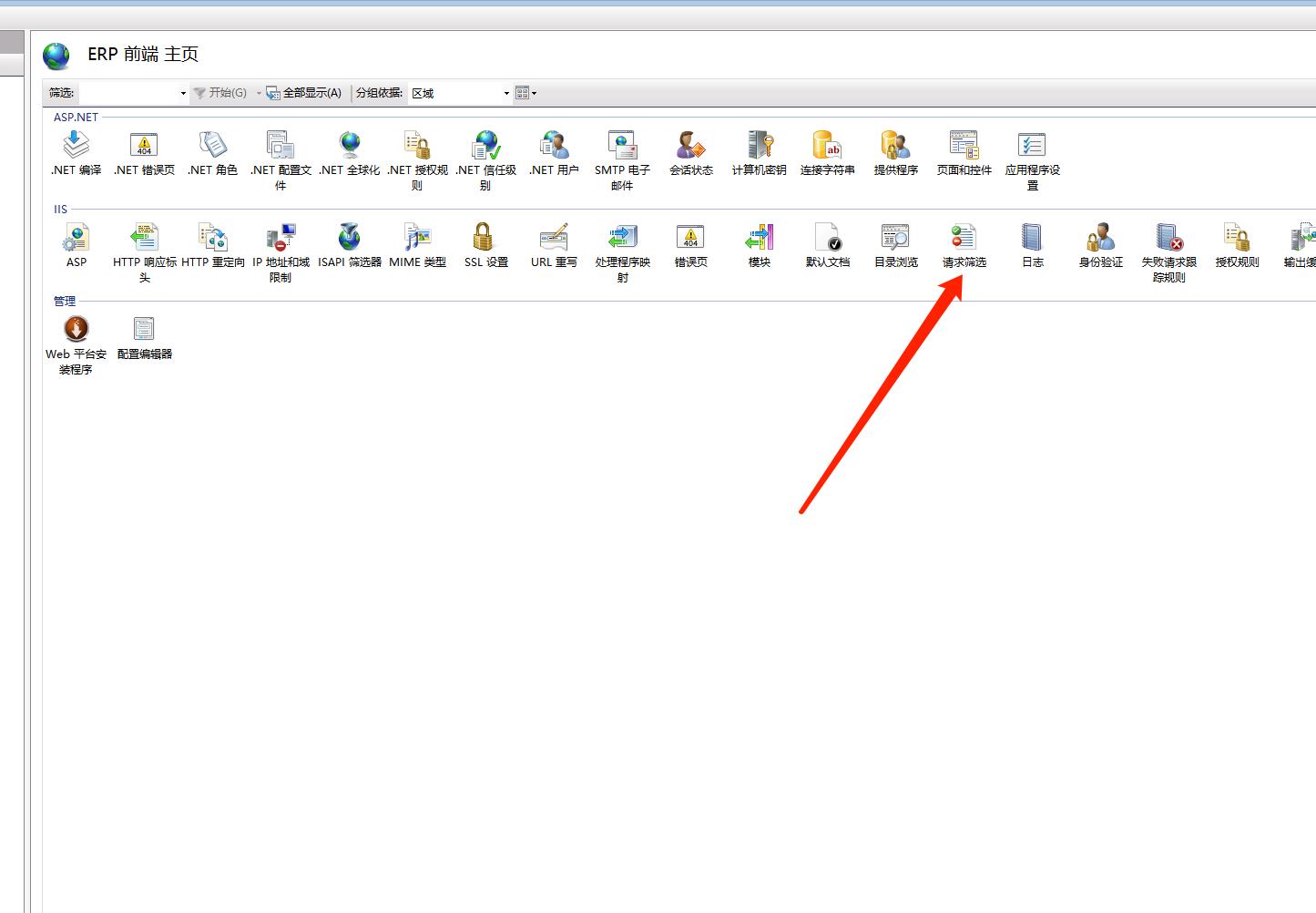
2. 也可能是后端的原因,例如我这里使用 IIS,IIS 也有默认设置,我们打开 IIS,选择网站,找到请求筛选

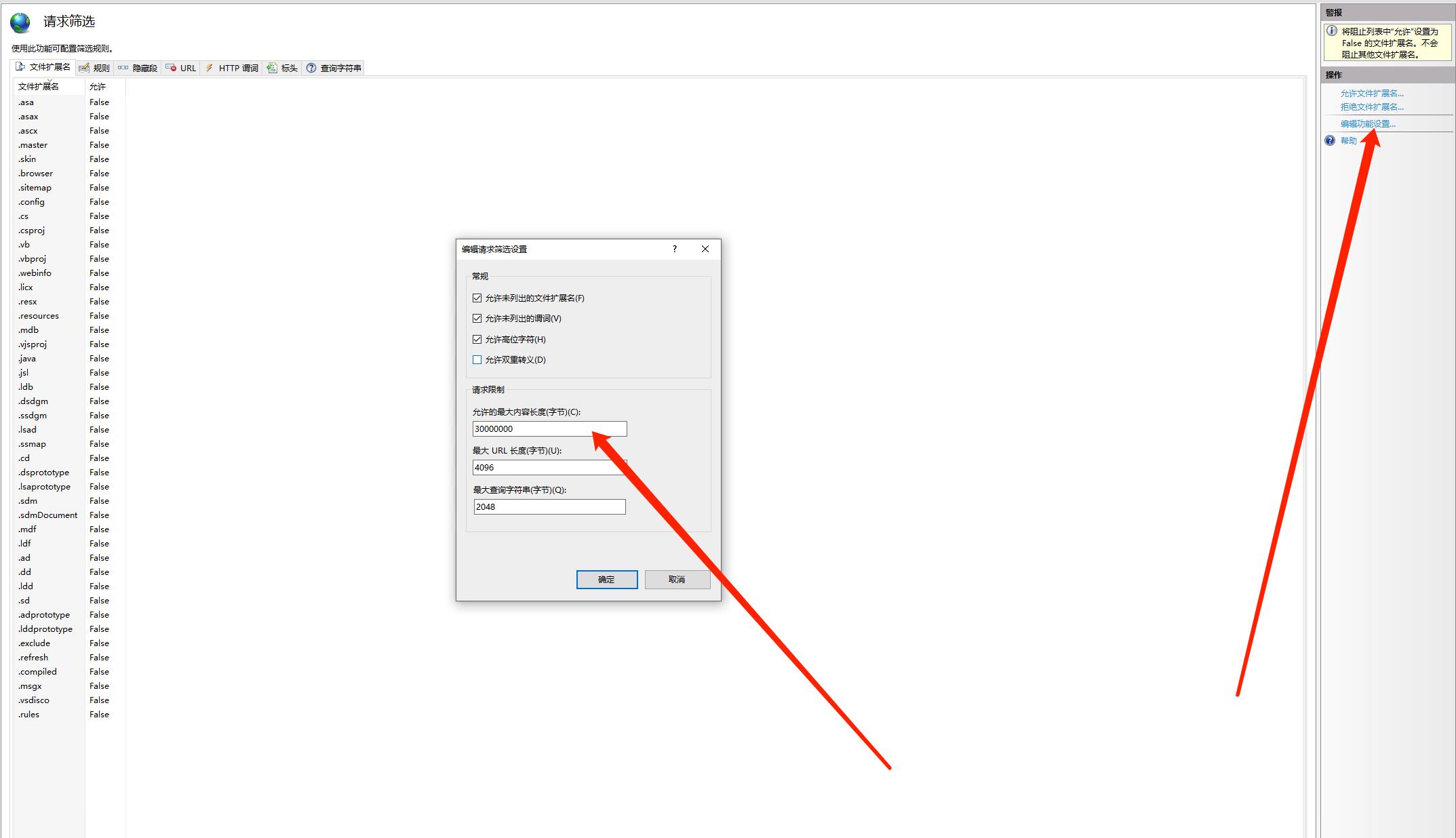
点击编辑功能设置,这里可以配置最大内容长度和 URL 最大长度

自律 平静 思考 实践
前端-接入层上传问题
接入层上传
上传问题
- 上传文件
- 再次访问上传的文件
- 上传的文件被当成程序解析
上传问题防御
- 限制上传后缀
let ext = path.extname(file.name);
if (ext === ".js") {
throw new Error("不要上传坏文件");
}但是可以通过改后缀名的方式,达到攻击的目的
- 文件类型检查
if (file.type != "image/png") {
throw new Error("只允许PNG");
}类型是从浏览器读取的,可以不经过浏览器上传文件,依然不安全
- 文件内容检查
var fileBuffer = fs.readerFileSync(file.path);
fileBuffer[0] == 0x5b;但是可以通过在文件头部写入对应的内容
GIF89a
<?php所以还是不安全
- 程序输出
- 比较保险,但是对性能可能会有很大的影响
- 权限控制-可写可执行互斥
- 这还少一个原则,是安全的一个最低保障
以上是关于前端上传文件可能的问题的主要内容,如果未能解决你的问题,请参考以下文章