VST实例拖拽(drag&drop)
Posted Luo大哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VST实例拖拽(drag&drop)相关的知识,希望对你有一定的参考价值。
1、拖拽操作需要用到的单元和函数
在讲拖拽操作之前先讲两个过程(procedure):
- Moveto
procedure MoveTo(Source: PVirtualNode; Target: PVirtualNode; Mode: TVTNodeAttachMode; ChildrenOnly: Boolean); overload;
procedure MoveTo(Node: PVirtualNode; Tree: TBaseVirtualTree; Mode: TVTNodeAttachMode; ChildrenOnly: Boolean); overload;
将给定的节点(及其所有子节点)移动到目标节点处。源节点必须属于调用此MoveTo方法的树实例。Mode参数确定如何将源节点连接到目标节点。如果目标节点属于与源节点不同的树,则此方法可能涉及更改树的结构。
对于将节点转移至不同的树,可以使用带有树引用的变体,而无需首先确定其根节点。但是,只要目标虚拟树节点属于一棵树,也可以将其作为目标传递。所属树将自动确定,并且如果操作在同一棵树内进行,则采用优化的路径。在这种情况下,只需从旧位置断开源节点,重新连接到新位置即可。
- Copyto
function CopyTo(Source: PVirtualNode; Tree: TBaseVirtualTree; Mode: TVTNodeAttachMode; ChildrenOnly: Boolean): PVirtualNode; overload;
function CopyTo(Source: PVirtualNode; Target: PVirtualNode; Mode: TVTNodeAttachMode; ChildrenOnly: Boolean): PVirtualNode; overload;
拖拽操作可能需要用到上面的操作。
注意:如果要实现拖拽,还需要手动引用单元:Winapi.ActiveX。DELPHI可能不会自动帮你引用这个单元。
Treeoptions.autooptions如果包含了toautodeletemovednodes,则会在拖拽完成后,删除被拖拽的节点。
2、允许拖拽
树中的节点如果需要拖拽,需要在“ondragallowed”事件中允许。本程序只允许在单选且二级节点(机场)作为拖拽节点时进行拖拽,所以代码比较简单:
procedure TForm2.vstDragAllowed(Sender: TBaseVirtualTree; Node: PVirtualNode; Column: TColumnIndex; var Allowed: Boolean); begin Allowed:=(Sender.GetNodeLevel(node)=1) and (Sender.SelectedCount=1); end;
3、接收拖拽允许
当被拖拽的节点在目标上时,可以设置目标节点是否接收其拖拽。需要在“”事件中写代码。本程序的允许条件是①拖拽源来自VST。②目标节点是一级节点(LEVEL=0)。③目标节点不是源节点的父节点(拖入到同一个情报区下是没有任何意义的),代码如下:
procedure TForm2.vstDragOver(Sender: TBaseVirtualTree; Source: TObject; Shift: TShiftState; State: TDragState; Pt: TPoint; Mode: TDropMode; var Effect: Integer; var Accept: Boolean); var node:PVirtualNode; begin Accept:=Source=vst; node:=Sender.GetNodeAt(Pt.X,Pt.y); Accept:=(Sender.GetNodeLevel(node)=0) and Accept; accept:=Accept and (vst.FocusedNode.Parent<>node); end;
4、实现拖拽
前面两部分,首先是允许被拖拽,然后在特定节点上,还需要获得接收拖拽的授权,在完成两项授权后,在事件“ondragdrop”中实现拖拽的实现。本程序的实现代码如下:
procedure TForm2.vstDragDrop(Sender: TBaseVirtualTree; Source: TObject; DataObject: IDataObject; Formats: TFormatArray; Shift: TShiftState; Pt: TPoint; var Effect: Integer; Mode: TDropMode); var node1,node2:PVirtualNode; s:string; begin node2:=Sender.DropTargetNode; node1:=vst.FocusedNode ; s:=Format(\'移动%s到%s\',[pcodes(Sender.GetNodeData(node1))^.names, pcodes(Sender.GetNodeData(node2))^.names ]); ShowMessage(s); Sender.MoveTo(node1,node2,amAddChildLast,false ); end;
执行效果如图所示:
拖拽前

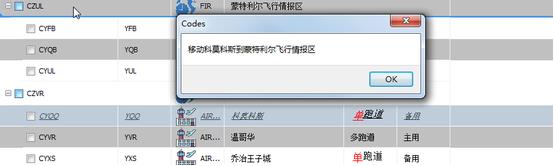
拖拽落下时,提示信息。

拖拽结束:

CYQQ被移动到CZUL情报区。当然程序中未对原始数据进行修改,只要你有需求,都可以在拖拽时根据自己的需求予以实现。
而且本程序没有使用到键盘,例如你可以实现在按着CTRL键的同时拖拽实现复制等等。
最后补充一点:dragdrop是可以多节点拖拽的,在多节点拖拽时,被拖拽的节点就是selectednodes。
原生拖拽,拖放事件(drag and drop)
参考技术A拖拽,拖放事件可以通过拖拽实现数据传递,达到良好的交互效果,如:从操作系统拖拽文件实现文件选择,拖拽实现元素布局的修改.
一个完整的drag and drop流程通常包含以下几个步骤:
1.设置可拖拽目标.设置属性draggable="true"实现元素的可拖拽.
2.监听dragstart设置拖拽数据
3.为拖拽操作设置反馈图标(可选)
4.设置允许的拖放效果,如copy,move,link
5.设置拖放目标,默认情况下浏览器阻止所有的拖放操作,所以需要监听dragenter或者dragover取消浏览器默认行为使元素可拖
6.监听drop事件执行所需操作
以下是拖拽产生的一系列事件,拖拽事件产生时不会产生对应的鼠标事件.
1.dragstart:拖拽开始时在被拖拽元素上触发此事件,监听器需要设置拖拽所需数据,从操作系统拖拽文件到浏览器时不触发此事件.
2.dragenter:拖拽鼠标进入元素时在该元素上触发,用于给拖放元素设置视觉反馈,如高亮
3.dragover:拖拽时鼠标在目标元素上移动时触发.监听器通过阻止浏览器默认行为设置元素为可拖放元素.
4.dragleave:拖拽时鼠标移出目标元素时在目标元素上触发.此时监听器可以取消掉前面设置的视觉效果.
5.drag:拖拽期间在被拖拽元素上连续触发
6.drop:鼠标在拖放目标上释放时,在拖放目标上触发.此时监听器需要收集数据并且执行所需操作.如果是从操作系统拖放文件到浏览器,需要取消浏览器默认行为.
7.dragend:鼠标在拖放目标上释放时,在拖拽元素上触发.将元素从浏览器拖放到操作系统时不会触发此事件.
拖拽事件周期中会初始化一个DataTransfer对象,用于保存拖拽数据和交互信息.以下是它的属性和方法.
1.dropEffect: 拖拽交互类型,通常决定浏览器如何显示鼠标光标并控制拖放操作.常见的取值有copy,move,link和none
2.effectAllowed: 指定允许的交互类型,可以取值:copy,move,link,copyLink,copyMove,limkMove, all, none默认为uninitialized(允许所有操作)
3.files: 包含File对象的FileList对象.从操作系统向浏览器拖放文件时有用.
4.types: 保存DataTransfer对象中设置的所有数据类型.
5.setData(format, data): 以键值对设置数据,format通常为数据格式,如text,text/html
6.getData(format): 获取设置的对应格式数据,format与setData()中一致
7.clearData(format): 清除指定格式的数据
8.setDragImage(imgElement, x, y): 设置自定义图标
dataTransfer对象在传递给监听器的事件对象中可以访问,如下:
在页面中选择文本并拖拽,无需处理dragstart设置数据,浏览器自动设置选取的文本.相当于 event.dataTransfer.setData("text/plain", "this is text to drag") .只需要在拖放目标上读取对应格式的数据即可.
前面介绍了最基本的理论知识,下面进行实际操作
目标: 拖拽元素到达目的区域,改变在DOM中的位置,同时设置反馈视觉效果
从操作系统拖拽文件到浏览器中.不会触发dragstart,dragend,只需取消拖放区域的默认行为,设置反馈,并在拖放发生时取消浏览器默认行为,通过e.dataTransfer.files获取文件信息进行操作.
以上是关于VST实例拖拽(drag&drop)的主要内容,如果未能解决你的问题,请参考以下文章